Most WordPress themes in 2014 are widgitized where you go to “Appearance” >> “Widgets” and drag and drop various widgets on the left to your themes sidebar(s) on the right, creating a WordPress blog precisely how you want it.
The simplest of WordPress themes have a single widget area: like a left sidebar where widgets can be dragged to and the 12 WordPress default widgets:
Archives Widget
Calendar Widget : HIGH SEO Damage
Categories Widget
Custom Menu Widget
Meta Widget : LOW SEO Damage
Pages Widget
Recent Comments Widget : MEDIUM SEO Damage
Recent Posts Widget
RSS Widget
Search Widget
Tag Cloud Widget
Text Widget
The Stallion Responsive Theme includes no fewer than 21 additional custom WordPress widgets (Stallion also disables 4 default widgets for SEO reasons) and 23 WordPress Widget Areas.
What’s a WordPress Widget Area?
The WordPress widget area found on the right hand side under “Appearance” >> “Widgets” is where you drag and drop the widgets (the widgets are on the left), each widget area corresponds to a different part of the theme, after dropping a widget into a widget area your site should load the widget in the corresponding part of the theme.
Since Stallion Responsive includes 23 widget areas there’s basically 23 locations you can add a widget to, some are straight forward like a Left Sidebar, Right Sidebar, Footer… but others will add your widgets to specific page types or inside the content.
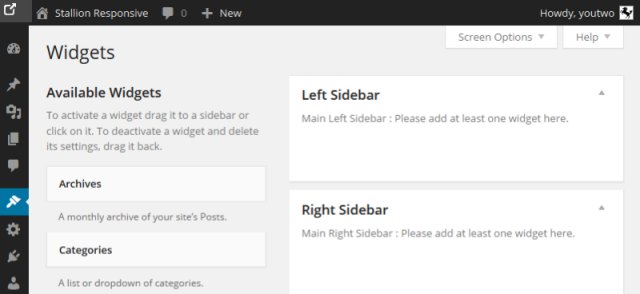
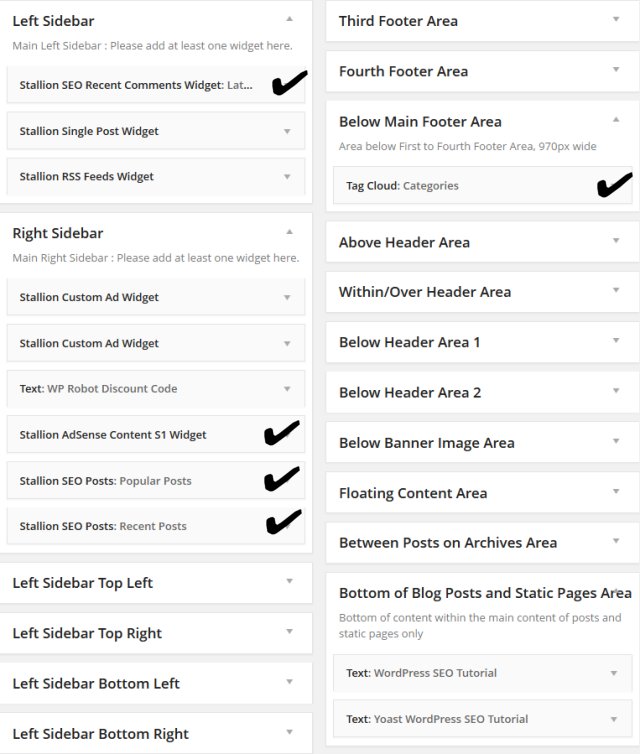
Click the image below to see a full screenshot of “Appearance” >> “Widgets” page on a site running Stallion Responsive with no widgets added and all the widget areas expanded.
How to Delete WordPress Widgets
When WordPress is first installed the default Twenty Fourteen WordPress magazine theme is active and this adds a few default widgets to the first widget area. You will find when activating a new theme like Stallion some of those widgets are still added to your top widget area. Since there are better Stallion versions of these widgets it’s usually easier to delete these widgets and start from scratch, this is probably true for a lot of WordPress themes that include their own custom widgets.
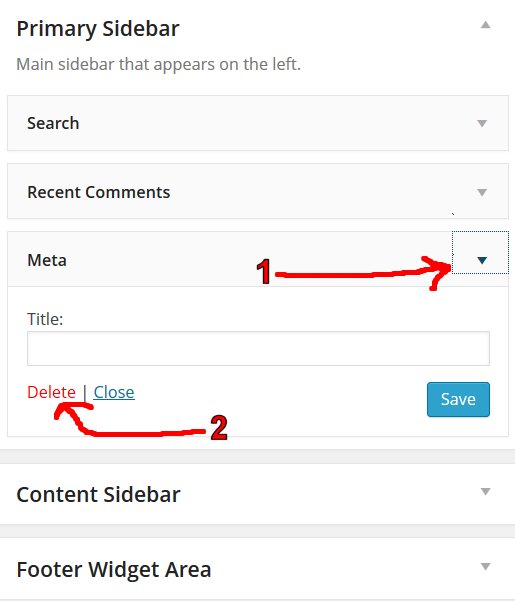
Really easy to delete widgets added to a widget area, open the widget area (arrow on top right corner of widget area), open the widget (arrow on top right corner of the widget you wish to delete) and click the Delete link: screenshot below is for Twenty Fourteen theme.
After you’ve deleted all the default WordPress widgets we can add Stallion widgets.
Add Widgets to WordPress
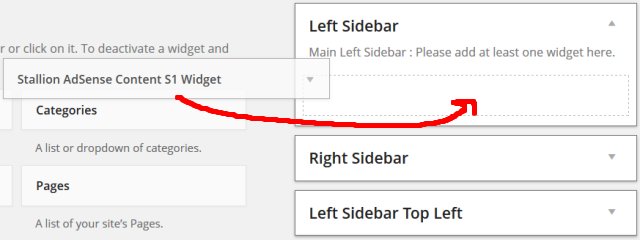
Adding a widget is easy when you know how, under “Appearance” >> “Widgets” decide on a widget you want to add to a widget area, I’m going to add a Stallion AdSense widget to the Left Sidebar widget area. With so many Stallion widgets and widget areas can be a little tricky because even on a desktop PC with a large monitor (I use a 23″ monitor for example) the widgets and widget areas still cover multiple pages (have to scroll a lot).
Left click and hold the click on the widget you wish to add to a widget area, now drag your mouse pointer to the widget area and the widget you selected will move with your mouse pointer. Hover the widget over the widget area and when it’s in the right location you’ll see a dashed rectangle within the widget area, if you don’t see the dashed rectangle the widget isn’t ready to be placed (can be temperamental at times :-)).
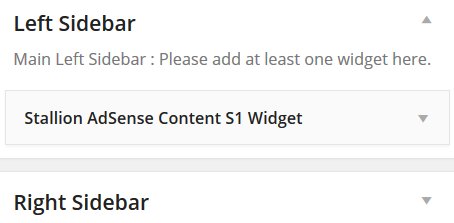
When you have the widget over the correct widget area and you see the dashed rectangle release the mouse button and the widget will lock in place: see AdSense widget image below.
Best WordPress Widgets
Below is a screenshot of this sites widget areas in May 2014 (will probably change in the future), to create this image I opened only the widget areas that have widgets and cut off the bottom widget areas (6 of them) to save space.
There’s no best WordPress widgets setup for all sites, but the ones I’ve added a tick to above are highly recommended WordPress widgets for Stallion Responsive theme users.
From top to bottom we have:
Stallion SEO Recent Comments Widget
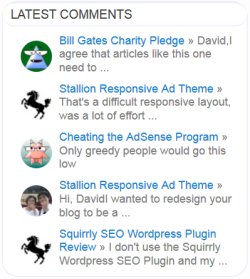
For this site I’ve given the SEO Recent Comments Widget a heading “Latest Comments” and set the widget to show a user gravatar, title of the post (anchor text of the link to the comment) the comment is to and a short excerpt of the comment.
I will be writing a tutorial article about the Stallion SEO Recent Comments Widget it has a LOT of options, but for now the output looks like the image to the right.
Stallion AdSense Content S1 Widget
This is an AdSense widget which options are set under “Stallion Theme” >> “AdSense Ad” options page, see AdSense Theme Tutorial for more details.
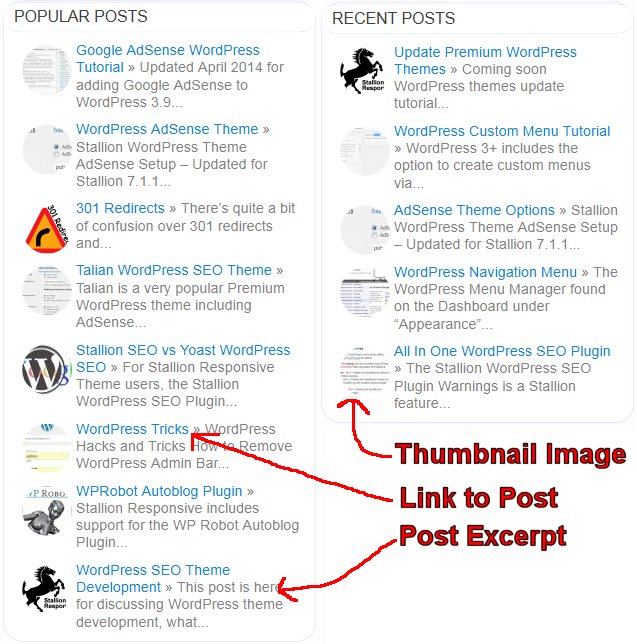
Stallion SEO Posts Widgets
I’m using two Stallion SEO Posts Widgets on this site, the first one is Popular Posts widget, the other is Recent Posts widget, for full details about this advanced SEO widget see Stallion SEO Posts Widgets.
Below is a screenshot of the two SEO widgets side by side.
Tag Could: Categories Widget
I’m using the WordPress default Tag Cloud widget selecting Categories instead of Tags as the output (I don’t use Tags for SEO reasons). It’s important to link to your WordPress categories for SEO reasons and using the Tag Cloud: Categories widget or another Categories widget is a good choice.
Custom Ad Widgets
From the earlier screenshot you can see I’ve also added two Stallion custom Ad widgets within the right sidebar, these are for the two Stallion theme links, the “Buy Now Using PayPal” widget and the “Download Stallion Theme” widget.
The Stallion Custom Ad Widget allows you to build text link ads and banner ads without understanding any HTML/PHP. custom ad widgets are like the default WordPress Text widgets with more options.
Text Widgets
You will also see three WordPress Text widgets, one is within the right sidebar (Text Widget: WP Robot discount Code) which only loads on posts like the WpRobot Review article (the Stallion Display Widget Feature, can set which posts etc… a widget loads on), this is a cloaked affiliate image link (see link cloaking tutorial).
The two Text Widgets within the “Bottom of Blog Posts and Static Pages” widget area also use the Stallion display widget feature and each load for posts in two categories. The Bottom of Blog Posts and Static Pages widget area corresponds to the bottom of the content of Static Pages and Blog Posts only, any widgets added here will not load on the home page, categories, tags or search results.
The “Text: WordPress SEO tutorial” widget contains links to all the WordPress SEO Tutorial articles and only load for posts in the WordPress SEO Tutorial Category. Load a post like the Title Tag SEO Tutorial and scroll to the base of the main content and there’s links to the other WordPress SEO tutorial articles.
The “Text: Yoast WordPress SEO Tutorial” widget same as above, but loaded for articles within the Yoast WordPress SEO Tutorial category only.
By combining the Bottom of Blog Posts and Static Pages widget area and the Stallion display widgets feature I’ve been able to specify exactly what and where I want those two text widgets loaded.
David Law









WordPress Different Widgets on Different Pages
Hi David,
Is it possible to set adds in the sidebar which will show upon a specific page on the website?
Lets say I have 6 pages on my website, I set cat food add on the page’s sidebar which related to cat food, but that add only shows on that page of the site, but not on other pages. How can this be done?
Thank you for your help!
Gabor
WordPress Widget Display Plugin
Use the built in Widget Display Plugin under “Stallion >> Layout Options” enable the “Widget Display Plugin”, this adds new features to all multi-widgets (widgets that can be added more than once like Text Widgets) including disabling widgets on specific posts/pages.
After it’s enabled most widgets can be hidden or shown on specific posts, categories etc…
Go to the SEO Tutorial and scroll to just below the main content (below the author biobox) and you’ll see text links to all the SEO Tutorial articles, that’s a text widget with the links added manually and the display widget only showing the widget on the SEO Tutorial category. Go to any of the WPRobot articles or autoblog articles and on the left menu you’ll see an image ad to buy WPRobot (with a WPRobot Discount code), that’s a WordPress custom ad widget with the display widget only loading on articles related to autoblogging.
There’s also the Stallion Single Posts Widget, if you add that widget to a sidebar (under Appearance >> Widgets) whatever code you add on the edit Post/Page screen in the Stallion Single Posts Widget form at the bottom is loaded there. For posts you haven’t added anything on the edit screen, nothing is shown, ideal for one of bits of content you only want on one post.
This is good for when you want something specific on a lot of posts/pages, unique links or ads on a post by post basis. You can achieve the same with the Widget Display Plugin options, but if you wanted unique ads or something adding to 100 posts it would mean adding 100 widgets under Appearance >> Widgets which isn’t practical, with the Single Post widget you add the one widget and add the content on each posts edit screen.
I use the Stallion Single Posts Widget for quickly linking relevant posts together where I can’t be bothered looking for/adding relevant anchor text to add the links in the main content (contextual links are better, but more effort :-)).
David
WordPress Widget Display Plugin
How to Change Widget Titles
Hi David,
First of all, hope you’re feeling better.
Do you know how I can change the widget titles in Stallion? I’m running a non-English website and would really like if I could change for example “Recent Articles” to another language.
But as Darren said, health comes first.
Pål
Changing WordPress WIdget Titles
Going to guess you don’t understand too much about widgets.
Under “Appearance” >> “Widgets” you have a lot of Widget Areas that correspond to different parts of the Stallion theme.
If you’ve never been on this page and added widgets to those areas (you drag and drop widgets into those areas) you are probably using some of the default WordPress and/or the default Stallion widgets (WordPress and Stallion show some by default). You might find for example if you ran the TwentyTwelve theme before Stallion you have a WordPress default Recent Articles widget on the Left Sidebar, this is an editable widget. Click the little down arrow at the right side on the widget and you’ll see a Title area, if it’s blank it defaults to “Recent Articles” when viewed by your visitors. Add whatever you want in that Title box.
If the right and left sidebar widget areas are empty Stallion by default adds a few basic widgets to those two areas so it’s not blank, this is not the best setup, add at least one widget to the left and one widget to the right and the defaults are gone so you can addonly the widgets you want.
Stallion has a lot of custom widgets, some are editable and some aren’t, for some of the non-editable Stallion widgets you can change the widget titles on the Stallion Language option page. there are some language defaults on the Stallion Language options page for a quick setup.
Regarding the Recent Articles widget, there’s a better Stallion one. Add a “Stallion SEO Posts” widget to one of your sidebars and give it a relevant title and select Recent Posts. With this widget you can show a thumbnail image and an excerpt of the post. This is a multi-widget which means you can add it multiple times, on this site for example I’m using one on the right sidebar title: Stallion Popular Articles which is set to Popular Posts and another one in the footer widget title: Latest Stallion Articles which is set to Recent Posts, both of these widgets I’ve set the thumbnail to 50px by 50px.
David
Changing WordPress WIdget Titles
Widget Context Plugin
Can you build this into the theme instead of having to use the plugin?
wordpress.org/plugins/widget-context
Widget Display Plugin
There’s already a Widget Display Plugin built into Stallion under
Stallion Layout Options : Widget Display Plugin
David
WordPress Fixed Widget
Hello David,
could you have me how I can fix the widget although i scrolls to the footer, the widget is still visible? If i don’t fix it, the sidebar widget will disappear when I scroll into the bottom.
I hope you add this point for your next version too :)
WordPress Broken Widget
I don’t know which widget you are referring to, example URL?
David
Fixed Facebook Widget
For example, Facebook.com. You can see at the right-side, where ads are showing. When you scroll down, the right side will fix and still go along your action to the bottom of the page. I also want such action for my right/left widget.
Thank you so much.
Q2W3 Fixed Widget (Sticky Widget) WordPress Plugin
There’s WordPress Plugins that add that functionality, for example the Q2W3 Fixed Widget (Sticky Widget) WordPress Plugin https://wordpress.org/support/plugin/q2w3-fixed-widget
Interesting feature having fixed or sticky widgets.
David
Plugins Slow Down WordPress
Hi, David. I am so appreciated your knowledge in webdesign and also thank your advice. In fact, plugins are good to add whatever feature we need but they lower down the run of web blogs. Therefore, i don’t like much adding plugin.
Your theme is best, I think because you build the feature inside without using much additional plugins. These help website to run fast.
So, if you know code how to put such feature, please help me a bit.
Thank you,
Ratanak
Plugins Slow Down WordPress
WordPress Plugin vs WordPress Theme
I started writing a comment, but it developed into an article so added it at WordPress Features – A WordPress Plugin or A WordPress Theme?.
The webpage linked above is where Stallion Responsive will be supported, have to build a new site as the features have changed so much between the Stallion SEO Theme 7.* and Stallion Responsive Theme 8.0. Have to create all new theme tutorials etc… for Stallion Responsive :-(
So there’s no real difference between installing Q2W3 Fixed Widget (Sticky Widget) WordPress Plugin and if I added the code to Stallion or created code from scratch to achieve the same result. If the plugin is built well it’s no better than if it’s part of a theme.
The question then is, is it a well built plugin (or theme code) and that takes testing I’m afraid. Always a good idea to read the WordPress support forums about a plugin you plan to use, see if there’s any known issues that might put you off using it. I was looking at the WordPress SEO plugin : SEO Ultimate the other day and it had around 90 PHP error notices, not real PHP errors (not actually broken), when you see lots of error notices the code isn’t coded using best practices which means I wouldn’t use it (poorly coded).
David
WordPress Plugin vs WordPress Theme
Using Older Versions of Widgets
Dave, am on the home stretch of tweaking CSS for Stallion Responsive and have gotten stuck so have one other (okay two other ;) ) questions– Is it possible to use previous versions of widgets?
Basically I am interested in the Recent Comments widget–I’d like to be able to display recent comments without gravatars, and to make the text size smaller, and I’m really not sure the proper way to do that.
I’d also like to be able to display recent comments without the text excerpts (my goal with all these changes is to be able to have a more compact recent comments area which is more quickly-scannable for the user).
So I’m wondering if the old Stallion 7 (6?) comments widget would just be simpler for me to use, if it is functional in this theme (have been through the theme options a few times and haven’t been able to find any option to display old widgets though maybe I missed it). Or, if you can point me to where I ought to make changes to achieve this within the latest recent comments widget.
Maybe there is a control for displaying past versions of widgets in WordPress but unless I’m remembering wrong I thought there was something in the theme control panel in Stallion 7 and previous versions.
To keep things simpler I think I’ll just put the other question in its own post.
Using Older Versions of Widgets
Adding Widgets to a WordPress Child Theme
Although Stallion Responsive v8 is based on Stallion WordPress SEO v7, it’s a separate theme and I removed/replaced some of the older widgets with better ones.
If a Stallion WordPress SEO v7 widget isn’t part of Stallion Responsive v8 it’s either because it was old out of date code or a better alternative was added.
The old recent comments widgets (the ones with 12 and 18 comments) are using very old out of date WordPress code (depreciated code if I recall correctly that I first used in Talian 5).
You could try copying the relevant PHP code for the widgets from Stallion 7 into Stallion Responsive and they should work: probably need some tweaks to account for new CSS changes.
Easiest way to do this is via the Responsive Child theme, edit the file
functions-child.php or functionsplus-child.php
Both files are part of the child theme for this sort of thing, adding new theme features, it’s how I develop new features, first add them to the child theme and then move them to the main theme if they are worth keeping.
You’ll note in the functionsplus-child.php files there’s an example feature that’s only part of the child theme, it’s the more detailed favicon feature that I decided not to add to main Stallion Responsive (was part of Stallion 7) because it had a lot of images associated with it that were better as the child theme (kept the main theme zip file small).
Anyway, what you’d do is find the PHP widget code from Stallion v7 you want and add it to the child theme.
Can’t provide better details as this PC I’m on is even struggling to run Windows Explorer and keeps crashing. Few more days and should have a new PC.
David
Adding Widgets to a WordPress Child Theme
Can't Access Widgets or Custom Nav Menu
Hi David,
After moving from another theme to Stallion, the previous widgets can still be seen in the sidebar, but I am unable to open any of them in the widgets page to delete (sitting as text widgets) or add any new ones. It seems like some kind of corruption, can you please advice?
I can’t drag the items in a menu structure up/down/or sideways. A list of blank doted blocks appears. I can do this on another site so it doesn’t look like is related to the WP version or the browser. Any suggestions please?
Site: http://sportsequipmenteshop.com/baseballglove
Can't Access Widgets or Custom Nav Menu
WordPress Drag and Drop Widget not Working
Combined your two comments into one as they appear to be the same issue.
The dragging and dropping of WordPress widgets and WordPress custom nav menu items use javascript, so it’s most likely a javascript issue.
Stallion Responsive doesn’t modify the WordPress widget or nav menu javascript code, so unlikely to be a Stallion issue.
Possible causes are browser issue: try a different browser.
Conflicting plugin: disable plugins one by one and check if it works.
Other things to try are reboot your PC.
If you can’t fix it you could “Enable accessibility mode” which doesn’t use javascript.
Under “Appearance” >> “Widgets” on the top right click “Screen Options” and if it says “Enable accessibility mode”, click it and it will say “Disable accessibility mode” and widgets can be edited another way.
If the above doesn’t help search Google for
WordPress Drag and Drop Widget not Working
There’s loads of WordPress users with the same issue, maybe one of the support answers will fix your issue.
David
WordPress Drag and Drop Widget not Working