Stallion Responsive Child Theme was updated to version 8.4 September 6th 2016.
What is a WordPress Child Theme?
Before WordPress added the child theme feature users would heavily modify their WordPress themes with code hacks etc… and when the theme was updated they would loose all their modifications or they would have to again modify the latest theme update and many users wouldn’t update because it was too much hassle.
WordPress child themes are designed to add extra features, add code hacks, modify theme files etc… to the main theme (called the parent theme like Stallion Responsive is the parent theme) and allow users to make code changes to a parent theme without editing the parent theme files. Stallion Responsive and the free Stallion Responsive Child theme for example are installed in the folders:
/wp-content/themes/stallion-responsive/ /wp-content/themes/stallion-responsive-child/
The parent theme folder /stallion-responsive/ includes all the theme files required to run Stallion Responsive and the child theme folder /stallion-responsive-child/ includes files that create additional features and where we place edit theme files. Stallion Responsive doesn’t need a child theme installed, but it is highly recommended you always installed the free child theme (why will be explained below).
Stallion Responsive and Stallion Responsive Child Theme Downloads
Stallion Responsive Theme Zip file
Stallion Responsive Child Theme Zip file
Best Way to Install Stallion Responsive
Under your WordPress Dashboard go to “Appearance >> Themes” : “Add New” – “Upload” : Select the “stallion-responsive-8.4.zip” file from your computer and install.Don’t activate Stallion Responsive yet.
Under “Appearance >> Themes” : “Add New” – “Upload” : Select the “stallion-responsive-child-8.4.zip” file from your computer and install.
Activate the Stallion Responsive Child Theme
By installing and activating the free child theme you gain access to hundreds of free header images, banner images and thumbnails.
Free Stallion Responsive Child Theme
Stallion Responsive relies heavily on the free Stallion Responsive Child Theme which should be installed on all installations unless you have built your own Child theme.
The Stallion Responsive Child Theme includes almost all the Stallion Header Images and Thumbnail Images, over 1,000 images that are used by multiple Stallion Responsive Theme features.
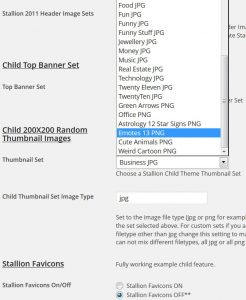
There are 20 traditional Stallion 2011 Header Image Sets: each set is 8 images, so 160 additional header images. There’s around 90 of the alternative Header Images and over 20 Random thumbnail Sets (10 images per set, so over 200 thumbnails- you can see most of the sets in the screenshot to the right).
For those familiar with the Stallion WordPress SEO Theme version 7 and used the Stallion Favicon feature, that feature is now part of the child theme: moved it to the child theme because it includes around 500 ico files (used as favicons).
By moving most images from the main Stallion Responsive parent theme the zip file is below 2MB in size meaning almost everyone can install it without using FTP or contacting their host to increase the maximum file upload size.
Using a WordPress Child Theme
There are many ways to use a WordPress child theme, one of the simplest uses would be editing a parent theme template file without editing the files under /wp-content/themes/stallion-responsive/.
So you want to make a change to a template file, the single.php file for example (this file is used to generate WordPress Posts). Normally you’d edit the file in a text editor and upload over the themes original single.php file, when the theme is updated you loose the edits to single.php since an update deletes the parent theme folder and replaces every file (like a new install). By making a copy of the single.php file that you add to the child theme folder /wp-content/themes/stallion-responsive-child/ when the parent theme is updated the edited single.php isn’t overwrote.
Another way to use child themes is add new features, you’ve found an awesome WordPress code hack online and the site you found it on advises adding it to the themes functions.php file. You make this change, but like with the single.php file example above when the parent theme updates the changes are lost, so it’s a pain to manage your code hacks. Instead you add your code hack to the child themes functions.php file protecting it from theme updates. The Stallion Responsive Child Theme is better than this, you will find the files functions-child.php and functionsplus-child.php where you can add your code hacks etc… to either of these two files and in both files you’ll find documented examples. If you know what you are doing you can add your own child theme template files like I did to add the Favicon feature (that’s based on a plugin I adapted to work in a theme).
Adding New WordPress Child Theme Features
The Stallion Responsive Child Theme goes even further, within the file st_responsive_child.php you will find the code that generates the options etc… on the Stallion Child Theme Options page, within this file you can add your own colour schemes, header images etc… allowing you to extend Stallion Responsive even further. An example would be creating a new Colour Scheme, you will find under Stallion Colour Options the ability to turn on the Colour Scheme CSS File Creator (not going to explain here how to use it: basically it creates new CSS files based on the colours and fonts you select, it’s an awesome feature). After activating and using the CSS File Creator you can make your own Colour Scheme CSS files that can work exactly the same way as the built in Stallion Responsive Colour Schemes.
It’s not that hard, lets say you’ve made a colour scheme called “Bobs Blue Box” and the CSS file is named style-bobs-blue-box.css and you’ve added it to /wp-content/themes/stallion-responsive-child/colors/style-bobs-blue-box.css.
Edit the file /wp-content/themes/stallion-responsive-child/st_responsive_child.php in a text editor and on line 40 you’ll find the code for the dropdown menu for selecting a Child Theme Colour Schemes.
'stchild_themecolor' => '<strong>Stallion Theme Colour Scheme</strong> {drop|stdefaults|Use Original Options|example-st|Example Child Colour|custom-01|Custom 01|custom-02|Custom 02|custom-03|Custom 03|custom-04|Custom 04|custom-05|Custom 05|custom-06|Custom 06|custom-07|Custom 07|custom-08|Custom 08|custom-09|Custom 09|custom-10|Custom 10|custom-11|Custom 11|custom-12|Custom 12|custom-13|Custom 13|custom-14|Custom 14|custom-15|Custom 15|custom-16|Custom 16|custom-17|Custom 17|custom-18|Custom 18|custom-19|Custom 19|custom-20|Custom 20} ##<br />Choose a Stallion Child Theme colour.<br />To use the Custom colours create a custom colour CSS file "style-custom-**.css" under "/stallion-responsive-child/color/" for example "style-custom-01.css" would use the Custom 01 slot above. There are 20 empty Custom slots, note none of the "style-custom-**.css" files currently exist and only work after you create them. The contents of a Custom file can be created manually (use another Stallion CSS file as a starting point for example) or by using the "Appearance > Colour Scheme CSS File Creator" options page: turn this feature on under "Stallion Theme > Colour Options : Colour Scheme CSS Inline/File Creator Selector - Colour Scheme CSS File Creator ON". The output of the "Generated CSS" box would be copy and pasted into a "style-custom-**.css" file.',There are two components to each colour scheme separated by | (pipes), the first part is the name of the CSS file minus style- and .css, since our CSS file is called style-bobs-blue-box.css we want bobs-blue-box for the first part. The second part is whatever we want to call it, Bobs Blue Box for example (doesn’t really matter what you call it, only part one is important, must match the filename), so the code we want is:
|bobs-blue-box|Bobs Blue Box
You might add it to the beginning, middle or the end of the relevant code, in the middle it might look something like this:
...|custom-08|Custom 08|custom-09|Custom 09|bobs-blue-box|Bobs Blue Box|custom-10|Custom 10|custom-11|Custom 11|custom-12...
When you click the dropdown menu you’d see the Bobs Blue Box option between Custom 09 and custom 10, weird place to add it, but I’ll not judge you :-)
That’s all you have to do to have the Bobs Blue Box colour scheme available in the child theme as a main colour scheme. There’s a little more to do if you want to have it available on the Post and Page edit screens (see between line 352 to 374, that code adds the child theme colour schemes to the Post/Page edit screens: what to add is that obvious it doesn’t need explaining). And if you want to be able to use your new colour scheme to make even more colour schemes based on Bobs Blue Box or just edit your creation because you made a mistake you’d also make the /wp-content/themes/stallion-responsive-child/mydefaults/css/stallion_color_css_bobs-blue-box.php file and have the option to load it as a Colour Scheme CSS File Creator Defaults (see line 42 where you’d repeat what you added to line 40). The creator defaults option basically loads the colours and fonts we’ve set for a colour scheme so they can be edited within Stallion rather than hacking at CSS files in a text editor (that is such a pain to maintain when you have 40+ colour schemes!).
Stallion Colour Scheme CSS File Creator
By creating the two files style-bobs-blue-box.css and stallion_color_css_bobs-blue-box.php and making a few edits in the st_responsive_child.php file not only will you have a brand new colour scheme, but you and anyone you give a copy of the child theme will be able to use your creation as is (like any Stallion colour Scheme) or to make more colour schemes based on your work.
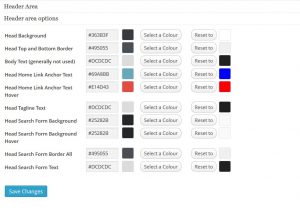
Note all the Stallion Responsive Colour Schemes have default files, if you like a colour scheme, but really want those borders neon pink, load that colour schemes defaults and create a new CSS file etc… The image to the above right links to a full screenshot (a big image) of the Colour Scheme CSS File Creator Options page (it’s showing the “Stallion Responsive Midnight Slate Rounded Corners Theme” defaults). This options page is where you add your own colours and fonts etc… or edit the built in colour schemes to make new colour schemes. My wife is not particularly tech savvy, yet she was able to create the colour schemes that are by Marie (much nicer colour schemes than I make).
Above is a small sample of what is possible with a Stallion Responsive Child Theme, want new thumbnail sets it’s easy to add them. Want to add a plugin you’ve edited to work with Stallion Responsive, add it to the child theme: maybe you like a plugin that would work well with the Stallion Responsive Keyword Phrases, modify the plugin and add it to the child theme. It’s amazing what you can achieve when integrating multiple plugins and hacks together (that’s what Stallion Responsive is, hundreds of plugins and code hacks integrated into one package). When creating new features for Stallion I first add them to the child theme and if it’s what I wanted add it to the main theme for release.
David Law





When to Activate Child Theme
Can the Responsive Child Theme be updated via the WordPress update page, or must it be downloaded here and installed as a .zip file?
Also, If both the Responsive main theme and the child theme are already installed on my site and activated; does it matter which is updated first and why?
After updating the main theme I still see on the “child theme page” that ALL the “child theme options are NOT available”. Why? Should I be deactivating the parent theme and then activating the child FIRST? Don’t quite get the order here and when to update and if it matters, which one to update first.
Can you explain this is a bit more detail because I want to be able to use the child features.
Thanks
When to Activate Child Theme
WordPress Child Theme Manual Updates
When WordPress updates a theme like Stallion Responsive it downloads the zip file, extracts the contents into a temp directory (like /wp-content/updates/stallion-responsive/), DELETES the original theme folder (so for Stallion deletes /wp-content/themes/stallion-responsive/), and moves the new folder from the temp location to /wp-content/themes/…
If you made any modifications to a parent theme they are lost because the old folder is deleted/replaced. That’s why we have WP child themes for modifications, although everything under /wp-content/themes/stallion-responsive/ is deleted and replaced, anything under /wp-content/themes/stallion-responsive-child/ (the child theme) is left as is.
Since WordPress child themes are aimed at modification of parent theme features it wouldn’t be a good idea to have an auto update feature (you’d loose your changes) which is why it’s a manual process: download zip file, extract, upload using FTP.
Child theme files that have been modified by the theme developer (me) are replaced with new files that are uploaded via FTP, what’s modified by the user (you) should first be updated to the new files anything new added (like custom images) won’t be overwrote.
It’s not a perfect setup, a user who doesn’t understand the above can loose modifications they’ve made to a child theme if they don’t keep backups, but it’s a much better system than modifying parent theme files where a user could modify dozens of files. I’ve kept the Stallion child theme simple (most of the child theme is images), in this update only three files changed:
style.css : just changed the version number to 8.2.
timthumb.php : latest version of Timthumb.
st_responsive_child.php : added one new option that match new main theme features related to font schemes.
For those who use the child theme for the free header images etc… and don’t mess around with changing PHP code all you have to do is upload the new files over the old using FTP and your done.
There’s only one new feature in the child theme related to the new fonts schemes, if you don’t update to 8.2 it still works in the parent theme, just means there’s less options if you want to build custom font schemes. Also added three new header/banner image sets dogs, kittens and wild flowers. So 24 new header/banner images.
For those who modify theme files.
I recommend any code modifications are put in functionsplus-child.php so that would be the most likely file to use a users modified version. So if you are a person who modifies code just make sure your modifications are backed up and you re add them at each child theme update.
OK, if you are seeing no available options on the child theme options page you haven’t got the Stallion Responsive child theme active, you have the parent theme active.
Check the child theme option: Child Stallion 2011 Header Images are there should be around 2 dozen options? If not go to Appearance >> Themes : Find the Stallion Responsive Child Theme
At the bottom of the image it should say:
Active: Stallion Responsive Child Theme
With a blue Customize button to the right.
If you don’t see this it’s not active. Click the Activate button and the child theme will activate. All your Stallion Responsive options will stay as is, but because you’ve switched themes any menus set under Appearance >> Menus won’t be set, set them to how you had them.
You can only have one theme active at a time.
If you activate Stallion Responsive that’s it, no child theme options.
If you activate Stallion Responsive Child Theme that’s the theme that’s active, but because it’s a child theme it uses all the Stallion Responsive parent theme options/features as well.
So all you do is activate the Stallion Responsive Child theme, not the Stallion Responsive Theme and the Stallion Responsive Child theme.
You should always update the parent theme first.
Stallion Responsive Child Theme v8.2 might not work with Stallion Responsive 8.1 (would probably work, haven’t checked).
Stallion Responsive 8.2 will work fine with Stallion Responsive Child Theme 8.1.
David
WordPress Child Theme Manual Updates
Widget Issue With Child Theme Update
Thanks for the in depth information. However, just a couple more clarifications needed. And, YES I did mess up. I did accidentally updated and activated the Stallion Responsive theme before installing the new zip Child theme. I really messed up this time! :(
What is the difference between uploading the .zip contents via FTP or via the upload feature in the themes page? I uploaded the .zip file v8.2 using the upload from computer option on the theme upload page. After doing this, I activated the child and now ALL my widgets which were previous set and visible on the correct posts / pages and still appear on the Widgets Pages on the correct sidebar, have now mysteriously disappeared.
Is there a fix?
Thanks.
Widget Issue With Child Theme Update
WordPress Widgets Moved Bug
No real difference between updating a parent theme via FTP or the theme updater other than by FTP files are overwrote/replaced rather than deleted and uploaded again. If you have custom files in a parent theme (added your own images for example) uploading via FTP means they won’t be deleted. Since you should be using a child theme for modifications…
I’ve seen WordPress widgets move to the wrong widget area (not disappear completely ) after a theme update when the updated theme has added new widget areas (which is the case with Stallion Responsive 8.2).
It’s a while since I saw this issue and thought it had been fixed in an earlier version of WordPress. If you aren’t running WordPress 4.* could be that bug.
In Stallion 8.2 added new widget areas Left 2 and Right 2 which pushed other widgets down the order. In earlier versions of WordPress found when adding new widget areas the widgets wouldn’t be loaded in the correct widget areas as follows:
Before Update
Widget Area 1 – Category Widget
Widget Area 2 – Empty
Widget Area 3 – Tags Widget
Widget Area 4 – Meta widget
After Theme Update
Widget Area 1 – Category Widget
Widget Area 2 – Empty
New widget Area 2a – Tags Widget
Widget Area 3 – Meta widget
Widget Area 4 – Empty
By adding a new widget area all the widgets below that area have shifted up a level! They are still in an area, but the wrong ones, fix is move them to where they should be.
I tested for this in Stallion Responsive 8.2 in WordPress 4.0 and WordPress 4.1 (themes should be compatible for the last two main versions of WP) and no problems. In the process of updating over 100 domains to WordPress 4.1 and Stallion Responsive 8.2 and so far no issues with widgets moving. Did find a couple of small code typos, hence why there’s a Stallion Responsive 8.2.1 update one day after 8.2 was released.
Hmm, reread what you wrote. If Stallion Responsive 8.1 is already installed you can not update using the upload from computer option, it fails (that’s WordPress core feature, can’t install/update a theme that already exists). The only way you could do this is if you renamed the Stallion Responsive folder either at /wp-content/themes/stallion-responsive-renamed/ or you modified the zip file before updating (not a good idea).
This would be a mess, you shouldn’t rename the parent theme folder, but if you did this it would allow you to ‘update’ via the upload from computer option, though it would be installed as a new theme and all your widgets would be cleared (new theme active doesn’t respect widgets set from other themes).
If you did something like this it will be a mess since Stallion Responsive will be installed twice. What’s the URL?
For updates just go to the WordPress Update page (hoverover Dashboard on left menu click Updates).
David
WordPress Widgets Moved Bug
Widget Issue With Child Theme Update
Thanks As Usual Dave,
I actually found the fix to my widget problem. After the update all my widgets went to the ‘inactive widgets’ area on the widgets page.
I moved them all to the correct page and it seems to work correctly now.
Sub Nav Menu
Why won’t my sub nav menu work. I went back into my menus and reset the Sub Nav menu with the correct links that I wanted but it does not appear on my site after the updates to both the Stallion Responsive main theme and the Child install of the zip file.
I actually would like the Sub Nave menu to appear directly below the Main Menu bar. Is this possible?
Is there a setting somewhere to select
1. where the sub nav menu displays?
2. to say you want to display the sub nav menu?
Thanks
Sub Nav Menu
WordPress Nav Menu Locations
No idea since I don’t know what a sub nav menu is?
Is it a nav menu location by any chance, if so which one of the four?
Whatever you had working with Stallion Responsive 8.1 should work with 8.2 (child or parent theme).
Based on current support issues sounds like you’ve either made a mess with changing theme folder names or have uninstalled Stallion Responsive and reinstalled or reset all options. This would cause the issues you are reporting, it’s like installing Stallion for the first time, but you didn’t realise it’s installing for the first time and confused why options have changed.
A URL would help with this sort of support request, Stallion Responsive has over 1,000 options, there are four types of navigation menus which interact with two different header areas which have their own options. I don’t know which header area you are using (2001 or alternative), which navigation menu area you are dealing with of the 4 available…. And if you made a mess by changing folder names, if you did change folder names it needs fixing, Stallion Responsive won’t work correctly if it’s not under the folder /stallion-responsive/.
David
WordPress Nav Menu Locations
Current Year for Copyright
Is there a way for the current year to be present in the footer with the copyright such as: ©2016? Also have it to update automatically without me manually changing it. I’m able to change the year on my legal pages by changing the date of the posting but I can’t change it on the homepage.
Thank you.
WordPress Theme Copyright Date
There’s a comment about this at https://stallion-theme.co.uk/wordpress-hacks/?cid=47572
Your Home page date will use the year of your last published Post, so to change it without hacking the footer.php file update a Post to 2017 (assuming you want 2017).
David
Updated to V8.4 but left strip on screen
Hello David,
I updated to Child Theme V8.4 but prior to that there is a small strip that reminds me of a mobile display for my website. Here is my staging of the domain while updating: http://45.56.126.8:8080/staging.acupuncturetreatmentnews.com/
Would appreciate some help because I can’t seem to get rid of it.
Thank you.
WordPress Soft 404 Redirect Feature Clash
It’s a clash between two features on some setups (not 100% sure why).
The two features are:
“Promotion Options” : “Social Network Profile Links” any side option set to on.
This adds a floating set of Socila Media profile links, that’s the dark strip trying to load on the left of your test site (should be social media links).
And
“SEO Advanced Options” : “Stallion 404 Redirects” set to on.
The Social Media links are loaded in an iFrame (for SEO reasons) and dynamically loads the social media profile accounts added under the “Edit My Profile” page: one of the links in the top right of your Dashboard under the “Howdy Your Name” link.
The Stallion 404 Redirect feature soft 404 redirects any 404 error pages (missing webpages etc…) back to your home page to recover link benefit.
On some setups the social media dynamic webpage within the iFrame URL (which for your test site is 45.56.126.8:8080/staging.acupuncturetreatmentnews.com/wp-content/themes/stallion-responsive/social.php?author=1) is a 404 error page so is automatically redirecting to home (so your home page is loading in the small iFrame).
When the iFrame URL and the Stallion 404 Redirects ON features works together the iFrame URL looks like this https://stallion-theme.co.uk/wp-content/themes/stallion-responsive/social.php?author=1 (I have the floating social media links disabled on ths site, but the dynamic page still exists).
Have a possible fix: https://stallion-theme.co.uk/stallion-responsive-possible-fix.zip
The zip file contains 2 modified files, extract them and upload just the two files to
“/wp-content/themes/stallion-responsive/”
to replace the files “social.php” and “social-bio.php”.
If those don’t fix the clash the only other option is disable one of the features: if you have a site which doesn’t have a lot of 404 error pages disable the 404 redirect feature. That feature is for sites where a LOT of webpages have been deleted (or URLs changed) and you haven’t manually setup 301 redirects, basically a quick fix to recover lost link benefit.
David
WordPress Soft 404 Redirect Feature Clash