The Stallion Responsive WordPress SEO Posts Widget is by far the best and most flexible widget you’ll ever use, it is awesome :-)
The SEO widget can be used to form links to no fewer than 6 post types AND reverse those results, so each widget type is doubled other than random posts giving a total of 11 possible core WordPress widgets.
This is the most flexible widget available for WordPress and is ONLY found in the Stallion WordPress SEO theme, no other theme has this WP widget.
Flexible WordPress SEO Widget : Recent, Popular Posts
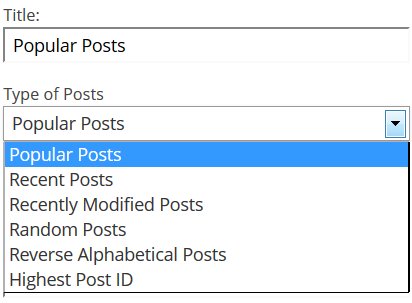
The Stallion Responsive WordPress SEO Posts Widget can be used to create: WordPress Popular Posts Widget, WordPress Recent Posts Widget, WordPress Recently Modified Posts Widget, WordPress Random Posts Widget, WordPress Alphabetical Posts Widget and WordPress By ID Posts Widget.
Popular Posts by comment count
Recent Posts by date
Recently Modified Posts
Random Posts
Reverse Alphabetical Posts by title Z-A
Highest Post ID
Reverse Option results in
Least Popular Posts by comment count
Oldest Posts by date
Oldest Modified Posts
Random Posts (no change)
Alphabetical Posts by title A-Z
Lowest Post ID
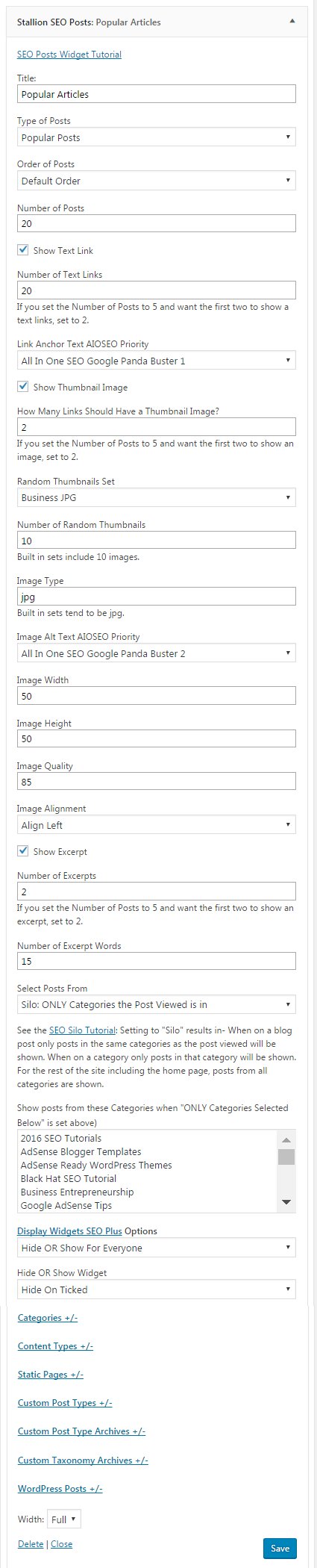
The above covers all possible ways to order your WordPress sites posts. To see a screenshot of all the WordPress SEO Posts Widget Options click the image above. It’s a screenshot of the options for the Popular Posts Widget from this site and also shows the options for the Widget Cache (options at the top – cache widgets for improved performance) and the Widget Display (options at the bottom – set which parts of the site should use this widget), two more features built into Stallion Responsive.
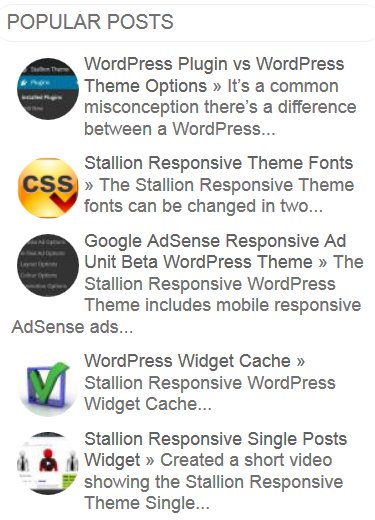
WordPress Popular Posts Widget
Depending on which of the above is selected determines what heading you give a widget. For example set to “Popular Posts by comment count” and title the widget Popular Posts or Popular Articles…
For example on most of my sites I set a Popular Posts and Recent Posts widget (the Stallion WordPress SEO Posts Widget is a multi widget and can be added multiple times) and tend to name them Popular Articles or Popular Posts, Recent Articles or Latest Articles or Recent Posts or Latest Posts or something more unique to the niche of the site like Latest Recipes for a recipe site, really all depends on the site.
Choose the number of posts, I tend to set to 5.
Now we come to the interesting features, the Stallion WordPress SEO Posts Widget can generate text links, image links (using a variety of image sources for the thumbnails on the fly), both image and text links and excerpts from posts.
Each post can range from a thumbnail image (you choose the dimensions) that’s not clickable (could be used for adding some images to a sidebar) to a linked image, text link and excerpt all with fully SEO’d anchor text and alt text.
The thumbnail images are selected automatically by Stallion from the following sources.
WordPress Featured Image as set on the posts edit screen : tends to be a 150px by 150px wide thumbnail image that WordPress created when you uploaded the image: if it currently doesn’t exist use the Stallion Regenerate Thumbnails feature (another built in feature) to rebuild your images, will use the settings under “Settings >> Media” and some sizes used by Stallion Responsive to build various image sizes of all your images in the WordPress Media Library. Note this image isn’t used in multi-site setups, had a bug (not a problem, set a Stallion Featured Thumbnail).
Stallion Featured Thumbnail Image as set on the posts edit screen : Stallion Responsive uses Timthumb to resize the image on the fly to whatever height/width you set so don’t worry if you set a large image to use in another Stallion feature.
Stallion Random Thumbnail Set Stallion includes random thumbnail sets, many are available for free as part of Stallion Responsive Child Theme. An image from the set will be loaded at random on every page load and resized using Timthumb. So if you haven’t set a featured image for a post the SEO Posts Widget will load a random thumbnail, so you always have a thumbnail image.
As you can see without doing any work all posts can have a random thumbnail added to this widget, with a little effort adding Stallion Featured Thumbnails the images can be specific to the post.
Google Post Panda WordPress SEO
Now we get into unique Stallion Google Panda Busting SEO Features, that take advantage of the new Hummingbird algo there are two settings:
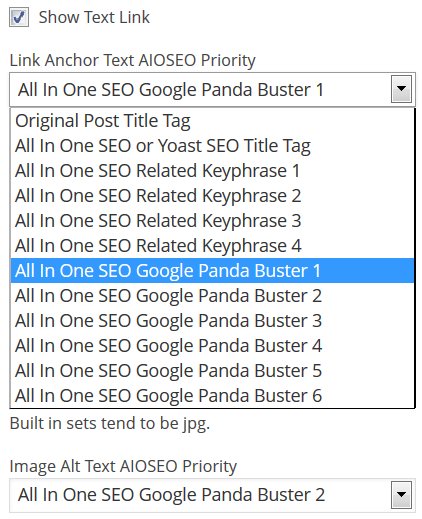
Link Anchor Text AIOSEO Priority and Image Alt Text AIOSEO Priority.
When the Stallion All in One SEO ON option is set under the “Stallion SEO Advanced Options” page these SEO widget settings check for what you added in the “Stallion Google Panda Buster Related Keyphrases + All In One SEO Pack Options” or “Stallion Google Panda Buster Related Keyphrases + Yoast WordPress SEO Options” fields on WordPress Post and Static Page edit screens (edit a post and you’ll see the options).
Every post and page when you create or edit it has 7 fields (click the image to the right for screenshot) for adding SEO data about the post/page, (you can use the Yoast WordPress SEO Plugin data format or the All In One SEO Pack Plugin data format) 5 of those fields and the Original Title of the Post are available to use by the Stallion Responsive WordPress SEO Posts Widget:
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Keyphrase 1
Keyphrase 2
Keyphrase 3
Keyphrase 4
Original WordPress Title
If you set an SEO widget
Link Anchor Text AIOSEO Priority to All In One SEO or Yoast SEO Title Tag
and
Image Alt Text AIOSEO Priority to All In One SEO Related Keyphrase 2
That widget will use whatever text you added to those two fields for the anchor text and alt text of links etc…
Hummingbird SEO
The SEO reason for having this option is to mix up the anchor text and alt text (alt text of linked images is the same as text link anchor text) of internal links to both combat the latest Google Hummingbird Search Engine Algorithm that is looking closer at links and increase the number of SERPs a post will rank for.
The anchor text of text links and alt text of image links to a page are very important, by mixing up the keyphrases used not only does it increase variability in what Google sees as your posts backlinks (internal links are backlinks), but makes your internal links more natural.
Go do some research on the Google Hummingbird algo and you’ll find Google has increased their understanding of natural human language, what that means to us is Google is better at determining natural search phrases. Consider when a person adds a link to your site they won’t always use the posts title, this Stallion SEO feature better mimics this natural linking behavior and when used correctly takes advantage of the new Hummingbird ranking factors.
This still isn’t perfect post Panda SEO, the links though using different alt/anchor text than other internal links to those pages they are still sitewide links with the same anchor/alt text sitewide. In a perfect SEO world the links would use a variety of keyphrases so there are no sitewide links using the same anchor/alt text. And that’s where the “All In One SEO Google Panda Buster” options come into play.
Stallion Responsive All In One SEO Google Panda Buster
In Stallion Responsive it gets closer to perfect Panda SEO with six All In One SEO Google Panda Buster options for the anchor text and six for the alt text options.
Where the first settings for this widget set sitewide options for anchor text and alt text, for example always use the Yoast WordPress SEO Title Tag for anchor text, with the All In One SEO Google Panda Buster options each section of the site (front/home page, posts, pages, categories, tags etc..) uses a different keyphrase for anchor and alt text, which means the internal links are really mixed up a LOT.
All In One SEO Google Panda Buster Anchor/Alt Text
Below are what the All In One SEO Google Panda Buster settings output for both anchor text and alt text. The Panda Buster Sets are organised for maximum variability in the anchor/alt text usage.
All In One SEO Google Panda Buster 1
Home Page/Front Page
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Single Posts
Stallion All In One SEO Related Keyphrase 1
Static Pages
Stallion All In One SEO Related Keyphrase 2
Categories
Stallion All In One SEO Related Keyphrase 3
Tags and 404 Errors
Stallion All In One SEO Related Keyphrase 4
Search, Dated Archives, Author Archives
Original WordPress Title
No Stallion Keyphrases Set
Original WordPress Title
All In One SEO Google Panda Buster 2
Home Page/Front Page
Stallion All In One SEO Related Keyphrase 1
Single Posts
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Static Pages
Stallion All In One SEO Related Keyphrase 3
Categories
Stallion All In One SEO Related Keyphrase 4
Tags and 404 Errors
Original WordPress Title
Search, Dated Archives, Author Archives
Stallion All In One SEO Related Keyphrase 2
No Stallion Keyphrases Set
Original WordPress Title
All In One SEO Google Panda Buster 3
Home Page/Front Page
Stallion All In One SEO Related Keyphrase 2
Single Posts
Stallion All In One SEO Related Keyphrase 4
Static Pages
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Categories
Original WordPress Title
Tags and 404 Errors
Stallion All In One SEO Related Keyphrase 3
Search, Dated Archives, Author Archives
Stallion All In One SEO Related Keyphrase 1
No Stallion Keyphrases Set
Original WordPress Title
All In One SEO Google Panda Buster 4
Home Page/Front Page
Stallion All In One SEO Related Keyphrase 3
Single Posts
Stallion All In One SEO Related Keyphrase 2
Static Pages
Original WordPress Title
Categories
Stallion All In One SEO Related Keyphrase 1
Tags and 404 Errors
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Search, Dated Archives, Author Archives
Stallion All In One SEO Related Keyphrase 4
No Stallion Keyphrases Set
Original WordPress Title
All In One SEO Google Panda Buster 5
Home Page/Front Page
Stallion All In One SEO Related Keyphrase 4
Single Posts
Original WordPress Title
Static Pages
Stallion All In One SEO Related Keyphrase 1
Categories
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Tags and 404 Errors
Stallion All In One SEO Related Keyphrase 2
Search, Dated Archives, Author Archives
Stallion All In One SEO Related Keyphrase 3
No Stallion Keyphrases Set
Original WordPress Title
All In One SEO Google Panda Buster 6
Home Page/Front Page
Original WordPress Title
Single Posts
Stallion All In One SEO Related Keyphrase 3
Static Pages
All In One SEO Title Tag or Yoast WordPress SEO Title Tag
Categories
Stallion All In One SEO Related Keyphrase 2
Tags and 404 Errors
Stallion All In One SEO Related Keyphrase 4
Search, Dated Archives, Author Archives
Stallion All In One SEO Related Keyphrase 1
No Stallion Keyphrases Set
Original WordPress Title
Each of the 6 All In One SEO Google Panda Buster sets are unique, the idea is choose two different sets (one for alt and one for anchor text) for each widget.
With most sites you are unlikely to need more than 3 Stallion SEO Posts Widgets, easiest way to use these options is on one widget set the anchor text to All In One SEO Google Panda Buster 1 and the alt text to All In One SEO Google Panda Buster 2. On another SEO Posts widget set the anchor text to All In One SEO Google Panda Buster 3 and the alt text to All In One SEO Google Panda Buster 4, if you use a third SEO Posts Widget set them to 5 and 6. This will ensure even if all three widgets output the same links (say you set three Popular Posts Widget for a weird reason :-)) the anchor text and alt text of all three would be unique even though the links are identical.
The above All In One SEO Google Panda Buster options are also available in the Stallion WordPress SEO Recent Comments Widget, if you have used sets 1, 2, 3 and 4 for SEO Posts widgets use 5 or 6 for the Recent comments widget (the comments widget doesn’t use thumbnails, so alt text isn’t needed). If you managed to use all 6 sets on your Stallion SEO Posts Widgets and need another one choose one at random.
Want to see it on action look at the Popular Posts widget for this site on different sections of the site, load the home page, a category, use the search feature and note how the anchor text is different for each section of the site: view source and you’ll see the alt text is unique as well.
More Stallion Google Post Panda Busting SEO
Under the Stallion Layout Options page is a setting Widget Display ON that adds new options to all multi-widgets (not just the SEO Posts widget). The new options include the ability to show/hide a widget on a single post, page, category and other options. By using this Stallion feature you can set a widget to load or not load on sections of a site.
For example you could set a Popular Articles widget built with the Stallion WordPress SEO Post Widget to only show on the home/front page or to not load on pages or only load on two categories and search results, the options are limit less.
This feature could be particularly useful on larger sites, for example a Recent Posts widget is usually a good idea for most sites so when a new post is live Google finds it quickly, any page Google spiders will have a Recent Posts. However on a site with 10,000 posts do we really need 10,000 links to a new post? Not really, maybe 10% (1,000 posts) of the site linking to new posts are enough, so limiting a Recent Posts widget to some categories can reduce the number of identical links.
The Stallion WordPress SEO Posts Widget is a must use widget and used alongside the Stallion All In One SEO Keyphrases can help with the latest Google Panda Algorithm Changes.
The Google Panda Busting SEO concept is used through out Stallion Responsive, the Yoast WordPress SEO/All In One SEO Title Tag and Keyphrases 1 to 4 added on Post and Page edit screens are used by different parts of the theme. Look at this page and note how the title tag of the post is different to the “Leave a reply to …” heading output below. No other WordPress Theme has this level of Advanced SEO built in.
The screenshot below shows a Stallion SEO Posts Widget with options to load the Popular Posts (20 of them), with the first two having an thumbnail image and an excerpt of 15 words. Silo SEO options set to only load Popular Posts from the Categories the Post is viewed in. Also works seamlessly with the Display Widgets SEO Plus Plugin

Stallion SEO Posts Widget Silo SEO Widget Logic
This is such a flexible widget it’s a MUST use part of Stallion Responsive.
David Law






WordPress Random Post Widget
I recently found some websites that use a widget that is an image, but when you click on it, it redirects to a random post on your website.
In fact people often have a header something to the effect ‘Click here to see a Random post’.
I use an old Matt Mullenweg Random Redirect plugin to do this. the plugin works great, just by adding an image link to a text widget.
The problem is unless you are a very graphical website it does not seem to increase page views as hoped. I think the reason is, people go to a website looking for specific information, not random information.
However, if you have a website like the ‘cutest horses’ it might work as people do not mind clicking to see random photos of cuteness.
Great idea but with a narrow focus, that is image websites, unless I do not know how to leverage this for more article based sites.
WordPress Random Post Widget
Popular Posts Widget, Random Posts Widget, Recent Posts Widget
Just completed an awesome Stallion widget for Stallion 6.3 which covers popular posts, random posts, recent posts, latest modified posts, alphabetical posts and by ID. I’ve not seen a widget cover all these options.
The new widget includes thumbnail support utilizing the Stallion built in Timthumb.php script: makes small thumbnails from any image saving time (you don’t have to create a separate image for a feature) and saves bandwidth (images are small).
The thumbnails are generated from the Stallion thumbnail images (set on each post) and the WordPress Featured Images.
Since the widget uses Timbthumb it doesn’t matter what size those images are (preferably the right size or bigger) as Timbthumb resizes them on the fly. This is a big issue for widgets that use images, if they use the original sized WordPress Featured Images for example and the user is using the Featured Image for the TwentyEleven header image feature (loads of themes including Stallion uses this feature) your widget thumbnails could be 1000px wide and over 100KB in size!!! Have ten thumbnails generated this way and your visitors are downloading 1MB in images just for a widget with ten images!!! Using Timbthumb with the same images and the size can be cut down to below 10KB an image for a 100px wide thumbnail: been testing the new widget on my local install and the largest Timbthumb image is 13KB, most are around 6-7KB.
The new Stallion widget lists posts based on
Most Popular Posts based on Comment Count
Recent Posts
Recently Modified Posts
Random Posts
Reverse Alphabetical Posts
Highest Post ID
All the above can be reversed, so least popular, lowest Post ID etc… so we have 11 widgets in one: you could have a Most Popular Widget with 5 posts shown, a Least Popular Widget with 3 posts shown, a Random Posts Widget with 2 posts shown, a Recent Posts Widget with 10 posts shown etc…
The widget outputs
Thumbnail image (optional) and can be aligned left or right
Link to Post
Short Excerpt of post (optional)
Similar layout to the Stallion Recent Comments widget
The thumbnail size isn’t fixed, both the width and height can be set (100px for each works well). I’m in two minds if to add the option to disable the Link to Post output which would give the option to have just thumbnail images in a line.
For example for the Stallion 300px wide sidebar layouts (like I use on this site) you could set the thumbnail images to say 300px wide 100px height and have a line of thumbnail links to posts with no text link or excerpt to the post.
I’m looking for a public domain image (has to have a copyright license that’s minimum GPL compatible, but ideally public domain: no copyright restrictions) for a default image for posts that lack a Stallion Thumbnail and a Featured Image. The ideal image would be 300px by 300px wide to allow for resized images from around 50px up to 300px.
And for those who follow my Stallion update progress, yes I added more features when I said I wasn’t going to add more for the 6.3 update :-)
David
Popular Posts Widget, Random Posts Widget, Recent Posts Widget
Stallion Wordpress Theme for Mobile Marketing
This widget promises to add very cool features to the Stallion arsenal. Thanks David.
Hey,
I was wondering, how to do adapt Stallion to Mobile devices. I want to start a blog based on mobile topic, and I guess the first thing is to make my theme to look well on mobile devices.
How would be the process?
Thanks
Héctor
WordPress Mobile Optimized Themes
I have checked Stallion 6.2 on mobile devices and it looks OK, but it’s not mobile optimized.
There’s various checks to make a theme mobile optimized and Stallion 6.2 (like most WordPress themes) currently fails some of the checks (especially on bandwidth issues).
That doesn’t mean Stallion doesn’t work on a mobile device, means it’s not ideal which is what needs improving in an update.
There’s a LOT going on with Stallion and I doubt I’ll be able to fully optimize every Stallion feature for mobile devices, but as I understand it the idea is to basically give a cut down version of the content that’s still appealing.
Even after I better mobile device optimize Stallion using a mobile plugin that outputs a mobile device optimized theme could still be a better choice. For mobile devices you can strip out SEO features as it’s all about what it looks like and how fast it loads. This is what I need to look into, not sure yet.
David
Update: Stallion Responsive v8 is fully mobile responsive.
WordPress Mobile Optimized Themes
WordPress Recent Post, Popular Post, Recent Comments Tabbed Widget
Hello David,
I am so much appreciated of your effort and time to design the marvelous theme for us. I don’t know whether you could help me to design the tabbed widget including the Recent post, Popular post and comment in one set as I don’t want to waste so much spaces to display them separately.
Thank you so much,
Sticky widget
Hello David,
I don’t know whether I ask you much to create new thing. But i think that the sticky widget would be helpful, recently. Could you help design it?
Thank you
WordPress Tabbed Widget Plugin Poor Performance
As I mentioned in my last comment to you my main PC almost died and my old backup PC was also playing up so wasn’t offering any non-urgent theme support until after a new PC arrived and the setting up a tabbed widget isn’t an urgent support request, so ignored it.
Got a new PC today, so almost back up and running.
Regarding a WordPress Tabbed Widget I’ve looked into creating one in the past, but the ones I looked at for inspiration (been over a year since looking) used javascript (seemed bloated for what it did = SEO performance hit) and since that uses extra resources which can have a negative impact on speed/performance which Google takes into account in rankings (see their Google PageSpeed Insights Tool) it’s not something I’d add to Stallion Responsive just for a tabbed widget feature: can’t think of any SEO or other value to it beyond it looking clean/nice.
If you search Google for “WordPress Tabbed Widget” there’s various tutorials how to make tabbed widgets and there’s a free WordPress Tabbed Widget Plugin in the WordPress Plugin Repository, took a quick look at the code and within the files are two javascript files and a CSS file which I assume are loaded at the front end and they total around 9KB file size.
That seems a lot of javascript and CSS for a little widget feature. Personally I wouldn’t install a Widget plugin that requires two javascript and one CSS file loading due to the performance hit.
Would also be a relatively difficult task to incorporate tabbed widget capabilities to the Stallion Responsive SEO Posts Widget (the Stallion widget that creates Popular, Recent posts etc…) which have VERY important Hummingbird SEO features built in I wouldn’t recommend loosing for a tabbed widget. The Stallion Responsive SEO widgets are really important to how I SEO a site, you would be giving up a lot of inbuilt SEO if you used a tabbed widget plugin instead.
David
WordPress Tabbed Widget Plugin Poor Performance
Stallion Regenerate Thumbnails feature
” if it currently doesn’t exist use the Stallion Regenerate Thumbnails feature”
— where is this feature? I saw somewhere here it is in Tools Menu but I can’t find it there. I have Available Tools, Import, Export there only.
Regenerate WordPress Images for Performance Improvements
That’s one of the built in Stallion Responsive plugins, if you don’t see a link under
“Tools” >> “Stallion Regenerate Thumbnails”
Go to “Stallion Theme” >> “Performance Options” : “Regenerate Image Thumbnails Admin” and turn the feature on “Regenerate Tool ON**”.
Once the feature is on you can regenerate your WordPress images and if you have a plugin like EWWW Image Optimizer Plugin active the regenerate images will be better optimized which will improve performance.
You’ll also have all the Stallion image sizes as well like the 500px wide image which should be your maximum image size loaded on a webpage: anything wider than 500px will trip a Google PageSpeed Insights Tool Mobile Image Optimization warning: relatively new Google mobile page speed metric warning.
David
Regenerate WordPress Images for Performance Improvements
Using WordPress Thumbnail Images
Thank you.
But now I have some issue. Please check http://supmagazine.club/
There are 2 first posts which I inserted a thumbnail and featured image. After that I made a regenerating. But they are didn’t display. Please help to solve it.
Also I don’t quite understand why should I use a featured and/or thumbnail img. Thumbnail is not generated automatically if I only use a featured img?
Thanks!
Using WordPress Thumbnail Images
Stallion Responsive Thumbnail Images
Have you turned the thumbnail images feature on under “Stallion Theme” >> “Colour Options” : “Thumbnails” – “Auto and Featured Thumbnails ON**” or “Featured Thumbnails Only ON”
And settings below?
If you don’t have it turned on, it won’t work.
Did you follow the advice on the main “Stallion Theme” options page section “New To Stallion, Fast Setup Instructions” regarding running the SEO Defaults? If you followed this advice the two SEO features you didn’t have turned on would have been on and you wouldn’t be struggling to set Stallion Responsive options now.
Sounds like you have kept the default settings which have a LOT of Stallion features disabled. The first activation defaults are safe settings, highly unlikely anything would break or mess up, but the SEO defaults are what your starting point should be not stick with the defaults.
On an unrelated note: Looks like you might have to set your /cache/ folder permissions so the thumbnails on your Popular Posts widget etc… work.
You’ll need to log into your site using an FTP program like Filezilla and go to
/wp-content/themes/stallion-responsive-child/cache/
And change the /cache/ folder permissions to 755 or 777 (try 755 first, more secure). Which will work will be based on your server settings, some run with 755 others need the less secure 777.
If after changing permissions the thumbnails still don’t work go inside /cache/ and delete all the files (you might find a couple of files). This forces the thumbnails to be rebuilt by the Timthumb script immediately upon loading a webpage.
Stallion Responsive looks for the Stallion Thumbnail image first, if one isn’t found will look for a WordPress Featured image. If you always set a Stallion Thumbnail image you don’t need a WordPress Featured Image as well.
I never set a featured image, Stallion doesn’t need one, it’s a Stallion feature for those who have a site where they have used the Featured Image with another WordPress theme so Stallion will use it if a Stallion Thumbnail isn’t set. Lot’s of themes use the featured image, so Stallion can be up and running using old settings from other themes.
David
Stallion Responsive Thumbnail Images
No WP Thumbnail Images
Something unhappy happened with my settings:
>>Have you turned the thumbnail images feature on under “Stallion Theme” >> “Colour >>Options” : “Thumbnails” – “Auto and Featured Thumbnails ON**” or “Featured Thumbnails >>Only ON”
I set “Auto and Featured Thumbnails ON**”
>>On an unrelated note: Looks like you might have to set your /cache/ folder >>permissions so the thumbnails on your Popular Posts widget etc… work.
>>You’ll need to log into your site using an FTP program like Filezilla and go to
>>/wp-content/themes/stallion-responsive-child/cache/
Set to 777 (before was 755).
Then I regenerated thumbnails.
No thumbnails are shown on my site however :(.
BTW, wp-content/themes/stallion-responsive-child/cache is empty
I have certainly missed something, but what?
No WP Thumbnail Images
Timthumb 403 Forbidden Error Page
Looks like you have all your Stallion thumbnail options set correctly, which means it’s a Timthumb issue.
The small thumbnail images that aren’t loading (aren’t created if you see nothing in the /cache/ folder) are created by a script called Timthumb.php which is built into Stallion.
If you load the Timthumb images you’ll get a
ERROR 403 – FORBIDDEN page
In FireFox “Right Click” on one of the images that aren’t loading and click “View Image”, you’ll load the image thumbnail, but it won’t work, you’ll get the 403 error page.
You should see a small image with URL like this one when everything is working correctly:
https://stallion-theme.co.uk/wp-content/themes/stallion-responsive-child/timthumb.php?src=https://stallion-theme.co.uk/wp-content/uploads/wordpress-custom-header-options.jpg&w=75&h=75&q=85If you search Google for
Timthumb 403 Forbidden Error Page
You’ll find a few possible causes, for example are you using a security plugin like BulletProof Security? Looks like about half of the first ten results for the above Google search are related to BulletProof Security blocking timthumb.php.
I don’t use BulletProof Security, so if that’s the problem (or another security plugin) you’ll need to track down the problem. I didn’t develop timthumb.php, just use it with Stallion for creating thumbnails on the fly.
BTW the Stallion regenerate thumbnails feature isn’t the cause or part of the problem. That’s a separate feature, it doesn’t create these thumbnails, that feature recreates all your WordPress images in the media library so you can make new sizes: Stallion includes multiple new custom image sizes like a 500px wide image, but on an old site you have to regenerate all the images in your library to have access to the Stallion custom sizes.
David
Timthumb 403 Forbidden Error Page
Timthumb 403 Error
I don’t have bulletproof and of the like plugins. Moreover I have only 3w total cache and ewww plugins.
Indeed, I have 403 error when trying to open a link of a thumbnail (which is not appeared) from All Posts tab.
I’ve made a search for Timthumb 403 Forbidden Error Page, but my skills are not so deep to make use of it :(.
Fixing Timthumb 403 Forbidden Error
If you aren’t running a WordPress security plugin could be your webhost has security features (Apache mod_security module for example) that’s stopping the Timthumb.php script from generating thumbnails.
Try contacting your host and ask is there’s anything in the hosting package which could stop this URL working?
# http://supmagazine.club/wp-content/themes/stallion-responsive-child/timthumb.php?src=http://supmagazine.club/wp-content/uploads/2014/09/history-of-sup-300×276.png&w=200&h=200&q=85
Explain to them the timthumb.php script should generate files under
/wp-content/themes/stallion-responsive-child/cache/
Which you have set to 777 permission for full access and no files are generated in that file. If they get it working try putting the /cache/ folder back to 755 as it’s more secure.
You should also check your error log files for any errors, there might be an error message that will tell you what the cause is.
My guess would be something like your .htaccess has some security rules to prevent hacking or could be related to the Apache mod_security module and the Timthumb URLs are tripping a security filter.
If it is, get them to fix it.
I don’t think this is the issue, but you could try editing
/stallion-responsive-child/timthumb.php
Find
define ('ALLOW_EXTERNAL', false);Change false to true.
Find
and add your domain name below, so it looks like this:
I read for some hosts even though you are loading images from your domain the absolute path is an issue and you have to set Timthumb as if it’s contacting another domain.
If this doesn’t work you can change it back.
I use a WordPress mapped domain setup for some sites (run 20+ domains on one WordPress install) and have to make this change for those sites.
There’s nothing else left to suggest, not had this issue and your the first to have this issue and report it here. Next step would be go to the Timthumb.php site and ask for advice. Like I said, I didn’t develop Timthumb.php, just use it for thumbnails, so not a Timthumb script expert.
David
Fixing Timthumb 403 Forbidden Error
Timthumb Whitelist Apache Mod_Security Rules
Hi David, I solved the problem by contacting the host. They told it was connected with mod security rules and they made something whitelisted. It was not .htaccess as they said but they didn’t tell what namely they’ve done.
BTW. Editing of timthumb.php didn’t give a positive outcome.
Could you pls also give a hint how to set up a mapped domains? I make a new install for every of my domains, and as I see, the mapped domains saves a huge amount of time, right? All my settings are the same for every domain in this case?
Sorry for this offtop. If you could give some hints for resourses where it could be find for dummies, it would be much appreciated :)
Timthumb Whitelist Apache Mod_Security Rules
WordPress Domain Mapping Plugin Tutorials
Can’t help you with a WordPress domain mapping guide to setting up a domain mapped version of WordPress, it’s quite technical and specific to your domain registrar (different instructions for different domain registrars).
I can tell you what works for me (there’s multiple ways to map domains to one WordPress install) and it’s the WordPress Domain Mapping Plugin: https://wordpress.org/plugins/wordpress-mu-domain-mapping/ (it’s free).
When setup it’s a lot faster to setup new sites. I use the Add Clone Sites for WPMU (batch) plugin https://wordpress.org/plugins/add-cloned-sites-for-wpmu-batch/ for quickly creating new sites (this only works with the WordPress Domain Mapping Plugin).
Search Google for “WordPress Domain Mapping Plugin” and there’s a fair amount of tutorials to use the domain mapping plugin.
I won’t offer support setting this up (other than Stallion specific issues), you’ll need to do your own research: Google is your friend.
Only issue I had with Stallion Responsive is on the Timthumb thumbnails, you have to add the main domain to the Timthumb file as I described in the other comment.
Glad to hear your host sort out the Timthumb issue.
David
WordPress Domain Mapping Plugin Tutorials
Single Post Widget Content
I am trying to add content to this widget on my ‘edit post’ page and want the content to be centered. Is this possible? How? The following is the code I am using.
Am I missing something or is it not possible to center this content? Since it appears in the sidebar and everything else in my sidebar is centered it looks ridiculous if it is not the same.
Thanks for the help and keep up the good work.
Susanne
Single Post Widget Content
How to Center HTML Code
WordPress strips code in comments, to post code you have to add it to code tags
<code>CODE Here</code>
To center something in the widget you’ll need to add HTML code that centers it.
Stallion includes several CSS classes which center code for example:
If the above was added by default to the Single Posts Widget it would prevent using the widget for left aligned and right aligned content.
David
How to Center HTML Code
How to Center HTML Code
Thanks for the info. I added the code to the Single Post Widget and it centered perfectly.