The Stallion Featured Post Slideshow was introduced in Stallion 6.1 and allows Stallion WordPress SEO Theme and Stallion Responsive theme users to feature posts on the Home and Archive pages (Categories, Tags etc…) via a WP image slideshow with an associated excerpt of the post with fancy javascript features like zooming and fading of the images (you can generate some cool effects).
The Stallion Responsive theme version is also mobile responsive, the WP image slider resizes to fit the screen width.
The tutorial below is for Stallion Responsive which has a few extra options over Stallion WordPress SEO (have tried to cover both themes, but the images are from Stallion Responsive).
WordPress Slideshow Setup
How to use the Stallion Featured Post Slideshow
If the Timthumb.php thumbnail feature (caches thumbnails) is working skip number one below.
1. Change the Stallion Theme Cache folder permissions so the Timthumb.php feature works. This makes smaller thumbnail images, on some servers you might have to change the cache folder permissions to 777 (writable, try 755 first).
Stallion WordPress SEO Cache folder:
“/wp-content/themes/stallion-seo-theme/cache/”
Stallion Responsive Cache folder:
“/wp-content/themes/stallion-responsive/cache/”
or Stallion Responsive Child Theme Cache folder:
“/wp-content/themes/stallion-responsive-child/cache/”
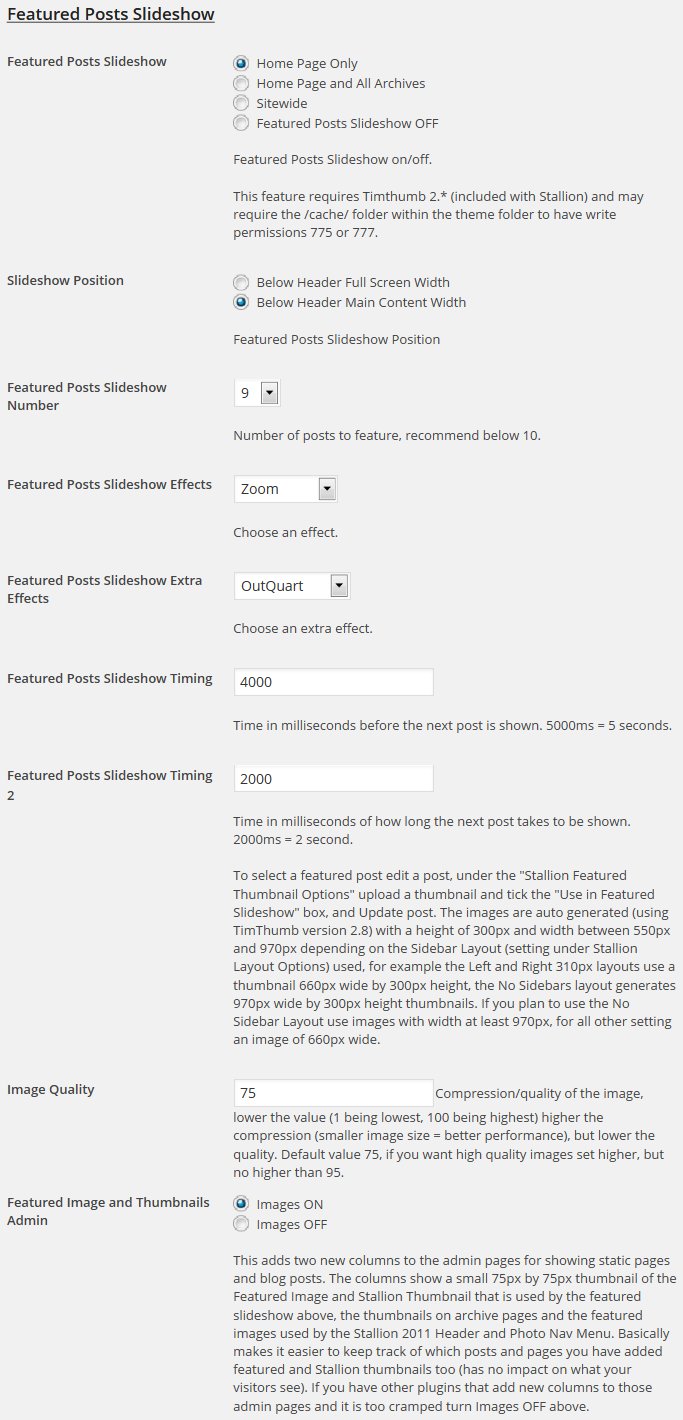
2. Under the “Stallion theme” >> “Colour Options” page turn on the “Featured Posts Slideshow” by setting either “Home Page Only”, “Home Page and All Archives” or “Sitewide”. Note Sitewide not an option is Stallion WordPress SEO.
To start with leave the other settings as they are, the Effects and Extra Effects settings gives you some interesting results, best way to find out what they are is try them after you’ve added a few Featured Posts since there are way too many combinations to describe here.
3. Edit a post you want to use as a WordPress Featured Slideshow Post.
4. Under the “Stallion Featured Thumbnail Options” box upload or select an image you want to use. The image will be resized by Timthumb.php (which is built into Stallion) so the image should either be bigger than the image size that will be shown on the slideshow or the exact size. If it’s bigger it will be cropped/zoomed using the center of the image as the starting point (so it crops the top/bottom and sides of the image leaving the center). For the best results I suggest uploading an image of the exact size. The image size depends on the Stallion Layout you are using:
Stallion Slideshow Image Sizes
You will have selected a Stallion Sidebar Layout under the Stallion Layout Options page. The default is a 200px wide sidebar layout.
310px sidebar layouts – Slideshow image size 660px by 300px
255px and 165px layouts – Slideshow image size 560px by 300px
200px wide sidebars – Slideshow image size 550px by 300px
No Sidebars layout – Slideshow image size 970px by 300px.
BTW made a typo on the above information on the “Stallion Theme” >> “Colour Options” page in Stallion 6.1, the 310px should be 660px not 560px. Will fix the typo in Stallion 6.1.1.
Images 660px by 300px will work with all the Stallion layouts except the No sidebars layout. If you have no intentions of ever changing the layout try to use the slideshow image sizes above, if you might change the layout and don’t want the images to be increased in size which can degrade an image use one of the larger image sizes.
5. Tick the “Use in Featured Slideshow” box and “Update” the post.
This post will now be used in the Featured Slideshow using the image you uploaded on the home page and archive pages if you set all archives. A cropped version of this image will also be used by the Stallion thumbnail feature (option under Stallion SEO Advanced).
Repeat the above with other posts you wish to use as features slideshow posts until you’ve added the number of posts you want in the slideshow.
If you find the slideshow image isn’t working the most likely issue will be the permissions of the cache folder within the /stallion-seo-theme/ folder. Some servers it will work with permissions 755, others 775 and others you’ll need 777 (full write access).
Timthumb.php Security Breach
Little information about Timthumb.php for those who keep on top of WordPress security issues.
The week I decided to add Timthumb.php to Stallion there was a security alert on WordPress themes using Timthumb.php, basically there was a security hole in the script and many WordPress sites were hacked. A new version (was wrote from scratch apparently) of Timthumb.php (version 2) was quickly released which fixed the security flaw, Stallion 6.1 is using the new version (first version released with Stallion was Timthumb 2.8 in Stallion 6.1), so Stallion users never used the security flawed version of Timthumb.php.
I also turned OFF the Timthumb feature that had been compromised (it was fixed, but we don’t need it to generate thumbnails), the security flaw was in the ability to access external sites like Flickr and Youtube for acquiring external thumbnails. This means Timthumb.php that’s packaged with Stallion 6.1+ will only generate thumbnails from images on your domain, this removes any serious security threats (if there was another security issue with Timthumb in the same feature, you never know what some smart hacker will come up with next!): if someone has managed to upload something to your site they don’t need Timthumb.php to compromise your site!
David Law



WordPress Slideshow Not Working
Hi David,
I Have edited at two posts, added a Stallion Featured Thumbnail and ticked the Use In Featured Slideshow tick box, but still slideshow is not working. I am able to see only recent post featured image rather than both.
Below are my 2 requirements.
My requirement 1:
1. Multiple posts.
2. Each post has multiple images,one main image and multiple secondary images.
3. Slideshow needed only for main image.
My requirement 2:
Current layout:
One image covered whole featured image slide show bar & description displays at the bottom.
Expected layout:
Image at the right hand side and description at left hand side of the featured image slide show.
Kindly visit my site and provide me your suggestions and steps for rectification.
Thanks
WordPress Slideshow Not Working
WordPress Featured Slideshow Conflict with Slider Plugin
When I view source of your home page the code is there for two slideshow images etc… so the problem is the javascript that rotates the WordPress slider and allows clicking to the second image isn’t working.
For only the 1st slideshow image loading on the home page see earlier comment about WP Slideshow Jquery Conflicts
You also have javascript loaded for a WordPress slider plugin, my guess is you’ve installed a WP slideshow plugin (Front Slider plugin?) that uses similar javascript to Stallion and they are clashing with the Stallion built in WordPress image slider (I bet the plugin uses Jquery so it’s loading twice). Either disable the plugin or disable the Stallion slideshow.
David
WordPress Featured Slideshow Conflict with Slider Plugin
WP Featured Slideshow
Hi David,
Thanks for reply.
I already disabled the front slider plugin and deleted. Still featured image is not loading in main page.
and also help in improving my slider with different as I explained in above comment. :
My requirement 2:
Current layout:
One image covered whole featured image slide show bar & description displays at the bottom.
Expected layout:
Image at the right hand side and description at left hand side of the featured image slide show.
Kindly visit my site and provide me your suggestions and steps for rectification.
Thanks
WP Featured Slideshow
WordPress Plugin Jquery and Jquery-min Conflict
View source of your home page you will find this code on line 14:
As long as that code is there the Stallion Featured Slideshow won’t work correctly, the Stallion slider uses Jquery-min and you must have a plugin that’s loading Jquery and it’s causing a conflict.
Either disable the plugin or disable the Stallion slider, they won’t be compatible. As long as that code loads the Stallion Slideshow won’t work correctly.
The slider layout you want isn’t built into the Stallion slideshow code, you’d have to make major code modifications (I’ve not tried to code that layout, so have no code examples). Because of all the main Stallion layouts the Stallion Featured Slideshow PHP code is quite complicated, I had to take into account 10+ different sizes for the slideshow box (if under Stallion Layout you switch to a different Layout like double sidebars the slideshow gets smaller to fit), so you’d need to be proficient in PHP and CSS to achieve what you want, would be easier to find a slider plugin that does what you want and disable the Stallion slider.
David
WordPress Plugin Jquery and Jquery-min Conflict
WordPress Loading Slow
Hi David,
whenever I launch my site through any browser, its refreshing page many times..it looks like page is not stable I need to wait more than 2-3 min to view content.
So please let me know what is the issue and how to solve it.
Web Page Loading Slowly, How To Fix It
I loaded your site and it loaded in seconds. It’s probably not refreshing, but loading what the site uses slowly.
Assuming you haven’t turned off “Queries ON” on the Stallion Layout Options page, log in to your sites Dashboard, then go to the sites home page, scroll to the bottom and you’ll see something like this:
the above is what I see for my site (this one). Those are ‘very good’ numbers, though it’s not the actual loading time for everything since doesn’t take into account images.
This gives you an idea what WordPress and Stallion are doing, basically what’s happening on your site. If you see a LOT of queries (300+) you are probably using a plugin that’s poorly written and it’s causing a lot of database queries this will slow a site down. If you see loading time is taking 3+ seconds you’ve probably set something your host can’t handle or there’s another issue like a cheap host that’s over sold resources (not easy to figure out the cause).
This is a very basic check, doesn’t take into account images or other resources your page is using like ‘linking’ to Facebook, Twitter, Google+ (all those social media buttons are loaded from external sources, you have 30 loaded on your home page), Google AdSense, external images etc… Everything on a page has to load and if you have a lot to load or one or more external sources are slow it can cause a site to load slowly. If you had 10 images loaded on the home page and they are all 2MBs each, that’s a lot of data to load, looks like your images are around 30KB each, not that big, but there’s 10 of them so that’s 3MB of data to load in images. You might find for example in the bottom status bar of Firefox it takes a while for Facebook/Twitter scripts to load slowly. More things you use on a page more things that can go wrong.
If you find your site can’t handle everything you want to achieve you either have to remove features or pay for a better host, that’s assuming you haven’t made a poor choice with a plugin for example: there’s some plugins out there that are awful on database usage, I used one that added 300+ queries on most pages and 1,000+ on some, brought the site loading time to a crawl!!!
David
Web Page Loading Slowly, How To Fix It
Slider PRO WordPress Premium Slider Plugin
I want to insert Slider Pro below the menu on the home page only.
How do I do this? Can’t there be a widget position for this, like a feature box?
Slider Pro WordPress Plugin
I’m not familiar with the Slider PRO WordPress Premium Slider Plugin, so don’t know how it works.
If it’s got a widget there’s the Banner Ad widget Area that’s the width of the main content and above the main content.
There’s also a built in Stallion slider, turn on under Stallion Colour Options : Featured Posts Slideshow
David
WordPress Full Screen Width Widget
I played around with the widgets and can’t seem to find one that is the full width of the page (i.e. header image, nav menu). Banner Ad widget seems to only go the width of the post content area and no over the side bars as well. How can we get one across the content and sidebar area at the top, below the nav menu and header. I want header, then nav menu, then full width widget option.
Also I tried to select to only have widget display on front page and that doesn’t seem to be working.
WordPress Full Screen Width Widget
Full Width Below Header Widget Area
Hmm, thought I’d added a full width widget area there, apparently not have added a full width area for AdSense ads.
You could add your own, edit the file /stallion-seo-theme/layout/header-ads.php
And at the bottom or top (depending on where you want it) add:
<?php if (is_active_sidebar('headerfull-widget-area')) : ?> <div id="fifth" class="widget-area"> <div class="sidebar-box"> <?php dynamic_sidebar('headerfull-widget-area'); ?> </div></div> <?php endif; ?>Edit the file /stallion-seo-theme/widgets/general-widgets.php
And ABOVE (not the bracket) :
Add
Tested this and it works, reused the fifth footer widget CSS ID fifth which you aren’t supposed to do (CSS IDs are only meant to be used once), you shouldn’t have any issues with this as browsers take it into account. If you want to give it a different ID make a copy of #fifth ID CSS code in the relevant layout file and call it something else.
What do you mean by the widget display isn’t working? If I want something on the front I select “Show on Checked” and tick “Front Page” and “Blog Page”. Note this will show on all home page archives, there’s no setting to not show on paged archives (so not show on page 2, page 3 etc…. only show on the first page: I should see if I can add that as an option to Widget Display).
If you want only show on the first page of an archive set I suggest using a custom hard coded widget. There’s code in /stallion-seo-theme/widgets/custom-widgets.php for this (had the same need myself and it’s in the Stallion Responsive code that will be released soon :-)).
Copy this over the Cool Links example widget and edit to your needs.
<?php /* Widget start */ function st_Coollinks() { ?> <?php if (is_front_page() && !is_paged()) { /* Note: this line and the line later makes the widget load on the home page only */ ?> <div class="widget-container"> <span class="gat_widget"><?php _e('Cool Links', 'stallion'); ?></span> <ul> <li><a href="http://www.stallion-theme.com/wordpress-seo-plugins">WordPress SEO Plugins</a></li> </ul> </div> <?php } /* Note: this line and the earlier line makes the widget load on the home page only */ ?> <?php } wp_register_sidebar_widget( '9gat-awesome-links', 'Stallion Awesome Links Widget', 'st_Coollinks', array( 'description' => 'Example Custom Widget with SEO Links, found within the file /' . get_option('template') . '/widgets/custom-widgets.php. If a Text widget does not work edit this file. This example only loads on the home page of a site.' ) ); /* Widget end */ ?>David
Code updated, better solution.
Update: the above full width widget area is part of Stallion Responsive 8
Full Width Below Header Widget Area
Full Width WordPress Widget Area
full width widget works now. thanks!!!
I edited the layout CSS and created sixth as to not reuse the fifth:
#sixth { clear: both; width: 975px; margin: 10px; padding-top: 5px; padding-left: 2px; padding-right: 2px; padding-bottom: 5px; }didn’t try the cool links yet