The Stallion Responsive theme and Stallion WordPress SEO theme includes a large number of social network promotion features, ranging from popular social media buttons (Facebook, Twitter, Google+…) to easy ways to link your WordPress blog with promotion services like Google Analytics and Google, Bing and Alexa site verification.
To access the Stallion Responsive Promotion Options page log into your sites WordPress Dashboard and after installing Stallion via the “Appearance” >> “Themes” page on the left menu hover over the “Stallion Theme” menu and click “Promotion Options”.
WordPress Social Network Promotion
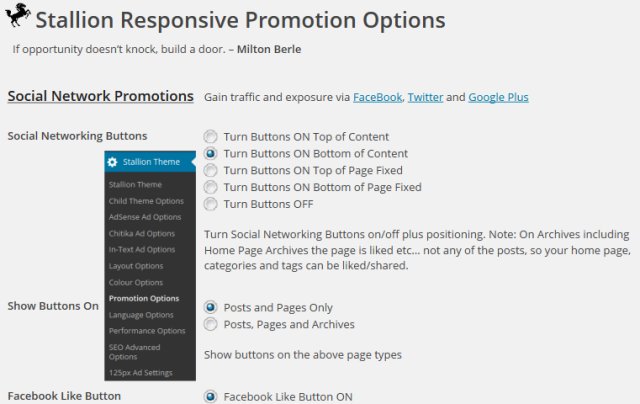
Below is a screenshot of the entire Stallion Responsive Promotion Options page, click the image for the large version.
The Stallion WordPress Theme Promotion Options page has settings related to promoting your site through custom ads and services like Twitter, Facebook, Google+, Flickr, Google, Bing and Yahoo webmaster tools.
Social Network Promotions
Currently there are three promotion buttons, Google+, Facebook and Twitter. Settings include turn all buttons on/off, turn individual button on/off, show buttons on posts and pages or posts, pages and archives, add your Twitter username so when your visitors Tweet your posts they link to your Twitter account on their Tweets.
For those interested in SEO the buttons are served using javascript which means they are SEO neutral.
Google Analytics
Turn Google Analytics ON/OFF and add your Google Analytics UA Code plus sub-Domain Tracking if required.
Webmaster Tools
Verify your site with
Google Site Verification
Bing Site Verification
Yahoo Site Verification
In Stallion Responsive Theme v8 I removed some of the Stallion WordPress SEO Theme v7 options related to WordPress widgets. In Stallion Responsive all the features below still exist, but because they are WordPress widgets removed the option to turn them off, so in Stallion Responsive the WordPress widgets are always available under the WordPress Widgets admin page.
Flickr WordPress Widget
Turn the Flickr Widget on or off. When turned on you’ll find a widget under “Appearance” >> “Widgets” where you can add your Flickr account and show up to ten of your Flickr images.
For those interested in SEO the widget is served using javascript which means it’s SEO neutral.
Advertising
Stallion Theme Custom Ad Widgets, 125px by 125px Ad Widget on/off
When on this adds an options page under the Stallion menu called “125px Ad Settings”. Under this options page you will find a form for adding up to 20 banner ads.
Each ad has the following settings:
Image URL: Add a URL to an image like “https://stallion-theme.co.uk/stallion-125-125.jpg”. Leaving this setting blank while adding other settings for an ad will use the “Advertise on this Site” image, this can be used to link to a page where you sell ads.
URL: Add a URL to where the AD goes like “https://stallion-theme.co.uk/”
Alt: This is the hoverover text (alt text) like “Stallion SEO Theme”. This setting has SEO value, if it’s a banner link to one of your sites add some relevant keywords to help it rank better in Google.
Cloak Ad: If you add Y to this box (leave blank to not cloak) the banner ad will be cloaked using the Stallion Link Cloaking script which is set on the “Stallion Theme” >> “SEO Advanced Options” page. For the cloaking to work the setting “Cloak Affiliate Links ON” must be ticked.
When a banner ad is cloaked it will use the code described at Cloak Affiliate Links Tutorial. Don’t worry, it’s all automated, just add your settings and Stallion does the cloaking.
Set the Width and Height of your images, depending on the Stallion Layout you are using (under Stallion >> Layout Options) will determine the image sizes that will work well for your site. For example if you are using one of the 300px wide Right/Left sidebar layouts a 125px by 125px banner ads works well on the main sidebars, you get two ads side by side (as you see on the right menu of this site, see the 4 Stallion banner ads). For other sidebar layouts wider banner ads may work better. If you are selling ads a lot of ad buyers use the 125px by 125px banner ads.
The number of ads sets how many ads to show at a time. If you want all ads to show at once add the number of ads you’ve created or select a number below the ads added to have those ads selected randomly. For example if you add 10 ads and select 6 ads, 6 of the 10 ads will be randomly selected with each page load.
The positioning of the ads is random.
Under “Appearance >> Widgets” you’ll find the “125px by 125px Ads” widget, add it to one of your widget areas.
Custom Ad Widget
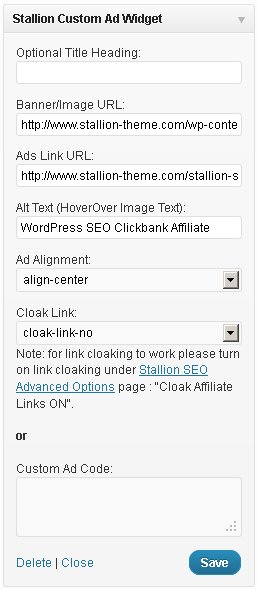
Turning the Custom Ad Widget on activates the “Stallion Custom Ad Widget” under “Appearance >> Widgets”. The Custom Ad Widgets settings are contained within the widgets menu.
Add a Stallion Custom Ad Widget to one of your sidebars and add the relevant settings.
You have two choices, an ad built in parts or an entire ad code pasted in the box. to build an ad, add these settings.
Optional Title Heading: A heading for the widget (can leave blank just for the banner ad).
Banner/Image URL: URL of the image, for example http://www.stallion-theme.co.uk/wp-content/uploads/wordpress-seo-themes.jpg
Ads Link URL: Where you want the ad to go when clicked, for example https://stallion-theme.co.uk/stallion-responsive-theme/
Alt Text (HoverOver Image Text): the alt text used (has SEO value), for example “Best WordPress SEO Theme”.
Select an alignment (left, right or center) and if you want the ad to use the Stallion Link Cloaking (see instructions for the 125px by 125px Ad Widget tutorial above for how this works).
You can see a Stallion Custom Ad Widget in action on the right menu, it’s the large Stallion banner ad linking to the Stallion Clickbank affiliate program using the example settings above.
This widget can also be used for pasting fully formed ads, paste the entire code of an ad as provided by an ad network etc…
You can add multiple Stallion Custom Ad Widgets allowing you to add custom banner ads to a number of widget areas.
David Law





Instagram as a social media button if you have a young demographic
I am not a big believer in a lot of social media buttons. Just three big ones.
Facebook, Google + and choose one Twitter, Instegram or Pintrest. Too much is clutter. But maybe Instagram might be worth it even though I am not on it, much of the world is crazy about this. So maybe add this? Could even minus reddit.
Large Facebook box arround the share button made with CSS
The mega large CSS box around the social buttons like Facebook we had talk about (searched comments could not find the tread, but it was a few months ago) I might try to build myself. With a little CSS I think I can modify the theme. If I do this I can give you the code of course.
However, in lieu of that did you start that aspect of Stallion? That is doing something to expand the visibility of the social buttons? If not I can give it a try.
Large Facebook box arround the share button made with CSS
Custom Facebook Like Button
The Stallion search comments feature still needs some work, best to search for single words for now. The original comment thread is at Change size of the Facebook share/like.
I looked into building larger social media like and share buttons like the ones you showed me, but got distracted and improved the social media profile links, they now are held in an iFrame which is awesome SEO wise.
Although it’s pretty easy to achieve for one site/one social media button, needs more planning as a theme feature.
What I’d like to achieve is create custom social media like buttons that are held in an iFrame. This is possible with some, but not all social media buttons which is why I got distracted with easier lower hanging SEO fruit :-)
For a custom solution I’d probably think widget, you should be able to build a simple custom Facebook like button as a simple widget: there’s the basic widget code in the Stallion custom-widget.php file you could adapt.
If I can figure out how to achieve multiple size social media buttons for the main networks and hold them in an Iframe that would be a nice performance SEO improvement, would take the buttons off the page so they wouldn’t be a potential performance issue.
Currently building content, so creating new features for an update not a high priority.
David
Custom Facebook Like Button
Social Media Icons Placement
Hi David,
Ive been looking around and yet to find the setting where I can place the floating social media icons on the right like you have on your site. Is there an option for that. Currently I have them loading at the bottom of posts and pages.
I guess its good to have them on pages as well so people can recommend a specific page.
Thanks and blessings!
Carl :-)
Social Media Icons Placement
Social Network Promotion Options
You’ve mixed up two separate, but related features.
On my site the social media like and share buttons at the bottom of posts are for sharing and liking on Twitter, Facebook and Google+.
These are set under “Stallion Theme” >> “Promotion Options” top options.
As you’ll see there are multiple placement options:
Turn Buttons ON Top of Content
Turn Buttons ON Bottom of Content
Turn Buttons ON Top of Page Fixed
Turn Buttons ON Bottom of Page Fixed
Turn Buttons OFF
On my site I’m, using “Turn Buttons ON Bottom of Content”.
And set which sections of the site to load them on:
Posts and Pages Only
Posts, Pages and Archives
On my site I’m, using “Posts and Pages Only”.
Currently there are 7 social media like/share buttons built into Stallion Responsive:
Facebook Like Button
Twitter Tweet Button
Google +1 Button
Stumbleupon Button
Reddit Button
Linkedin Button
Pintrest Button
I use the first three, each one you add requires more external resources (they tend to need javascript to run), if you want a higher Google PageSpeed rating use none, want your content shared and liked on social networks use the ones you think are important and take the resource hit.
For this site it’s Google+, Facebook and Twitter. If I had images that would be shared a lot I’d include Pinterest.
The separate, but related feature are the social media PROFILE links on the right of my site (they aren’t for sharing content, they are just image links to my social network profiles).
The feature is turned on at “Stallion Theme” >> “Promotion Options” : “Social Network Profile Links ON” where you will also see a link to your WordPress Profile (the Profile is core WordPress).
On the Promotions Options page you turn the feature on and set which side of the screen the profile links should load, left or right.
On your WordPress Profile settings page you add the profile links you wish to use. I currently link to 5 of my social network profile pages.
Facebook, Twitter, Google+, LinkedIn and YouTube.
The entire list is:
Google Plus Profile
Facebook Profile
Twitter Profile
LinkedIn Profile
StumbleUpon Profile
Reddit Profile
Pinterest Profile
Youtube Channel
Flickr Profile
RSS Feed
I don’t use the social networks I haven’t added a profile link to much, Flickr for example I’ve got an account, but never used it.
The social network profile links are also used by the Author Biography Box which is the information box you see at the bottom of all my posts with the Stallion Gravatar image etc…
Turn the author box on at:
“Stallion Theme” >> “Layout Options” : “Author Biography ON”
You will find more options for the contents of this box on your WordPress Profile page.
Regarding linking to your social network profile links (these are links that potentially pass PR/link benefit and damage a sites siloing).
As of Stallion Responsive 8.1 the profile links to Facebook etc… are loaded within an iFrame. That’s the profile links hovering on the right side of my site and the ones underneath my author biography information not the link buttons.
Any links within an iFrame are NOT considered links from the page you see the links on, but only the webpage the iFrame loads.
You can see on this webpage there are two sets of 5 social network profile links, 10 outbound links in total. Because each set of 5 are loaded in an iFrame they are NOT considered links from this webpage. The links are loaded on two separate webpages, this is one of them : https://stallion-theme.co.uk/wp-content/themes/stallion-responsive/social.php?author=1
The above URL links to 5 social networks (each link passes SEO benefit), the webpage you are reading now, does not. Means we don’t waste any PR/link benefit on social media links or damage our websites content niching.
Picture building a siloed SEO link structure where most of your internal and external links support specific silos. Now you add 10 or more links to Facebook, Google+, Twitter etc… with anchor text or alt text (my links are image links, so it’s alt text) that doesn’t support the specific silo!
Google can still find the links from https://stallion-theme.co.uk/wp-content/themes/stallion-responsive/social.php?author=1 but it’s only one page of the website rather than a set of sitewide links and you aren’t actually linking to it, loading a webpage in an iFrame isn’t linking to it.
Adding the social network profile links has very little impact SEO wise: there’s a tiny resource hit since you are loading two webpages via iFrames, but it’s better than linking to 10+ external links sitewide (that would be a huge negative SEO hit).
David
Social Network Promotion Options