Updated for Stallion Responsive 8.5 (October 2016).
Within this part of the Stallion Responsive Tutorial Series we will take a look at one of the main Stallion Responsive SEO Package options pages, the Stallion Responsive Layout Options Page accessed under “Stallion Theme” >> “Layout Options”.
The Stallion Responsive WordPress SEO Package includes a LOT of layout/design options, I’m not exaggerating when I say a LOT, I don’t think you’ll find another WordPress theme with this many layout and WordPress design options.
With Stallion Responsive you can turn on/off almost everything via a tick box that with most themes would require hacking the themes code. Having so many layout and design options is great, there’s not a lot you CAN’T do with Stallion, but it also means it can get a little confusing understanding the options available under “Stallion Theme” >> “Layout Options”.
Click the screenshot above to see the entire Stallion Layout Options page (it’s a big image), the image you see above is just one of the many design options.
Take your time going through the Layout Options page, many of the options are self explanatory (like “Turn Post dates on or off”), others (like the “Custom Templates”) require some research to fully understand.
WordPress Layout Tutorial
You will find a lot of the information below is also available at “Stallion Theme” >> “Layout Options”, the information below has been expanded.
Options marked ** are suggested settings.
Main Layout Options
Layout Tutorial : Options marked ** are suggested settings.
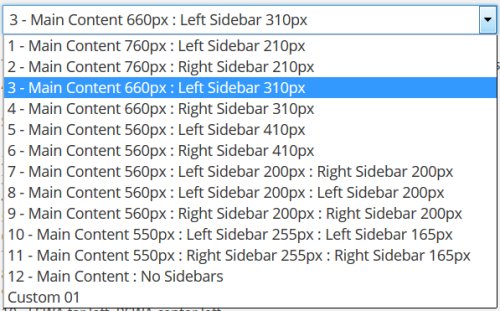
Sidebar Layout
1 – Main Content 760px : Left Sidebar 210px
2 – Main Content 760px : Right Sidebar 210px
3 – Main Content 660px : Left Sidebar 310px
4 – Main Content 660px : Right Sidebar 310px
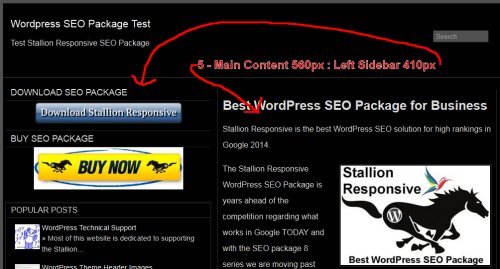
5 – Main Content 560px : Left Sidebar 410px
6 – Main Content 560px : Right Sidebar 410px
7 – Main Content 560px : Left Sidebar 200px : Right Sidebar 200px
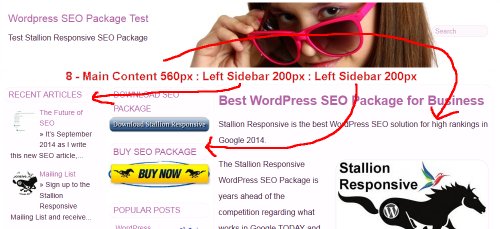
8 – Main Content 560px : Left Sidebar 200px : Left Sidebar 200px
9 – Main Content 560px : Right Sidebar 200px : Right Sidebar 200px
10 – Main Content 550px : Left Sidebar 255px : Left Sidebar 165px
11 – Main Content 550px : Right Sidebar 255px : Right Sidebar 165px
12 – Main Content : No Sidebars
Some of the layouts use unusual widget layouts, for all layouts the Left and Right Sidebar widget areas have default widgets (which are removed when a widget is dragged and dropped in that area).
LSWA = Left Sidebar Widget Area
RSWA = Right Side Widget Area
This setting basically loads a CSS file from the folder /stallion-responsive/colors/layout-CODE.css which includes the layout CSS code.
Sidebar Options Widget Areas
1 – LSWA far left BOTTOM, RSWA far left TOP.
2 – LSWA far right BOTTOM, RSWA far right TOP.
3 – LSWA far left BOTTOM, RSWA far left TOP.
4 – LSWA far right BOTTOM, RSWA far right TOP.
5 – LSWA far left BOTTOM, RSWA far left TOP.
6 – LSWA far right BOTTOM, RSWA far right TOP.
7 – LSWA far left, RSWA far right.
8 – LSWA far left, RSWA center left.
9 – LSWA center right, RSWA far right.
10 – LSWA far left, RSWA center left.
11 – LSWA center right, RSWA far right.
12 – LSWA far left BELOW content, RSWA far right BELOW content. Add a blank Text Widget to each to remove completely.
All Stallion Responsive 2 Column Layouts (single left or right sidebar layouts 1 to 6 above) screenshot below.
Click the screenshot above to see a combined image of the first 6 layouts, all the single left and right sidebar (2 column) layouts. Also changed Stallion colour schemes and header images for the screenshots, so can also see some of the built in colour schemes and header images.
Click the screenshot above to see a combined image of the final 6 layouts, all the double left sidebar (3 column) layouts. Also changed Stallion colour schemes and header images for the screenshots, so can also see some of the built in colour schemes and header images. Screenshot at the bottom shows the no sidebars layout.
This setting basically loads a CSS file from the folder /stallion-responsive/colors/layout-CODE.css which includes the layout CSS code. If you understand CSS you can build your own via the child theme.
On the website you are on now I’ve set the layout to “3 – Main Content 660px : Left Sidebar 310px”.
Post Layout
One Post Column**
Two Posts Columns
Set the number of posts side by side on archive pages (home, categories etc…). Two Post Columns sets results in two columns.
Post Excerpt or Full Content
Show Post Excerpt on Archives**
Show Full Post Content on Archives
Hide Post Excerpt/Content on Archives
On archives like the home page archives, categories and tags show either an excerpt of the posts or the full content or only show a link to the post. For duplicate content reasons (SEO reasons) it is generally not a good idea to show the full content.
Post Order
Off -Standard WordPress Order
Default Order – Date Posted
Popular – Most Commented
Recently Modified – Date Modified
Title – Reverse Alphabetical (Z-A)
ID – Highest Post ID
Random – Completely Random
Set the order posts should be loaded on archive pages including home archives, dated archives, categories, tags and search results. Default is by latest posts.
Reverse Post Order
DESC – Default**
ASC – Reverse Order
For example – DESC = most comments, ASC = Least Commented…
The above two settings have no effect on Categories where the setting Custom Templates ON (see below) is set AND the Category template is selected for specific category: for example if you use the the “Full Content and No Main Content Ads” category template on a category it’s posts aren’t reordered.
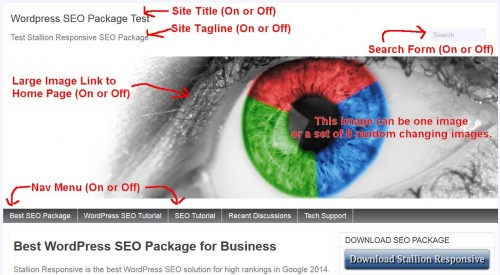
Stallion Header Areas
There are two header areas below, you can use them both, only one (recommended to use one) or a mix of the two.
Stallion 2011 Header Area
Based on the TwentyEleven Theme with 1000px by 288px random header image area. Also adds an Header options page under Appearance >> Header for adding custom images.
Stallion 2011 Header Area
Activate 2011 Header Area Image Below Title
Activate 2011 Header Area Image Above Title
Activate 2011 Header Area Title Hoverover Image
Deactivate 2011 Header Area**
Activate or deactivate the entire Stallion 2011 header area, includes a header title link, tagline and large 1000px by 288px rotating header image with associated Header options page based on the TwentyEleven WordPress theme header code.
When set to Activate it is recommended to set Hide Alternative Stallion Header Area below otherwise you will have two header areas.
Stallion 2011 Header Image Align
Align Left
Align Right
Align Center
Align header image, left, right or center. Only works when a custom header image is used that is under 1000px wide, if for example a small logo size image is used (around 400px by 200px) you can use the header image as a logo.
2011 Title Link Area
2011 Title Link Area ON
2011 Title Link Area OFF**
Hide or show the entire Stallion 2011 Title area including title and tagline. If set to ON suggest setting Alternative Site Title Link OFF below. If you set Activate 2011 Header Area and 2011 Title Link Area OFF this would show only the 1000px by 288px header image area.
Alternative Stallion Header Area
Alternative Stallion Header Area includes a 1000px by 130px background image (background image set under Stallion Color >> Top Header Image). The way this header area handles the navigation menus is slightly better SEO wise than the Stallion 2011 Header Area, but is less feature rich.
Alternative Stallion Header Area
Show Alternative Header Area**
Hide Alternative Header Area
Hide Alternative Stallion Header Area will hide the site title link, search form and the Top Header Image.
When set to show it is recommended to set 2011 Title Link Area OFF above otherwise you will have two header areas.
Alternative Site Title Link
Alternative Site Title Link ON**
Alternative Site Title Link OFF
Hide the Alternative Site Title Link at the top left of the Alternative Stallion Header Area. Hide if you only want a header image: use in combination with Tagline and SearchForm setting below to hide more elements.
More Layout Options
Location of Sites TagLine
Header: Below Site Title
Footer: Above Copyright Notice
Hide Tagline
Set the location for the sites Tagline.
Search Form
Search Form ON**
Search Form OFF
Turn Search Form on or off. Set to off if you want to use the Header Ad Widget Area (they use the same space), use a Search Form widget on a sidebar.
Link H1 Heading to Self
Link H1 Heading to Self ON
Link H1 Heading to Self OFF**
On Blog Posts and Static Pages the title of the post/page is within a H1 header that is linked to the post/page, clicking the link reloads the page (doesn’t do anything). Selecting Link H1 Heading to Self OFF removes the link leaving just the title of the post within a H1 header.
Meta Date Area
Above Content
Below Content
Meta Date Area OFF
The meta date area is by default shown above the main content of posts and pages etc… and includes the date of the post, the author, a link to Categories (for posts) and an Edit link. This settings determines the Meta Date Areas location. Each of the items other than the Edit link can also be disabled individually below.
Author Archives Link
Author Archives Link ON
Author Archives Link OFF – Show Author Name
Author Archives Link OFF**
Turn the Author Archives Link on or off. Unless you have a multi-author blog strongly recommended you leave this setting OFF for SEO reasons. When set to on a link to the author archive will be shown on each post on all archive pages (categories, tags, home page and search). For single author blogs keep this off for SEO reasons.
Post Dates
Post Dates ON
Post Dates OFF
Turn Post dates on or off. Useful for non-blog like sites.
Page Dates
Page Dates ON
Page Dates OFF
Turn Page dates on or off. Useful for non-blog like sites.
Category Links
Category Links ON**
Category Links OFF
Turn Category Links on or off within the Meta Date Area. Useful for non-blog like sites.
Continue Reading Links
Continue Reading Links ON**
Continue Reading Links OFF
On archives (category, search etc…) tunr the Continue Reading Links on/off.
Author Biography
Author Biography ON
Author Biography OFF
Turn the Author Biography on or off. Author Biography is found at the bottom of single posts and static pages and uses the information from your Profile including custom Stallion items entered on your profile page.
Tags Visibility
Show Tags On Archives + Show On Posts
Hide Tags On Archives + Show On Posts**
Show Tags On Archives + Hide On Posts
Hide Tags On Archives + Hide On Posts
On archive pages like home, categories, search etc… show or hide the tags at the bottom of posts.
Comment Gravatars
Comment Gravatars ON
Comment Gravatars OFF
Turn comment gravatars on or off.
Comment Dates
Comment Dates ON
Comment Dates OFF
Turn comment dates on or off. Useful for non-blog like sites.
Comment Button Link
Comment Button Non-Clickable ON**
Comment Button Clickable Link ON
Comment Button OFF
Turn the comment button on archive (home, categories etc…) pages off/on. Anchor text of links is important SEO wise, for full SEO turn OFF or Non-Clickable.
Content Widget Area Alignment
No Float
Float Left
Float Right
The Content Widget Area (under “Appearance” >> “Widgets”) can be used for placing ads in the same location as the Main AdSense Ad (the floating ad). This option aligns the widget.
Scroll Top/Bottom Arrows
Bottom Right Corner**
Bottom Left Corner**
Hide
Add a Scroll to Top and Scroll to Bottom arrow buttons in the bottom left or right corner. Having Scroll buttons is good mobile design, makes it easier for mobile users to get to the top/bottom of content.
WP Admin Bar
Admin Bar ON
Admin Bar OFF
Turn the WordPress 3.1 Admin Bar on or off (can be irritating).
Navigation Menu
Navigation Menu Tutorial : If you don’t plan to create a particular menu turn the menus Off so resources that have an impact on performance aren’t loaded at all.
Stallion Photo Navigation Menu
Photo Navigation Menu ON
Photo Navigation Menu OFF
Photo Navigation Menu Tutorial : This navigation menu adds an image based link menu below the header with five images 300px by 200px. To use create a new menu under Appearance >> Menus with 5 posts/pages, add the new menu to the “Photo Navigation” Theme Location. Edit each of those 5 posts/pages and upload an image via the “Stallion Photo Navigation Menu Image Options” form. If you do not add an image a default Hot Post image will be used. This feature requires Timthumb 2.* (included with Stallion) and may require the /cache/ folder within the theme folder to have write permissions 777.
Performance Note: The Photo Navigation Menu as of version 8.1 no longer requires javascript files (37KB in size saved): this is a more SEO neutral image menu.
Image Quality
Compression/quality of the image, lower the value (1 being lowest, 100 being highest) higher the compression (smaller image size = better performance), but lower the quality. Default value 85, if you want high quality images set higher, but no higher than 95.
Navigation Menu Primary
Navigation Menu ON**
Navigation Menu OFF
Turn the primary Navigation menu on or off.
Navigation Menu Secondary
Secondary Navigation Menu ON
Secondary Navigation Menu Fixed to Top ON
Secondary Navigation Menu OFF
Secondary Navigation Menu (top of header) on, on fixed or off.
Performance Note: Navigation Menu Primary and Navigation Menu Secondary as of Stallion 8.1 no longer use Jquery for the mobile menu, big performance improvement.
Nav Menu Drop Down Depth
Set the depth the drop down navigation menu will scroll to. Leave at 0 for unlimited, if you have really deep child Pages and the drop down menus are too big set to a number that works (try 3 for example).
Advanced Layout Options
YouTube Comments Embed
YouTube Comments Embed ON
YouTube Comments Embed OFF
WordPress by default converts a YouTube URL like https://www.youtube.com/watch?v=mgVw9TmqSL0 when added into a WordPress Post or Page into the correctly formatted video embed code (the video loads on the page). WordPress by default does not convert YouTube URLs added to comments, ticking “YouTube Comments Embed ON” adds this feature.
This is what a YouTube video looks like when the above type URL is pasted into a post. Try it in different sized browsers (mobile phone for example) and see how it resizes perfectly.
Widget Display Plugin
Widget Display ON
Widget Display OFF
Add advanced layout support to widgets, block widgets on specific pages, posts, categories etc.. and more.
Stallion Widgets Anywhere
Stallion Widget Columns
Stallion Widget Shortcodes
Stallion Widgets Anywhere ON
Stallion Widgets Anywhere OFF
WordPress widget areas by default are static (not easy to create new ones, can’t move them around), no way to add within posts, no way to have multiple widgets side by side. Enabling Widgets Anywhere allows you to create an unlimited number of new widget areas (a widget area is where you drop widgets under “Appearance” >> “Widgets”) AND stack widget areas side by side setting their relative width AND add widget spacers an dividers. Also includes a widget short code system, add Create new widget areas under “Stallion Theme” >> “Widgets Anywhere”
WP Codeshield or Preserve Code Formatting
Read instructions before turning ON.
WP Codeshield Convert Code ON (Use With Care)
Preserve Code Formatting ON
Convert Code OFF
If you have ever wanted to show code snippets in a post or comment it is a pain, you have to convert < signs to their character code < (good luck getting your commenter’s to do this!). When “WP Codeshield Convert Code ON” or “Preserve Code Formatting ON” is selected content within code tags <code>Code Here</code> will be shown as code (this works in posts, pages and comments).
The WP Codeshield version has been part of Stallion for years and is temperamental (code conversion goes wrong sometimes). The Preserve Code Formatting version was added in 8.5 and is more stable and doesn’t change the content of the post. If you’ve been using the old version some of your code tags have been modified (changed to code) and will need converting back.
It is not a good idea to switch to “WP Codeshield Convert Code ON” if you’ve been using “Preserve Code Formatting ON”, the former modifies the code of the posts and appends <!–formatted–> to the contents of code tags.
Preserve Code Formatting in Posts
Preserve Code Formatting in Posts ON
Preserve Code Formatting in Posts OFF
When Preserve Code Formatting ON is set format code between tags (<code>Code Here</code>) in Posts and Pages.
Preserve Code Formatting in Comments
Preserve Code Formatting in Comments ON
Preserve Code Formatting in Comments OFF
When Preserve Code Formatting ON is set format code between tags (<code>Code Here</code>) in comments.
Preserve Code Formatting Add Pre
Preserve Code Formatting Add Pre ON
Preserve Code Formatting Add Pre OFF
When Preserve Code Formatting ON is set and code is processed (previous two options) add Pre tags around multiple line blocks of code. The Pre tags are added around your code tags (format code between tags (<pre><code>Code Here</code></pre>) which helps with processing difficult code blocks.
Preserve Code Formatting Convert Spaces
Preserve Code Formatting Convert Spaces ON
Preserve Code Formatting Convert Spaces OFF
When Preserve Code Formatting ON and code is processed, this option converts spaces to so multiple spaces takes up multiple spaces.
Better Search Excerpt Plugin
Better Search Excerpt ON
Better Search Excerpt OFF
The default WordPress search page is not very good, this built in plugin shows the content that includes the keywords you searched for and highlights them, works a little like a Google search result. There is a possible SEO benefit to this if you link to search results, the search results pages will be more keyword rich.
Custom Templates
Custom Templates ON
Custom Templates OFF
This built in plugin adds template support to categories and posts, so you can choose a different template for each category or post (like you can with Pages). Under “Appearance” >> “Category Templates” you will find a new options page for the category settings and each post when edited includes a template selector like the static page template selector. Posts can use the current static Page templates (some will work better than others : I wouldn’t use the sitemap templates for posts).
David Law








Saving and reusing settings
Hi,
Is there a way to save the Stallion settings for a site and reuse then when configuring another site? I have the feeling that this was possible but i can’t find anything in the forum.
WordPress Clone Plugins and SEO Theme Options
There’s isn’t an export Stallion SEO settings per se, you could of course clone a site which will cone everything if you plan to build a lot of new sites that can save a lot of time: setup one empty site (no content) with preferred theme, theme options, plugins etc… and clone it as the starting point for all new sites.
There’s WordPress clone plugins for this.
Stallion Responsive includes a set of default options files which can be modified offline and used on any site. It’s described on the main Stallion Theme options page near the bottom “Use My Defaults Settings File (Optional)”.
Working on the Stallion Responsive 8.2 update which should be released before Christmas: this is the info from Stallion Responsive 8.2 (adding some more custom files in Stallion 8.2, so 8.1 lacks the 5 custom files):
David
WordPress Clone Plugins and SEO Theme Options
Subscribe to Comments Plugin
I can’t seem to find a subscribe to comments plugin that matches what I see on your Stallion Responsive site.
Can you recommend one? And, if there are a lot of settings required could you recommend the preferred settings please?
I would like to give my readers the option of receiving followup comments via email or even subscribing without commenting.
Thanks for the guidance Dave.
Subscribe to Comments Plugin