The Stallion Responsive Video Tutorials are at the bottom of the content, this WordPress Post is also demonstrating a Stallion Responsive 8.1+ WordPress Page Template (WordPress Page Templates allow webmasters to have more control over content) that includes a widget area directly below the main text content. You could in principle add a widget area (where you can add WordPress widgets) to almost any area of a webpage, with most WordPress themes there’s a handful of widget areas, with Stallion Responsive v8.0 there are 23 widget area and this could double for version 8.1: the only real limit is not confusing users with too many widget areas.
Currently testing the concept, plan to make multiple WordPress Page Templates that use different widget areas that do different things, could for example have a Page Template with a widget area at the top of the content and another at the bottom or two widget areas splitting the content in two.
The widget area is only used by this Stallion Responsive Page Template which means only WordPress Pages and Posts using this custom page template will show whatever is added to the Widget Area.
WordPress Video Tutorials
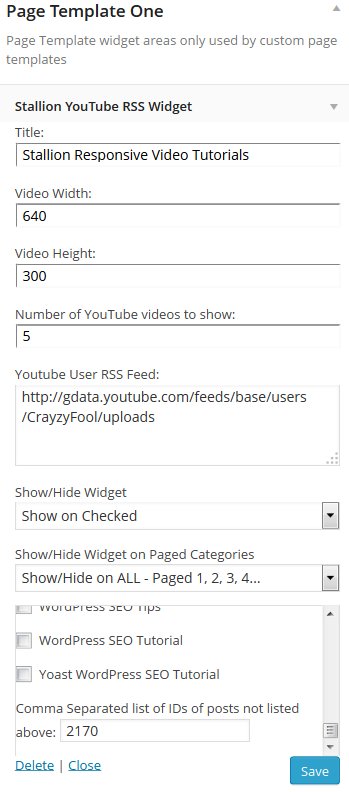
On this post I’ve added the “Stallion YouTube RSS Widget” which grabs the YouTube videos from whatever YouTube Feed you add to the form, I’m using my YouTube channels RSS Feed: (deleted) which is mostly WordPress Video Tutorials and a few personal videos.
Suppose I’ll have to stop adding personal videos or create a new channel for personal videos.
I could add multiple widgets to the content of this post, but I’m using it for a Stallion Responsive Video Tutorial section that automatically shows my latest 5 YouTube videos.
The astute among you will realize this limits the custom WordPress Page Template to creating only one post (like this one) since every WordPress post/page that uses this page template will include the YouTube videos below. That’s true IF Stallion Responsive didn’t include a Display Widget feature (turned on under “Stallion Theme” >> “Layout Options” : “Widget Display ON”) where you can set under “Appearance” >> “Widgets” which Pages/Posts a particular widget will be shown on.
By simply adding this WordPress Posts ID (which is 2170) to the Widgets Display options (see screenshot) I can set the videos below ONLY to load on this one post even if I use the WordPress Page Template dozens of times.




WordPress Responsive YouTube Video iFrame
Interesting the things you learn while trying to push WordPress to achieve interesting features.
For the main Stallion Responsive WordPress Video Tutorials article I’m using a WordPress Page Template that adds widgets within post content and a YouTube RSS Feed Widget (both built into Stallion Responsive).
As I was testing the new WordPress Page Template concept noticed the YouTube video embed code created by the widget was not the same as what WordPress by default outputs. To keep things simple and standard decided to update the YouTube widget code to match default WordPress: difference is the widget was using object to embed, WordPress core uses iframe to embed.
Wasn’t too much hassle to convert, yeah job done. Not quite.
Realised the new YouTube widget output (iframe now) was completely non-responsive on mobile devices, but it did resize for YouTube videos added to posts! Tracked that down to an iframe won’t resize if it’s in a floating div container and I’d added the YouTube videos within a floating container.
Found some CSS code to generate not only a responsive YouTube iframe, but also uses the 16:9 video format, so no matter what the device size the video is always aspect ration 16:9 (cool).
This is the CSS code I’ve added to Stallion Responsive.
.styoutube { position: relative; padding-bottom: 56.25%; /* 16:9 */ padding-top: 25px; height: 0; margin: 5px 0 15px 0; overflow: hidden; } .styoutube iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }Was a simple case of adding a div with class “styoutube” around the iframe code the widget generates and make sure there were no floats that had an impact on the styoutube div container. Job done.
While adjusting the code noticed standard WordPress core embedded YouTube videos (in iframes) though responsive in width are NOT responsive in height. WordPress by default adds YouTube videos within an iframe with width 500px and height 375px with no other formatting. Which means the output of my Stallion YouTube RSS Feed Widget is better than core WordPress.
Basically when you add a YouTube URL like this one to a WordPress post:
WordPress converts it to this code:
As long as the code above isn’t within a floating contained (a div with float left or float right) the width will resize (go smaller) if the div container it’s within reduces in size below 500px. However the height will always be 375px no matter how small the mobile device size is. So a smartphone with a 300px wide viewport will have a video width 300px and height 375px, NOT ideal!
WordPress adds no other formatting, just the iframe code above, so we have nothing to style with CSS. Based on my new YouTube RSS widget code I want the above default iframe code to look like this:
So my new CSS rules will also work with WordPress embeded YouTube videos. A little Google research later and I have this little code snippet to add to the functions.php file (I never add code to functions.php, have other files for adding PHP code snippets to keep the functions.php file clean, but that’s where you’d add it to other themes).
<?php # Add responsive container to embeds function str_embed_html( $html ) { return '<div class="styoutube">' . $html . '</div>'; } add_filter( 'embed_oembed_html', 'str_embed_html', 10, 3 ); add_filter( 'video_embed_html', 'str_embed_html' ); // Jetpack ?>This adds a div with class styoutube around the YouTube iframe. The last line is for Jetpack videos, I don’t use Jetpack, but guess there’s a similar filter in Jetpack for video embedding.
End result is the video output looks and behaves the same way as the YouTube video, the videos are now fully responsive and maintain the 16:9 aspect ratio.
Only issue with this is the YouTube videos always fill the div container, the iframe width and height are ignored completely. If the div has width 1,000px the video is 1,000px wide, if the div is 300px wide the video is 300px wide.
Since the future is mobile devices I’m accepting the above, the 16:9 ratio alone is worth the full width issue. The alternative is on mobile devices the aspect ratio is off and on desktop screens the YouTube videos have no formatting: the standard WordPress output aligns to the left, if your div is 640px wide you have a 140px white space area to the right of the video, the above code fills the entire 640px.
WordPress by default doesn’t add YouTube embeded videos to comments, I’ve added that feature to Stallion Responsive as well and the iframe code also uses the code above, example video below:
My visitors can add videos into their comments just by pasting the YouTube URL.
David
WordPress Responsive YouTube Video iFrame