Comment on Stallion Responsive SEO Theme Layout Options by Erik.

I went into the css color layout I am using (style-talian.css) and bumped out the max-width for both the uncaptioned (img.size-full) and captioned image (.wp-caption) to 100% (they were at varying values, 97.5%, 96%). Now the images are displaying with normal width.


More Comments by Erik
WordPress SEO Theme Layout
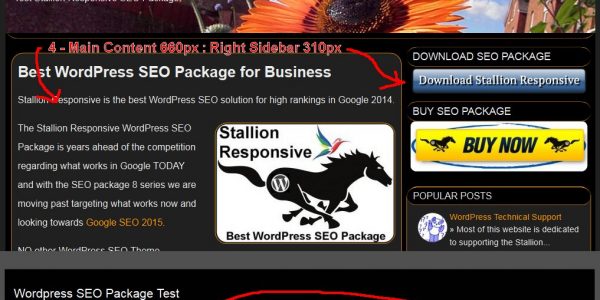
WordPress Image Width Resizing Automatically
Hi Dave, just a quick question on images. I have noticed recently that when I upload a 540px image, the display width is inevitably crunched (for instance, down to 530 or even 506 pixels in a couple of recent …
Continue Reading WordPress SEO Theme Design
WordPress SEO Theme Layout
H1 Position in Code for SEO
Hi Dave,
One question on using the H1 replacement widget and if there is any SEO affect based on its position.
I have implemented a header image as my blog title, and am now using the H1 Replacement widget in …
Continue Reading WordPress SEO Theme Design