Comment on WordPress Social Network Theme by SEO Dave.

Basically limited to a few default sizes, so trying to hack something together from what’s part of Stallion isn’t the way to go. Best bet is build something custom or find a plugin that is close to what you want (loads of social media plugins, though they have a tendency to damage SEO).
I took a look at the site you emailed me about http://home.ijreview.com/ and it does have an interesting use of Facebook and Twitter share buttons.
The FaceBook and Twitter like/share buttons on the home page are the same code Stallion uses with a surrounding container with CSS to colour it blue (similar blue to the buttons) and hoverover styling so it looks like you can click the entire blue area. Click the blue area and it doesn’t do anything, still have to click the actual like/tweet button (same as Stallion): so looks like a big like button, but it isn’t.
The blue box is to draw your attention to the tiny buttons, interesting feature to try to encourage likes and tweets. With an Alexa rating of below 2,000 it’s a very popular site, so difficult to conclude if the number of likes/tweets are due to the design or just the sheer number of visitors: they could use the standard like format and they’ll get a lot of likes and tweets.
The huge Facebook like/share and Twitter buttons on the articles are custom buttons. Those are just text links with styling, you can do anything you like with that type of Facebook like button. As long as a social network has an option to like/share a URL via a standard text link (think they all do) that type of share button is easy to create.
Generally speaking it’s the Facebook text link share code with the WordPress permalink as the URL to share.
Something like this for Facebook:
<a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>">Share on Facebook or Kittens Die!!!</a>
We have a text link and the the_permalink() part is the WordPress permalink of the page the link is on. Each social network has it’s own format for it’s share code. the Facebook version above can include extra variables like the title of the post and size of the window to open.
Issue with this from an SEO perspective is it’s a text link that passes link benefit/PR and consumes anchor text benefit: would I want a link on an article with anchor text “Share on Facebook or Kittens Die!!!”, not really, ideally wouldn’t want “Share on Facebook” either. And that’s just one like link, add Twitter, Google+, LinkedIn…. and before you know it you have a dozen links on every post wasting link benefit and anchor text benefit to the social networks!!!
The reason I went with the current Javascript and iframe code for the like/share/tweet buttons is Google doesn’t pass/waste any direct SEO benefit to iframe or javascript like buttons: no link benefit/PR is passed or wasted.
I made this decision before Google went all anal retentive on pagespeed metrics (check Google PageSpeed Insights Tool results for pages running javascript like buttons).
Creating some new share/like buttons that use the standard text link format is on my list of features to develop, but with the option to use the Stallion Link cloaking script so they aren’t as SEO damaging. If you check my author bio box I’m using standard text link format for basic image links to Facebook, Twitter, Google+ and Linkedin and they use the Stallion Link cloaking script.
Those links act like normal text links (image links) to users (click the Facebook one, takes you to my Facebook page: https://www.facebook.com/david.c.law ). Because it’s using the link cloaking script Google only sees the image, because the link is generated by CSS and javascript.
From a black hat/white hat SEO perspective there’s nothing wrong with this sort of linking. I’m not hiding the link, the alternative is to use a rel=”nofollow” tag which deletes the link benefit (damages my sites SEO). When I add a like button to Facebook I’m not voting for Facebook as a relevant resource to this article, I’m self promoting, if I had a sitewide link to four of my own sites (self promoting) on every article Google would consider that SEO iffy (blackhat SEO?) and it might count against this domains Google trust.
Is there really any difference between Facebooks javascript like button code and my Facebook javascript profile link? Only difference is my javascript is a lot less SEO performance damaging than Facebooks.
If I have the time for the Stallion Responsive 8.1 update (still trying to stick to the end of the month update release schedule) will see if I can add the option mentioned above and see if I can include something to style the links on the fly, create huge ass Facebook like links with neon pink background colours :-)
David


More Comments by SEO Dave
WordPress Theme Promotion
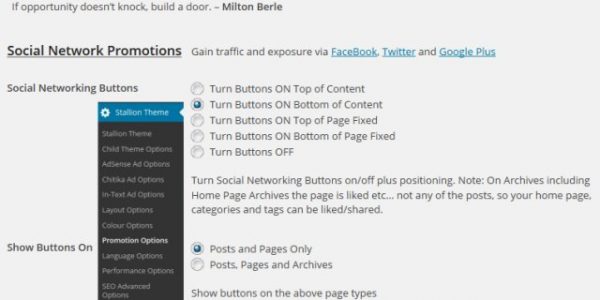
Social Network Promotion Options
You’ve mixed up two separate, but related features.
On my site the social media like and share buttons at the bottom of posts are for sharing and liking on Twitter, Facebook and Google+.
These are set under “Stallion Theme” >> “Promotion Options” …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Custom Facebook Like Button
The Stallion search comments feature still needs some work, best to search for single words for now. The original comment thread is at Change size of the Facebook share/like.
I looked into building larger social media like and share buttons like …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Adding Facebook Button to a WordPress Theme
There’s no Stallion option to change the Facebook code to the button_count layout.
The code is located in the file
/stallion-seo-theme/plugins/social-network.php
on line 11.
Not looked into what you want to achieve, so don’t have a code snippet, should be easy to find the …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
SEO CMS
The Stallion All In One SEO Features are to make the site appear more unique, the problem with Content Management Systems (CMSs) like WordPress is the lack of unique template elements making SEO harder.
On your average CMS site these elements …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Promote WordPress Themes
Stallion the Best WordPress SEO Theme no one knows about :-)
Welcome to my world Mark :-(
I have the same problem, I know how good Stallion is SEO wise, it was designed for my use initially not for selling per se …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Adding a Pinterest Social Media Button
Adding a social media button where the current buttons reside would require editing the file
/stallion-seo-theme/plugins/social-network.php
I’m not familiar with Pinterest, so no idea what their button code is.
If you look in the file above you’ll find code like
<?php if(st_stumbleb()=='1'){ ?>
<div class="floatleft"><su:badge …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Facebook Like Button Code Broken
I’ve noticed the Facebook like buttons are not always loading over the past few days.
The Facebook like button content is an external script (not hosted on your site or part of Stallion) so when it’s down it’s most likely a …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
StumbleUpon Button for WordPress
Added the StumbleUpon Button early on in the update process, you can see them on posts at the Stallion 7.0 test site
David …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Social Media Buttons for WordPress
Been meaning to add a StumbleUpon button as a Stallion promotions option, so it’s on the list of social media features to add.
I’ve never used Flickr as can’t think of any direct SEO value, I like having full control over …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Clear Browser Cache with CTRL F5
Sounds like you were loading one or more of the Stallion css files via your cache folder as the code for the social network icons are loaded code wise at the bottom and if your browser didn’t load the updated …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
WordPress Theme Social Network Profile Icons
I develop Stallion in FireFox and Google Chrome, before release I check in Internet Explorer and they all look the same to me.
What are you seeing?
You should see images floating and fixed on the right just below the header area …
Continue Reading Stallion WordPress Promotion Theme
WordPress Theme Promotion
Sexybookmarks WordPress Plugin is Partially SEO Safe
Have installed the Sexybookmarks WordPress plugin on one of my WordPress blogs.
Good news is most of the Sexybokmarks plugin is SEO neutral.
The main buttons are served using javascript, these will have zero SEO impact (SEO neutral). So you can safely …
Continue Reading Stallion WordPress Promotion Theme