Comment on WordPress SEO Tutorial 2014 Alt Text by SEO Dave.

Doing this gave me full control over how the images are generated etc… but as WordPress has added new features related to images they don’t work as well with manually uploaded images. For example I’m working on a favicon built in plugin for Stallion that currently has about 400 built in favicons and has the option to upload your own images from your PC and a URL. Want to add the ability to link into the WordPress media uploader and have added a new image size to Stallion of 16px by 16px (size of a favicon) which if I can get it to work will generate an image suitable as a favicon from all images uploaded via the WordPress media uploder while Stallion is active which can be selected by the favicon built in plugin so you could use any image uploaded using the WordPress media uploader as a favicon seamlessly (stuck on this bit). If I get it to work my old manually updloaded images won’t generate 16px by 16px images, so won’t be able to use them with this feature, so I’m moving towards using the WordPress media uploader for future feature usage like this one.
As you’ve noticed the current WordPress media uploader setup isn’t the best SEO setup as it adds a link to the image which could be argued is a waste of link benefit. You got this spot on:
I guess logic would dictate that links from every post to a bunch of image pages with practically no content would not be good for SEO.
When I use the WordPress media uploader I set the image not to link to the attachment form of the image or to the image, I have it set to None.
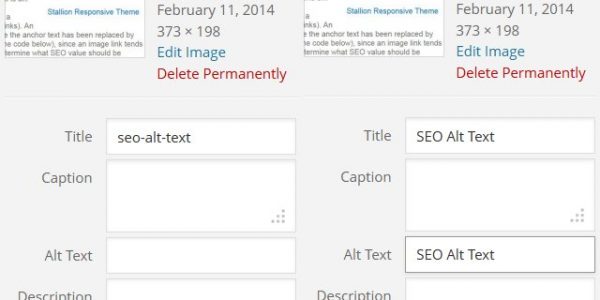
I also make sure all images have alt text (alt=””), WordPress by default uses the filename as the title attribute (title=””) of the link, but this has no SEO value.
Ignoring where the image is located on the server (normally under /wp-content/uploads/ which has no SEO value) the first important SEO factor is naming your images. Try to use relevant keywords seperated by hyphens-
relevant-keywords-here.jpg
WordPress will automatically generate the title attribute as-
relevant-keywords-here
I change it to this manually-
Relevant Keywords Here
and copy it to the Alternate Text area.
Unless you need a caption and description for the posts leave them black.
Select “None” for Link URL the remaining settings have no SEO value either way.
that’s as much SEO as you can get from images out of WordPress.
If you’ve got loads of images and haven’t followed the alt text advise above you can use a plugin called SEO Friendly Images https://wordpress.org/plugins/seo-image/ which can be set to add a alt attribute to all images. For the autobloggers amongst us this is a must use plugin IMHO.
Regarding the image redirection code/plugin I’d not looked into it, when I get the other features I’m working on finished I’ll take a look see if there’s anything worth adding to Stallion etc…
David


More Comments by SEO Dave
WordPress SEO 2014 Alt Text
How to Optimize Images for Better Search Engine Rankings
That’s a really good point, a lot of webmasters forget about optimizing their WordPress images and taking just a minute or two extra can help both Google web search and Google image search results.
How to Optimize Images:
Firstly name your images …
Continue Reading Alt Text SEO Tutorial 2014
WordPress SEO 2014 Alt Text
SEO Cost Vs SEO Benefit of 301 Permanent Redirects
The SEO solution to a page that’s been deleted/moved is to setup a 301 redirect as you have setup.
A 301 redirect does redirect the link benefit that passes through the links to the 301 redirected pages, so the SEO benefit …
Continue Reading Alt Text SEO Tutorial 2014