Comment on WordPress Page Templates Tutorial by SEO Dave.

The WordPress Page Templates built into Stallion WordPress SEO v7.1.1 are also built into Stallion Responsive v8.0 with the addition of some new ones, 20 WordPress Page Templates in v8.0. I’m thinking about adding more, it’s a case of deciding what to output.
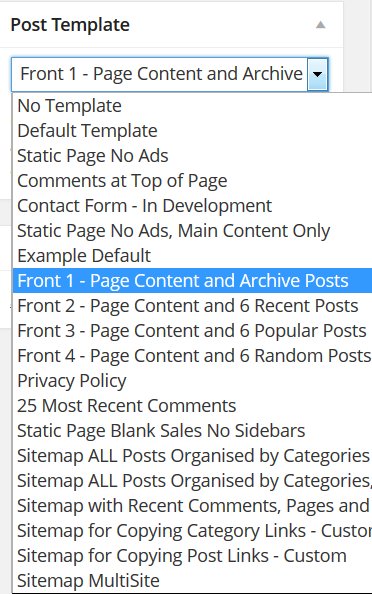
First things first, to use a WordPress Page Template with any theme create or edit a Static Page “Page” >> “Add New”. On the right menu there’s the Page Attributes form which includes the Templates drop down form for selecting a page template. With Stallion WordPress SEO v7 and Stallion Responsive v8 you can also use Page templates on WordPress Posts (not part of WordPress core). To access this feature it’s turned on under “Stallion Theme” >> “Layout Options” : “Custom Templates ON”.
When on you have the templates available on WordPress posts as well. With Stallion there’s also Category templates, so you can set categories to have a different output.
Although there’s no specific squeeze page built into Stallion Responsive, the WordPress Page Template called “Static Page Blank Sales No Sidebars” (presumably the blank one you’ve used before) can be used to build a squeeze page. The only part of the Stallion code you see in a browser is the footer link (you could edit the template or make a new one without a footer link as well, I’ll do that for v8.1).
The page template uses the Stallion Responsive main HTML “wrapper” code so it’s the same width and style as the rest of the site with the Stallion Responsive Page/Post options to use a different color scheme (example above is using the Dark color scheme, only that page is currently using that color scheme).
If you don’t set a different Stallion color scheme it would use whatever the rest of the site uses so you get the basic styling the rest of the site uses. You could also set to use one of the Custom Color schemes without uploading the CSS file and then the page wouldn’t have any default colors, you’d have full control over the colors and only use the basic layout. This wouldn’t work in v7.1.1, I improved the way Stallion overrides the color schemes etc…
in v7.1.1 the override CSS would be added on top of the default color scheme (adding a blank custom color css file would do nothing), in v8.0 it replaces it completely (only the one color css file is loaded: if you set it to a non existent or empty custom css file there’s no CSS colors to load).
Would make sense to add a blank color CSS file, one already exists for the color scheme creator feature, but it’s not accessible for other features as it might confuse users why when they set color scheme to “No Colour Scheme” there’s no color scheme :-)
To add say a specific WordPress squeeze page template to Stallion Responsive I’d have to add an autoresponder feature or mailinglist feature to Stallion Responsive (I’ve looked, not found one I like) since that’s what squeeze pages are for. A squeeze page is supposed to be a webpage that funnels a visitor to do one thing, signup for a mailing list, the idea is you remove almost everything from the webpage so your visitor has one choice, signup to your autoresponder or mailinglist.
Squeeze pages are an awful idea SEO wise for a home page, no links to the rest of the site etc… I don’t build webpages like that, I understand Google doesn’t like that type of webpage, though I’ve not thought to test it.
Trying to design a WordPress squeeze page template without knowing what the signup form or whatever way the webmaster plans to convert isn’t easy. Where do I put the form code, should it be full site width, full content width, 300px, 265px wide…?
Thinking out loud: I could reuse some of the widget areas: adding several new ones just for landing page/squeeze page templates would make more sense actually (less user confusion), so a WordPress uses could drop anything they like into a widget area (Aweber form for example as a text widget) which only specific page templates would use. Hmm, that would be an interesting feature, build a page from widget areas, I’ll have to think about it for v8.1.
Didn’t take long to think about :-) Even having a full content width widget area you could drop a “Stallion SEO Posts Widget” into it, set to Popular and have a page just with the most popular (most commented) number of posts with a thumbnail image and post excerpt: make a big version of what you see for my Popular Posts widget on the left sidebar: use a 200px thumbnail, longer excerpt, probably 10 posts. You could use anything that comes as a widget or works in a text widget.
With the Stallion YouTube Video RSS widget you could have a page loading your latest 10 videos direct from YouTube. Hmm, that would be a way to build an interesting site, find popular YouTube RSS feeds and build a page for each one, they’d autoupdate with the latest videos. I could add a Matt Cutts one for this site for example, his latest 10 videos and have the comments open for user feedback.
David


More Comments by SEO Dave
WordPress Custom Page Templates
WordPress Contact Page Template
The WordPress contact page template built into Stallion is a work in progress, haven’t been able to get it to work correctly for all servers.
One of those page template features that works for some out the box, others it doesn’t …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Sitemap Page Template
Closest to what you want are the Stallion Sitemap Page Templates.
There’s several that give different output
One has the latest comments linked at the top and the posts at the bottom.
There’s a template that only shows the posts.
Example output : https://stallion-theme.co.uk/stallion-responsive-sitemap/
David …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Sitemap Page Templates
Don’t understand your question? There are no built in short codes with Stallion, if you had them in a previous theme/plugin they won’t be available in Stallion directly.
If it’s a sitemap there’s built in sitemap Page templates.
Under Dashboard: Page >> …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Override WordPress CSS Styles
You could override CSS styles in a number of ways.
An easy one is add this near the top of the WordPress Page template you created.
<style type="text/css">
.post-content a:link, .post-content a:visited {
text-decoration: none;
}
.post-content a:hover, .post-content a:active {
text-decoration: none;
}
</style>
I’m assuming you made a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Child Themes
You have to edit offline (on your computer) and upload using FTP, the WordPress editor doesn’t show CSS files outside the main them folder (only shows CSS files in /stallion-seo-theme/ and the Stallion colour scheme files are in a deeper …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Editing WordPress Theme Template Files
Try adding some HTML before assuming it wouldn’t work. Your other option is edit the template file.
There’s over 1,000 comments on this site and fonts has been covered many times, easiest way to find something is use Google do a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Creating HTML Code for WordPress
It’s HTML code, so if you wanted an image at the top create some image code, loads of HTML tutorials online.
You would paste the HTML code into the post edit form, like any content, like what you’ve done for the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Templates
The WordPress Static Page Blank Sales No Sidebars page template is a stand alone WP template, basically all the code is within one file rather than loading the header.php file etc…
The file is
page-sales.php
That template is designed so you can add …
Continue Reading WP Page Templates
WordPress Custom Page Templates
How to Create a WordPress Page Template
Doh, when I fixed the code error I mentioned above accidentally reactivated one of the Stallion header areas that should be disabled.
I’ll be changing that particular Stallion Page Template in the next update. It’s really easy to fix, simple case …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Page Template Bug Fix
Found the problem, when I was updating code in Stallion 7.0.1 ran a search and replace that added mistakes to a few of the page templates which I missed, I fixed them in Stallion 7.1.
Easiest solution is update to the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Static Page Templates and Theme Updates
Stallion Static Page Templates don’t ‘load’ in their own right, they are like any WordPress Static Page, but with a different template.
The Stallion Static Page Blank Sales no Sidebars is similar to this post, but the sidebar code is removed, …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Template Comment Form Above Main Content
I think I know the issue, if you are adding the comment code below the date of the post code you have moved it inside the div with id=”post-entry” which will mess with the padding, so yes a CSS issue.
You …
Continue Reading WP Page Templates