Comment on WordPress Page Templates Tutorial by SEO Dave.

An easy one is add this near the top of the WordPress Page template you created.
<style type="text/css">
.post-content a:link, .post-content a:visited {
text-decoration: none;
}
.post-content a:hover, .post-content a:active {
text-decoration: none;
}
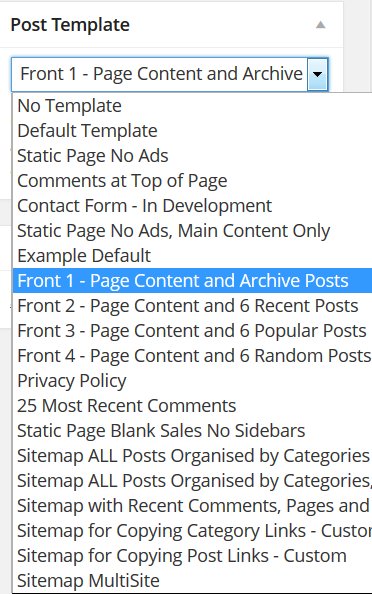
</style>I’m assuming you made a brand new WordPress Page template or used a Page template you aren’t using for anything else. If not you make a new Page template by copying one of the files starting page-*.php like page-example.php (that’s there for making new templates based on the original Page.php format in stallion) and renamed it something like page-tables.php and edited the top line of the file (Template Name: Example Default) to change the template name (Template Name: Tables) so you can select it when creating Posts and Pages.
If you used the Example Page Template file as your starting point add it below the line
<?php get_header(); ?>
That should do it.
You could also add the new CSS rules as a Text Widget and use the “Stallion Layout options >> Widget Display ON” which adds new options to your Widgets: Stallion feature.
With Widget Display ON you have the option to show and hide specific widgets on single Posts/Pages/Categories etc… All you’d do is add a new text widget with the CSS code, and set that widget to only show on the Posts/Pages you want it on. It’s a quick way to override CSS formatting on a page by page basis.
There’s other ways to achieve this, those are the easiest.
David


More Comments by SEO Dave
WordPress Custom Page Templates
WordPress Squeeze Page Templates
Looks like I missed Mark’s question, will try to cover both.
The WordPress Page Templates built into Stallion WordPress SEO v7.1.1 are also built into Stallion Responsive v8.0 with the addition of some new ones, 20 WordPress Page Templates in v8.0. …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Contact Page Template
The WordPress contact page template built into Stallion is a work in progress, haven’t been able to get it to work correctly for all servers.
One of those page template features that works for some out the box, others it doesn’t …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Sitemap Page Template
Closest to what you want are the Stallion Sitemap Page Templates.
There’s several that give different output
One has the latest comments linked at the top and the posts at the bottom.
There’s a template that only shows the posts.
Example output : https://stallion-theme.co.uk/stallion-responsive-sitemap/
David …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Sitemap Page Templates
Don’t understand your question? There are no built in short codes with Stallion, if you had them in a previous theme/plugin they won’t be available in Stallion directly.
If it’s a sitemap there’s built in sitemap Page templates.
Under Dashboard: Page >> …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Child Themes
You have to edit offline (on your computer) and upload using FTP, the WordPress editor doesn’t show CSS files outside the main them folder (only shows CSS files in /stallion-seo-theme/ and the Stallion colour scheme files are in a deeper …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Editing WordPress Theme Template Files
Try adding some HTML before assuming it wouldn’t work. Your other option is edit the template file.
There’s over 1,000 comments on this site and fonts has been covered many times, easiest way to find something is use Google do a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Creating HTML Code for WordPress
It’s HTML code, so if you wanted an image at the top create some image code, loads of HTML tutorials online.
You would paste the HTML code into the post edit form, like any content, like what you’ve done for the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Templates
The WordPress Static Page Blank Sales No Sidebars page template is a stand alone WP template, basically all the code is within one file rather than loading the header.php file etc…
The file is
page-sales.php
That template is designed so you can add …
Continue Reading WP Page Templates
WordPress Custom Page Templates
How to Create a WordPress Page Template
Doh, when I fixed the code error I mentioned above accidentally reactivated one of the Stallion header areas that should be disabled.
I’ll be changing that particular Stallion Page Template in the next update. It’s really easy to fix, simple case …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Page Template Bug Fix
Found the problem, when I was updating code in Stallion 7.0.1 ran a search and replace that added mistakes to a few of the page templates which I missed, I fixed them in Stallion 7.1.
Easiest solution is update to the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Static Page Templates and Theme Updates
Stallion Static Page Templates don’t ‘load’ in their own right, they are like any WordPress Static Page, but with a different template.
The Stallion Static Page Blank Sales no Sidebars is similar to this post, but the sidebar code is removed, …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Template Comment Form Above Main Content
I think I know the issue, if you are adding the comment code below the date of the post code you have moved it inside the div with id=”post-entry” which will mess with the padding, so yes a CSS issue.
You …
Continue Reading WP Page Templates