Comment on WordPress Page Templates Tutorial by SEO Dave.

I’ll be changing that particular Stallion Page Template in the next update. It’s really easy to fix, simple case of adding a 0.
Opportunity to explain Page Templates :-)
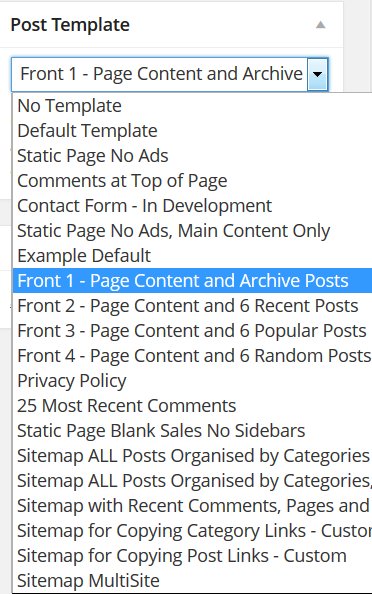
Stallion Static Page Blank Sales no Sidebars is the file page-sales.php and is based on the page.php file (a WordPress template file for Static Pages).
This Page template has a lot more of the Stallion code directly within it because it doesn’t use as much of the Stallion themes styling for the main content (hence your earlier formatting problem) and shouldn’t have the Stallion header (my mistake fixing a mistake), it’s designed this way so you can build your content outside WordPress/Stallion, but not completely outside.
Most WordPress themes including Stallion use WordPress template files like header.php, footer.php, sidebar.php… these hold the header code, footer code, sidebar code etc… and are ‘loaded’ in a template file like single.php (template file for Blog Posts), page.php (template file for Static Pages) with this code:
<?php get_header(); ?>
Because I wanted full control over the page-sales.php Page Template I didn’t use the normal structure, instead copied the code from header.php, footer.php etc… and copied it directly into page-sales.php where you’d normally find
<?php get_header(); ?>
This means this file includes the header, footer, sidebar code in one file and can be changed outside of what other Stallion template files do.
If you load page-sales.php in a text editor you will see near the top all the header.php file code.
To fix my mistake find
<?php if(st_header_hide()=='1'){ ?>Change to
<?php if(st_header_hide()=='10'){ ?>This has the same effect as turning the header area off on the Stallion Layout Options page.
The really useful feature of this Stallion Page Template is I didn’t delete the code I didn’t want to load, I changed the options so they would never load which means it can be easily turned back on by removing a 0.
st_header_hide()==’1′ refers to one of the Stallion options (Stallion Layout : Show Original Stallion Header Area). When the Show Original Stallion Header Area option is ticked st_header_hide option is set to 1 and the code after “if(st_header_hide()==’1′){” is loaded. When the Hide Original Stallion Header Area option is ticked st_header_hide option is set to 0 and the code isn’t loaded.
This is why I set st_header_hide()==’10’, it’s checking (does it equal ==) if the st_header_hide option is set to 10, 10 is never set (only options for this setting is 1 or 0, on or off) and so the header code will never load (can only load when set to 1).
This allows Stallion themes users the option to turn features back on by changing a 00, 10 or a 20 (some options have more than 0 and 1 as options) to a 0, 1 or 2 (basically just added a 0 after features that are disabled).
For example if you wanted the social media links, Twitter, Facebook like etc… there’s two bits of code
<?php if(st_social_network()=='10'){ ?>
and
<?php if(st_social_network()=='20'){ ?>The first line is when the links are added above the content, the second below. Changing them from 10 and 20 to 1 and 2 re-enables the links.
If you wanted both a Page Template with and without the social media links you can make a new Stallion Page Template.
Make a copy of page-sales.php and call it something like page-sales-plus-social.php (doesn’t matter too much what the ***** of page-*****.php is as long as it’s unique and starts page-
Edit page-sales-plus-social.php and change the st_social_network code from 10 and 20 to 1 and 2. At the top of the file is the name of template, currently:
Template Name: Static Page Blank Sales No Sidebars
Change to
Template Name: Static Page Blank Sales No Sidebars Plus Social Media
Save and upload to your /stallion-seo-theme/ folder or your /stallion-child-example/ folder if you are using a Child theme. Edit the page you want to use the new Page Template on and it will be available.
There’s a file page-example.php which is a copy of page.php ready for Stallion template creation for templates that do use all Stallion features.
This template does use
<?php get_header(); ?>
So is for editing the main content, if you wanted more control you could replace the above with the entire contents of header.php, repeat with the sidebar and footer code.
Unlike other WordPress Themes you can use the Static Page templates on Blog Posts as well by activating “Stallion Layout Options : Custom Templates ON”. This setting also activates templates for Categories as well, the Category template files are categories-*****.php file format, same concept as Page Templates with an additional options page under Appearance >> Category Templates. When set the Page Templates are available for Blog Posts, some like the sitemaps are not suitable for blog Posts and shouldn’t be used for Posts.
David


More Comments by SEO Dave
WordPress Custom Page Templates
WordPress Squeeze Page Templates
Looks like I missed Mark’s question, will try to cover both.
The WordPress Page Templates built into Stallion WordPress SEO v7.1.1 are also built into Stallion Responsive v8.0 with the addition of some new ones, 20 WordPress Page Templates in v8.0. …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Contact Page Template
The WordPress contact page template built into Stallion is a work in progress, haven’t been able to get it to work correctly for all servers.
One of those page template features that works for some out the box, others it doesn’t …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Sitemap Page Template
Closest to what you want are the Stallion Sitemap Page Templates.
There’s several that give different output
One has the latest comments linked at the top and the posts at the bottom.
There’s a template that only shows the posts.
Example output : https://stallion-theme.co.uk/stallion-responsive-sitemap/
David …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Sitemap Page Templates
Don’t understand your question? There are no built in short codes with Stallion, if you had them in a previous theme/plugin they won’t be available in Stallion directly.
If it’s a sitemap there’s built in sitemap Page templates.
Under Dashboard: Page >> …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Override WordPress CSS Styles
You could override CSS styles in a number of ways.
An easy one is add this near the top of the WordPress Page template you created.
<style type="text/css">
.post-content a:link, .post-content a:visited {
text-decoration: none;
}
.post-content a:hover, .post-content a:active {
text-decoration: none;
}
</style>
I’m assuming you made a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Child Themes
You have to edit offline (on your computer) and upload using FTP, the WordPress editor doesn’t show CSS files outside the main them folder (only shows CSS files in /stallion-seo-theme/ and the Stallion colour scheme files are in a deeper …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Editing WordPress Theme Template Files
Try adding some HTML before assuming it wouldn’t work. Your other option is edit the template file.
There’s over 1,000 comments on this site and fonts has been covered many times, easiest way to find something is use Google do a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Creating HTML Code for WordPress
It’s HTML code, so if you wanted an image at the top create some image code, loads of HTML tutorials online.
You would paste the HTML code into the post edit form, like any content, like what you’ve done for the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Templates
The WordPress Static Page Blank Sales No Sidebars page template is a stand alone WP template, basically all the code is within one file rather than loading the header.php file etc…
The file is
page-sales.php
That template is designed so you can add …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Page Template Bug Fix
Found the problem, when I was updating code in Stallion 7.0.1 ran a search and replace that added mistakes to a few of the page templates which I missed, I fixed them in Stallion 7.1.
Easiest solution is update to the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Static Page Templates and Theme Updates
Stallion Static Page Templates don’t ‘load’ in their own right, they are like any WordPress Static Page, but with a different template.
The Stallion Static Page Blank Sales no Sidebars is similar to this post, but the sidebar code is removed, …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Template Comment Form Above Main Content
I think I know the issue, if you are adding the comment code below the date of the post code you have moved it inside the div with id=”post-entry” which will mess with the padding, so yes a CSS issue.
You …
Continue Reading WP Page Templates