Comment on WordPress Page Templates Tutorial by SEO Dave.

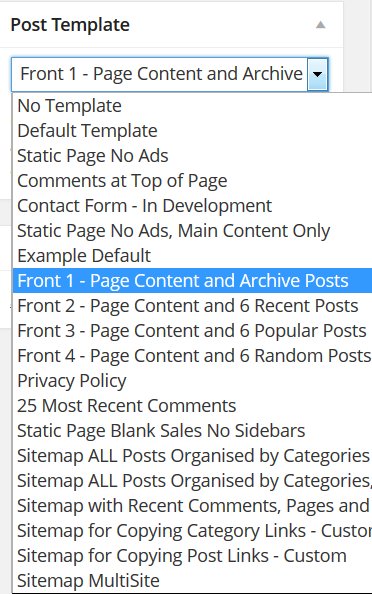
The Stallion Static Page Blank Sales no Sidebars is similar to this post, but the sidebar code is removed, so if you’ve actually loaded the Page it will have whatever content you added to it.
I’m guessing this is not understanding how WordPress and Stallion treats new Static Pages.
When you create a Static Page it won’t necessarily be linked from your site, all depends on how you setup WordPress/Stallion.
If you are running with WordPress and Stallion defaults the new Page will be linked on the top navigation menu.
If you’ve added a Custom Menu under Appearance >> Menus to the Primary Navigation area (the top navigation menu) or you’ve disabled that navigation area under Stallion Layouts Options page adding a new Static Page won’t automatically add a link to that new page. These are useful WordPress features, I use Static Pages for the Download and Thank You sales pages on this site customers see after paying for Stallion, I wouldn’t want them linked from sidebars etc… My top navigation menu is a custom menu, you’ll note it also links to other sites, not just pages on this site.
There’s also the Page widget under Appearance >> Widgets that when added to a widget area will load all Static Page links. If you want static Page links on a sidebar I’d build a custom menu, add the links to the menu and use the Custom Menu widget not the Page widget: Page widget adds all Pages, with custom menus you choose what to add, order etc….
If this is your first Static Page either build a custom menu and use it as the primary navigation menu or make sure you haven’t disabled the top navigation menu under the Stallion Layout options page.
I think you’ve misunderstood what “Updating this theme will lose any customizations you have made” means. This refers to editing template files and/or adding your own custom images directly within the /stallion-seo-theme/ folder using an FTP program. If you are running Stallion and have never edited a Stallion file (that’s going to be 99.9% of users) and haven’t used FTP to upload custom backgrounds etc… updating Stallion using the built in update is the way to go.
If you have made customizations take into account using the built in update deletes the /stallion-seo-theme/ folder and recreates it from the update files, which means any editing and images you’ve added will be gone (make sure you have a backup offline). If you do have customizations use FTP to update, download the Stallion zip file, extract and upload via FTP taking into account if you’ve edited Stallion template files to re add any customizations.
If you do have custom images etc… look into installing a Stallion Child Theme, there’s a free example one on the site (link on the home page). When you install a child theme you can put your custom images etc… within the child themes folder (if you use the Example child theme the folder is /stallion-child-example/) so when main Stallion updates none of your custom images will be deleted. for example if you have custom header images under
/stallion-seo-theme/headers/
Move them to
/stallion-child-example/headers/
And they won’t be deleted when Stallion updates.
This is how all WordPress themes work not just Stallion during an auto update. I guess that’s why WordPress added child theme support because it makes updates of customized themes a pain.
Updating Stallion won’t delete your current option settings like your AdSense publisher number. Depending on the update some options might change and need resetting, for example changed where the thumbnail options are located (moved them from one Stallion options page to another, now part of the colour options) and had to set them to off, so if you find your thumbnails turned off you know why :-). I think that was the Stallion 7.0 update.
Other than that only other issue I’ve noticed is widgets on some sites (about 10% of my sites) messing up. Added more widget areas (so hard to remember when a feature was added, think 7.1) that split the left and right sidebar widget areas so there’s small widgets at the top and bottom of the left and right sidebars and on some sites after an update the widgets have ‘moved’ (the widgets still exist, so nothing deleted) into the wrong widget area, basically had to move them back.
I found a ‘trick’ to make it quicker to fix, before updating have the Appearance >> Widgets page open in another window. After upgrading Stallion if you find the widgets have moved (view the home page) go to the widgets options page you have open and just drag any widget up or down a bit and drop it back where it started (so like you are going to move the widget, but don’t), this saves all the widgets where they should be.
David


More Comments by SEO Dave
WordPress Custom Page Templates
WordPress Squeeze Page Templates
Looks like I missed Mark’s question, will try to cover both.
The WordPress Page Templates built into Stallion WordPress SEO v7.1.1 are also built into Stallion Responsive v8.0 with the addition of some new ones, 20 WordPress Page Templates in v8.0. …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Contact Page Template
The WordPress contact page template built into Stallion is a work in progress, haven’t been able to get it to work correctly for all servers.
One of those page template features that works for some out the box, others it doesn’t …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Sitemap Page Template
Closest to what you want are the Stallion Sitemap Page Templates.
There’s several that give different output
One has the latest comments linked at the top and the posts at the bottom.
There’s a template that only shows the posts.
Example output : https://stallion-theme.co.uk/stallion-responsive-sitemap/
David …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Sitemap Page Templates
Don’t understand your question? There are no built in short codes with Stallion, if you had them in a previous theme/plugin they won’t be available in Stallion directly.
If it’s a sitemap there’s built in sitemap Page templates.
Under Dashboard: Page >> …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Override WordPress CSS Styles
You could override CSS styles in a number of ways.
An easy one is add this near the top of the WordPress Page template you created.
<style type="text/css">
.post-content a:link, .post-content a:visited {
text-decoration: none;
}
.post-content a:hover, .post-content a:active {
text-decoration: none;
}
</style>
I’m assuming you made a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Child Themes
You have to edit offline (on your computer) and upload using FTP, the WordPress editor doesn’t show CSS files outside the main them folder (only shows CSS files in /stallion-seo-theme/ and the Stallion colour scheme files are in a deeper …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Editing WordPress Theme Template Files
Try adding some HTML before assuming it wouldn’t work. Your other option is edit the template file.
There’s over 1,000 comments on this site and fonts has been covered many times, easiest way to find something is use Google do a …
Continue Reading WP Page Templates
WordPress Custom Page Templates
Creating HTML Code for WordPress
It’s HTML code, so if you wanted an image at the top create some image code, loads of HTML tutorials online.
You would paste the HTML code into the post edit form, like any content, like what you’ve done for the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Templates
The WordPress Static Page Blank Sales No Sidebars page template is a stand alone WP template, basically all the code is within one file rather than loading the header.php file etc…
The file is
page-sales.php
That template is designed so you can add …
Continue Reading WP Page Templates
WordPress Custom Page Templates
How to Create a WordPress Page Template
Doh, when I fixed the code error I mentioned above accidentally reactivated one of the Stallion header areas that should be disabled.
I’ll be changing that particular Stallion Page Template in the next update. It’s really easy to fix, simple case …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Theme Page Template Bug Fix
Found the problem, when I was updating code in Stallion 7.0.1 ran a search and replace that added mistakes to a few of the page templates which I missed, I fixed them in Stallion 7.1.
Easiest solution is update to the …
Continue Reading WP Page Templates
WordPress Custom Page Templates
WordPress Page Template Comment Form Above Main Content
I think I know the issue, if you are adding the comment code below the date of the post code you have moved it inside the div with id=”post-entry” which will mess with the padding, so yes a CSS issue.
You …
Continue Reading WP Page Templates