The Stallion Responsive Theme and Stallion WordPress SEO Theme include a built in WordPress nav menu with images.
The Stallion WordPress photo navigation menu is built outside the default WordPress nav menu system (the navigation menu that tends to be below the header), so you can have both running at the same time.
The Stallion photo navigation menu comprises of 5 image links, the 5 menu items in Stallion Responsive can link to anything, static Pages, blog posts, categories, custom links…
WordPress Menu Images
Below is a screenshot of the Good Karma Blog with a Stallion photo navigation menu.
The image nav menu uses ‘concertina fold’ javascript code to reveal/hide the nav images, as you hoverover the menu links the images move or concertina fold to hide/reveal the images. Click the image above and you’ll see three screenshots in one, the top version shows the image menu as above, the second line as above, but with the mouse hovering over the first image (the 4 images have shifted to the right) and the third screenshot showing the mouse hovered over the center image (the three images to the left have moved left and the image to the right has moved to the right).
Mobile Responsive WordPress Nav Menu with Images
The photo nav menu is Stallion Responsive is fully mobile responsive, as the screen width decreases so does the size of the menu images.
Below are a couple more screenshots showing two more screen sizes, as you can see the images become narrower as the screen width decreases.
Below is what the WordPress image nav menu will look like on the smallest mobile phone screen.
Photo Nav Menu Options
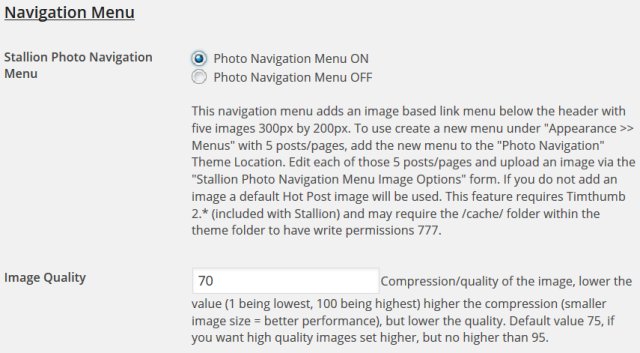
There are several steps to using a photo nav menu in Stallion. First step is turn the photo nav menu feature on under “Stallion Theme” >> “Layout Options” : “Photo Navigation Menu ON”.
When Photo Navigation Menu is set to ON you’ll find a blank space below your header, the following steps choose the WordPress posts etc… to link to from the blank menu.
Create WP Nav Menu
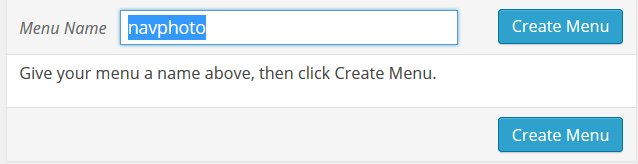
Go to “Appearance” >> “Menus” and “Create a new menu” which we will call “navphoto” (call it anything unique).
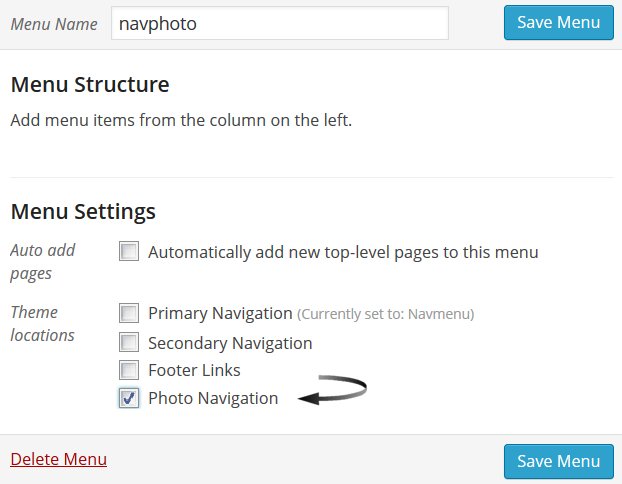
After creating a new menu tick the Theme Location : “Photo Navigation” box and “Save Menu”.
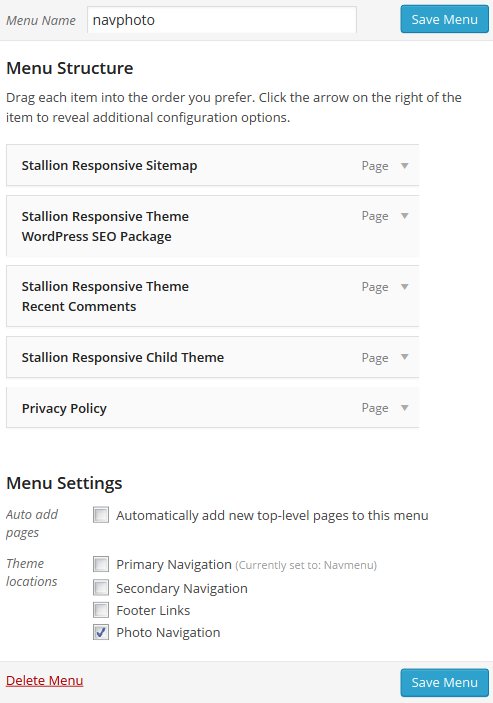
Add 5 links to this menu, for simplicity I’m adding 5 WordPress Static Pages. You’ll see on the “Appearance” >> “Menus” admin page you can add Pages, Links (custom links to any URL) and Categories. To gain access to WordPress Posts and Tags (so these can be added to WordPress nav menus) click the “Screen Options” button on the top right of the screen and tick the Posts and Tags boxes.
After Saving the menu it will work and will look like the image below:
WordPress Image Navigation Menu
You now have two ways to change the default Hot Post images (there’s 5 of them).
If your menu is created with only WordPress Static Pages and WordPress Posts you can set all 5 images under WordPress.
Edit the 5 posts/pages you’ve added to the menu and you’ll find a WordPress meta box (form) called “Stallion Photo Navigation Menu” for uploading images for the image nav menu.
The images should be 300px wide by 200px high, if you use larger/smaller images Stallion will resize them, but they won’t look as good. Beyond that it’s up to you what images you use. As you upload the images the images will be associated with the menu, below is a screenshot of my test site after adding two of the 5 images (couple of World of Warcraft images).
After adding an image for all 5 WordPress Posts/Pages your image menu is complete.
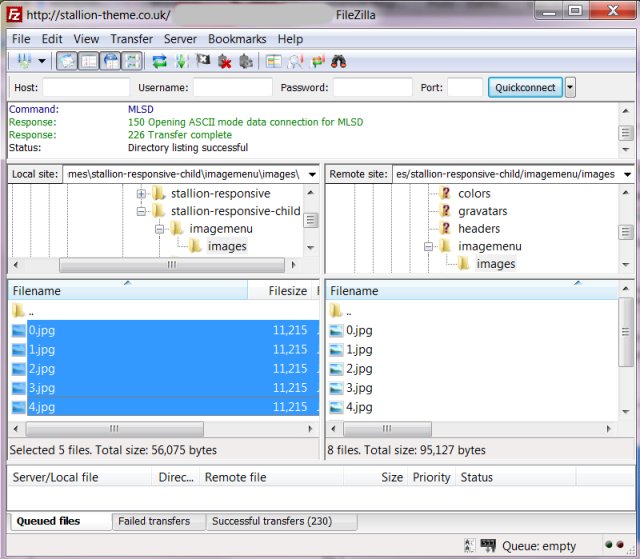
If you want to add custom links (to other sites for example) or Categories, Tags, Home Page…. there’s no place to add an image using WordPress and the solution is to manually FTP (using Filezilla for example: free FTP program) to your sites server direct.
If you are running Stallion Responsive without a child theme the 5 Hot Post images are located at:
/wp-content/themes/stallion-responsive/imagemenu/images/
For Stallion Responsive child theme users (highly recommend using the free WP child theme) they are located at:
/wp-content/themes/stallion-responsive-child/imagemenu/images/
From left to right the images are:
1st image: 0.jpg 2nd image: 1.jpg 3rd image: 2.jpg 4th image: 3.jpg 5th image: 4.jpg
Create new images (300px by 200px) jpg images for the menu links that are NOT WordPress Posts/Pages and upload using FTP. Not sure how to make an image with text like you see in the Hot Post image, Download an Example Paintshop Pro WP Photo Menu Template (PSD) File as a starting point.
If for example the first menu link is to a Category it needs a new 0.jpg image uploaded via FTP. If menu links 2 and 3 are WordPress Posts you can either create new images 1.jpg and 2.jpg or use the edit Post page to add an image using the “Stallion Photo Navigation Menu” meta box (as described earlier). If menu links 4 and 5 are custom links they’ll need new images 3.jpg and 4.jpg uploaded using FTP.
So you have the choice of uploading them all using FTP or only the images NOT for use with a WordPress Post/Page.
Sounds a lot more complicated than it is, honest :-)
David Law













WordPress Navigation Menu
Hi david,
I am trying to add page navigation menu below header like home,index etc..
But whenever I select navigation menu on from Appearance : Menus, the menus are displaying in the sidebar rather than below header.
WordPress WP Nav Menu Broken
Sounds like broken code in a post, could be anything from some an extra opening or closing div in a post that’s messing with the themes code.
What’s the URL?
David
Fixing Broken HTML Code
Checked your site, looks like broken code, your footer area is loading in the sidebar as well.
Go to http://validator.w3.org/ and run your site through the validator. There’s a lot of errors, but most are not a problem (all the Facebook code doesn’t validate, but it doesn’t break anything), what tends to cause problems is HTML tags that aren’t closed, usually it’s div tags not closed.
Load your site in Firefox and click View Source, this will give you access to the HTML output of the page, as you scroll down you’ll note a lot of code is highlighted red as you get closer to the bottom, this means there’s code errors that are probably serious.
The code errors start at the end of the right sidebar code which suggests a widget added to the right sidebar has HTML errors. Looks like it might be the Hits til Now widget, there’s an HTML error in the table code, the closing table tag looks like this:
should be
Surprised that’s broken the sidebar, but fix that and see what happens.
David
Fixing Broken HTML Code
Validating HTML Code
Thanks david!!
Fixed some issues related to footer and navigation Menu