Comment on WordPress Language Translation by SEO Dave.

the_time('F jS, Y')
There are around 20 files to edit if you want this change sitewide, they’ll be changed in Stallion 7.2 which I’ve not officially started work on yet (always have a working copy I edit as I go along with bug fixes, new features etc…) and have no time frame for release: hate doing small updates, like to make them worthwhile so add lots of new stuff before considering a release (unless it’s a serious bug fix then it’s ASAP).
The code is pretty much the same for each file, so whatever you did for single.php should work with those.
The border around the slider will be CSS code, edit the relevant layout-****.css file for the layout you are using (found under /colors/) and edit-
#st_feature {
border: 1px solid;
}If you wanted this change for all layouts edit all the 12 layout files.
Try CTRL F5 to clear your cache. If using a cache plugin clear the cache and it should work, if not use multiple browers, I have FireFox, IE, Chrome, Safari, Opera so when I think the cache isn’t clearing check it in another browser.
If you are making these changes directly within the main Stallion theme folder and not a child theme remember NOT to use the auto update because all your changes will be overwrote. If a child theme they’ll be fine, but take into account when editing core files this way when I do an update the main Stallion files will be ignored, so you might miss out on feature updates and bug fixes.
The date change above is 20+ files, that’s almost all the core WordPress template files for main content and the Page templates, I can pretty much guarantee they will change between most updates, same with css files, new features almost always require a bit of CSS tweaking.
Next update for example I’ll be including a fix for the Google Translation widget CSS that messes with the gradient colour schemes, basically Google’s CSS code is overriding the gradient CSS resulting in the colour gradients not going from the top of the site to the bottom, it instead stops and restarts at the bottom of the browser window. The fix involved adding a new div around the entire site which is used to reference the gradient CSS code, before the gradient CSS was applied to the body tag in 7.2 to the new div. This ‘breaks’ the WordPress core background colour settings because the body tag is filled with the new div (no space for the background image to show) so have to play around with that code before release so the background image is the background of the new div instead of the body. While looking into this found an interesting plugin that adds the ability to add backgrounds to various parts of the page, so thinking about adding it to Stallion (doesn’t work with Stallion out the box, but an interesting feature possibly worth looking into).
As you can appreciate I don’t support older code (not going to explain how to upgrade a modified 7.1 file to work correctly in 7.2 etc…), so whatever changes you make you should keep a basic record so you know how to make the same changes in a new version. More changes you make, more you have to check to do a upgrade correctly,made this mistake myself when editing scripts, end up in a scenario where you realistically can’t update!
David


More Comments by SEO Dave
WordPress Language Localization
WordPress Language Translation
I’ve not converted WordPress core to another language translation, so not the best person to ask. Here http://codex.wordpress.org/WordPress_in_Your_Language is where I’d start. If you search Google for : WordPress Language Translation Khmer there’s some guides.
When you have WordPress core converted …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
Add Inline CSS to WordPress
If you are happy with inline CSS (I try to avoid it, personal pet peeve) use the “Stallion All In One SEO Additional Sitewide Headers” (that’s a mouthful :-)).
Under Stallion Advanced SEO tick “Stallion All in One SEO ON” this …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
WordPress Date Format
The language date issue is why I broke the translations for the Date Meta words into individual words rather than phrases so the original English words (Posted, on, by, in) can be changed one word at a time. The German …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
Stallion Theme Colour Schemes and Languages
If you look at the home page of this site and scroll to the heading “Stallion Theme Colour Schemes” you’ll find example links to the current 27 built in Stallion colour schemes. The ability to use a different colour scheme …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
WordPress Theme Language Translations
Have been adding more language translation files to Stallion using Google Translations.
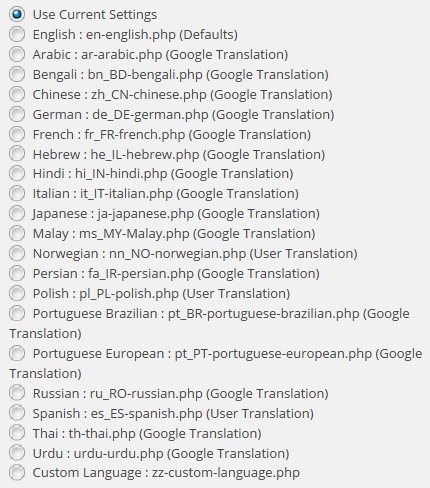
These are the current language translations that will be available in Stallion v7.1 (plan to release this month).
English : en-english.php (Defaults)
Arabic : ar-arabic.php (Google Translation)
Bengali : bn_BD-bengali.php (Google Translation)
Chinese …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
WordPress Search Form Image Text
The Search text is part of the image, it’s this image so you would have to create a new image with Spanish text or not use the Search form within the header area.
The image is located at
/stallion-seo-theme/images/delicate/search.gif
In the next …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
Default WordPress Widgets
You HAVE to add a widget to remove the default widgets.
Go to Appearance >> Widgets
Drag and drop any widget into the currently EMPTY Left sidebar widget area.
Check the home page.
Do the same for the right sidebar.
Go try it and it …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
Removing WordPress Default Widgets
Go to Appearance >> Widgets
Drag and drop any widget to the Left sidebar.
Drag and drop any widget to the Right sidebar.
Check your home page and it should all make sense. You don’t remove the default widgets one by one, they …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
WordPress Theme Spanish Language Translation
To remove the “powered by Stallion WordPress SEO Theme” link go to Stallion Clickbank Options and near the bottom set “Backlink OFF”.
This won’t remove the link to your home page the “©2012 JAMON IBERICO vs JAMÓN SERRANO” part will remain.
Sounds …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
Stallion Theme Language Translations
I’m not using the standard po/mo file language translations, I use an options page for translations where a user can change pretty much all words/phrases that’s part of Stallion that a visitor sees. Used in combination with a WordPress language …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
British People and Foreign Languages!
LOL, I thought it was French :-)
That’s what you get for having an British person dealing with anything to do with languages.
Will replace the file with a French translation soon and add a Spanish translation in the next update.
David …
Continue Reading WordPress Theme Language Translation
WordPress Language Localization
WordPress Theme Language Translation
I’ve added some language translation to Stallion 6.3 which I’m working on releasing soon (this month I hope).
Easiest way to find specific text is to work offline and use a text editor like Crimson Editor (it’s free) and do a …
Continue Reading WordPress Theme Language Translation