In the Stallion Responsive theme version 8.5 update (still working on the update) there’s a new feature to add custom hreflang tags code on:
A Post by Post basis
A Page by Page basis
A Category by Category basis
A Tag by Tag basis
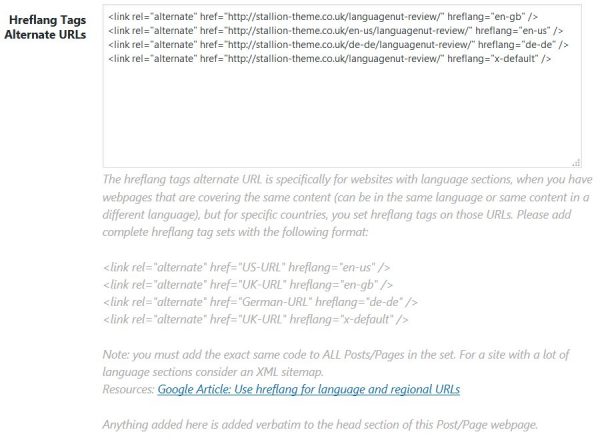
On the Post/Page/Category/Tag edit screen there’s a simple form for adding entire hreflang tag code sets.
If you are familiar with the hreflang tags you’ll know you have to add them in sets. If there’s three language sections, each Post in that section will need identical hreflang tags code.
Example HREFlang Tags Code
For example if on this website I had three languages (EN GB, EN US and DE DE) and this Post: Languagenut Review was on each section (three versions of the Languagenut review article in different languages or different English versions) the code set for those three Posts would be:
<link rel="alternate" href="https://stallion-theme.co.uk/languagenut-review/" hreflang="en-gb" /> <link rel="alternate" href="https://stallion-theme.co.uk/en-us/languagenut-review/" hreflang="en-us" /> <link rel="alternate" href="https://stallion-theme.co.uk/de-de/languagenut-review/" hreflang="de-de" /> <link rel="alternate" href="https://stallion-theme.co.uk/languagenut-review/" hreflang="x-default" />
In Stallion Responsive 8.5 the hreflang tags metabox for all three Languagenut review posts would look like this:
The US and German Posts don’t exist on this website (this site has one language, English), but if they did I’d edit the main English language Post, the US Post and the German Post and add the above HTML code to all three of them. They ALL have to have the exact same HTML code for Google etc.. to use the hreflang tags code. If they aren’t identical Google will ignore the language tags.
If I added a fourth language (French for example) the three Posts above plus the new French one would have to have this code for it to work.
<link rel="alternate" href="https://stallion-theme.co.uk/languagenut-review/" hreflang="en-gb" /> <link rel="alternate" href="https://stallion-theme.co.uk/en-us/languagenut-review/" hreflang="en-us" /> <link rel="alternate" href="https://stallion-theme.co.uk/de-de/languagenut-review/" hreflang="de-de" /> <link rel="alternate" href="https://stallion-theme.co.uk/fr-fr/languagenut-review/" hreflang="fr-fr" /> <link rel="alternate" href="https://stallion-theme.co.uk/languagenut-review/" hreflang="x-default" />
They have to be identical.
If there were 20 languages, all 20 Posts would have to be edited and have the same code! For this reason the Stallion Responsive HREFlang tags feature is suitable for relatively small websites with two or three language sections.
For a site with a lot of language sections (like Languagenut: the site in the Languagenut Review) it would be better to look at an XML sitemap. With an XML sitemap you don’t add hreflang tags code to the webpages, an XML file informs Google etc… there’s alternative language sections on a site: would be a LOT easier to maintain long term: can be achieved with a simple CSV file and free tools to create the XML sitemap file.
Still working on Stallion Responsive 8.5, for the hreflang tags feature just have to code a form for adding home page hreflang tags and some code to NOT add the code on the Stallion SEO Super Comments pages (comments won’t be replicated on different language sections). Both will be easy to code, so see no problems releasing 8.5 soon.
Also added custom canonical URLs, used both Yoast SEO data and All In One SEO data for the custom canonicals, so if they’ve been set via Yoast/All In On, Stallion will use it.
The hreflang tags metabox (a form) on the Post/Page/Category/Tag edit screen adds whatever code is pasted their into the head section of the Post/Page/Category/Tag pretty much verbatim (there’s some security checking, making sure nothing untoward is added). This means the form could be used to add any HTML code you want adding to a Post/Page/Category/Tag. You could for example add a reference to an external CSS or JS file you only wanted loading for one Post.
David Law