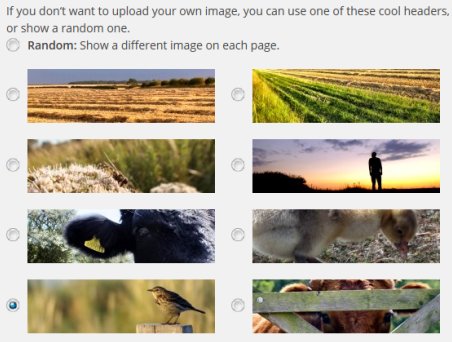
Comment on WordPress Header Images by SEO Dave.

It’s positioning to the browser window not the main wrapper div. Should be easy to fix.
I assume you’ve added the code to the bottom of the footer.php file, you just need to move it up a little to get it within the wrapper div.
In the footer.php file find the last closing div (</div>) around 14 lines from the bottom and add it just before it.
That should result in the code being treated the same way as the searchform code and the top and left positioning will be to the wrapper not the browser window.
David



More Comments by SEO Dave
WP Header Images
Understanding WordPress Image Uploads
Any images added under “Appearance” >> “Header” will be saved in your default uploads folder.
By default WordPress sets the uploads folder to
/wp-content/uploads/
Depending on the settings “Settings” >> “Media” determines exact location, if you’ve ticked
Organize my uploads into month- and year-based …
Continue Reading WP Theme Header Images
WP Header Images
Unregister WordPress Widgets
For SEO performance reasons the less used Stallion Responsive widgets (including the Stallion H1 Replacement Widget) and any SEO damaging WordPress core widgets are unregistered/disabled by default.
All widgets can be turned on/off under “Stallion Theme” >> “Performance Options”.
Full list of …
Continue Reading WP Theme Header Images
WP Header Images
Custom Stallion Header Image
See https://stallion-theme.co.uk/wordpress-header-images/
The double tagline and title is because you’ve turned both header areas on. Turn one on, one off.
David …
Continue Reading WP Theme Header Images
WP Header Images
Change WordPress Header
There are two header areas with Stallion Responsive, you have the Stallion 2011 Header area set, I have the Alternative Header Area set.
See options under the Stallion Layout Options page.
Also see the alternative header image header image option on the …
Continue Reading WP Theme Header Images
WP Header Images
How to Add an Amazon Carousel Widget to WordPress
There are multiple layout options for adding custom ads to the header area.
If you don’t want a header area at all (just ads where the header is) it can be turned off under “Stallion Theme” >> “Layout Options”. You’ll note …
Continue Reading WP Theme Header Images
WP Header Images
WordPress Custom Headers
There’s 10 custom header slots, 5 are jpg 5 are gif.
Filenames for the custom images are
c1.jpg
c2.jpg
c3.jpg
c4.jpg
c5.jpg
c1.gif
c2.gif
c3.gif
c4.gif
c5.gif
If you’ve installed the Stallion Responsive Child theme upload them to
“/wp-content/themes/stallion-responsive-child/headers/”
Or if no child theme:
“/wp-content/themes/stallion-responsive/headers/”
using an FTP program.
It’s best to add it to the …
Continue Reading WP Theme Header Images
WP Header Images
WordPress Custom Header Image
If you get an error there’s not enough space it means there’s not enough disk space for that image on the server. Depending on your host will determine how much disk space you have, some can be quiet low and …
Continue Reading WP Theme Header Images
WP Header Images
Clickable WordPress Header Area
Under Stallion Theme >> Layout Options your could
Activate Stallion 2011 Header Area
2011 Simplified Title Link Area OFF
and
Hide Original Stallion Header Area
With the Stallion 2011 Header Area the large image is clickable. Upload an image you like and you’ll have …
Continue Reading WP Theme Header Images
WP Header Images
Selecting a Custom WP Header Image
You’ve done the FTP part correctly, you can see the file is online at
recipefavourite.com/wp-content/themes/stallion-seo-theme/headers/c1.jpg
Looks like you haven’t set it to the custom image.
Stallion Colour Options >> Original Stallion Header Area Header Image : custom 1 jpg
David …
Continue Reading WP Theme Header Images
WP Header Images
Installing WordPress Themes
Two problems with your install.
1st Stallion ideally would be installed under the folder
/wp-content/themes/stallion-seo-theme/
You have it under
/wp-content/themes/stallion-theme-7.1.1(1)/stallion-seo-theme/
I guess you’ve used FTP and uploaded the extracted zip folder /stallion-theme-7.1.1(1)/ which includes the folder /stallion-seo-theme/, you should only upload the folder /stallion-seo-theme/
2nd you …
Continue Reading WP Theme Header Images
WP Header Images
Embedding a SWF File in WordPress
You’ve added it as a linked image (looks like you uploaded the swf file via the WordPress media uploader and inserted it as an image) to a text widget, swf files aren’t images they can’t be added that way, the …
Continue Reading WP Theme Header Images
WP Header Images
Adding Flash Banner Ads to WordPress
If you are using a Text Widget and have the code right (fully formed HTML) it should work. The Stallion Custom Ad widget is only for images unless you use the content box at the bottom which is the same …
Continue Reading WP Theme Header Images