In the Stallion Responsive Theme I develop there’s a built in Gravatar caching feature.
It’s a WordPress SEO performance feature, makes a WordPress site run faster because the Avatars (images) are cached locally: they are downloaded from Gravatar.com and saved on the sites server.
Why Cache WordPress Gravatars Locally?
By storing the avatar images locally it means we can optimize the Gravatar images (I use EWWW Image Optimizer plugin to make them smaller), Can also set their expiration dates to more than Gravatar.com does: Gravatar.com sets them to just 5 mins which is no where near long enough.
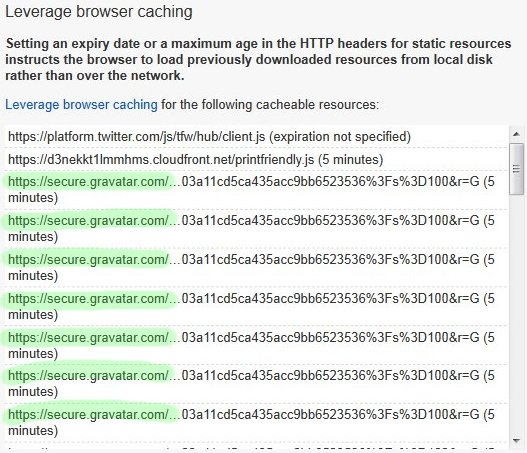
Having Gravatars set to expire at 5 mins throws up loads of Leverage Browser Caching warnings on WordPress Posts with comments when using Google’s PageSpeed Insights Tool: basically setting the expire time to 5 mins means effectively they aren’t cached.
Autogenerated Gravatar Cache Broken Due to the Wrong Ampersand
The Gravatar cache feature has worked without a problem for years, in Stallion Responsive 8.4 (released September 2016) running under WordPress 4.6.* it’s partially broken!!!
The only Gravatars being cached correctly are those with a Gravatar.com avatar image set by a commenter (ones with an associated email address). The automated Gravatars (Identicon, Wavatar, MonsterID and Retro) are all cached as the default blue Gravatar logo, no matter what the WordPress settings.

Default Gravatar Avatar
The blue Gravatar avatar shown above should be an autogenerated MonsterID avatar. I suspect Gravatar.com has recently changed it’s server settings (maybe a mistake).
I didn’t notice the issue at first because I tend to develop in FireFox and FireFox was using the srcset image (srcset images are mobile responsive images) for the Gravatars and I’d not figured out how to cache those yet. The output (on a webpage) looked fine in FireFox, the srcset URL went straight to Gravatar.com (shouldn’t really do that: research needed).
In Google Chrome on the other hand the browser was using the locally cached image (as it should), so only the Gravatars with avatars set were showing correctly, the auto generated Gravatars are all blue (the screenshot above is in Google Chrome).
Many hours of looking through the Stallion Responsive gravatar features PHP code and everything looks good. Finally tracked it down to how WordPress and Gravatar handles the Ampersand (&) sign.
Print_r PHP Function Prints Arrays
To find the problem had to use print_r (PHP function: pasted the code below that outputs the content of arrays) to print out the output of the WordPress get_avatar function array in the webpages HTML code (have to view source to see it).
print '<!-- Stallion Responsive Gravatar Cache: get_avatar Start - '; print_r($matches); print '-->'; print '<!-- Stallion Responsive Gravatar Cache: get_avatar End -->';
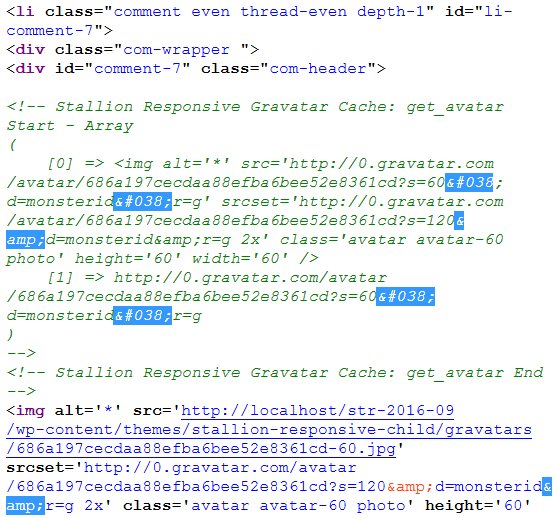
The WordPress get_avatar function is used to grab the Gravatar image from Gravatar.com and format it into an image HTML code on the webpage. Screenshot below shows the output: viewed source of the page in FireFox.

WordPress Ampersand
I’ve highlighted the WordPress ampersands output by the WordPress get_avatar function. As you can see there are two formats!
The src attribute uses: &
The srcset attribute uses: &
I expected to see &, did not expect to see & for the src output. Not sure why & is output for src, reasonably confident it used to be &.
The Gravatar cache feature code accounts for the & format (converts it to the plain &), but not the & format. The srcset Gravatar links & are presumably added by WordPress.
How Gravatar URLs Handles Ampersands
To grab a Gravatar image from Gravatar.com where there’s an email associated with the image the URL can use any of the three & formats, all these work:
http://1.gravatar.com/avatar/d9af0e7490971e6b7b752d305ffe870c?s=60&d=monsterid&r=g
http://1.gravatar.com/avatar/d9af0e7490971e6b7b752d305ffe870c?s=60&d=monsterid&r=g
http://1.gravatar.com/avatar/d9af0e7490971e6b7b752d305ffe870c?s=60&d=monsterid&r=g
However for the autogenerated Gravatars only the first format (the plain &) works, the formats including & and & do not work. That’s weird!
http://1.gravatar.com/avatar/759ca645905c3597338e6d6a822111d6?s=60&d=monsterid&r=g
http://1.gravatar.com/avatar/759ca645905c3597338e6d6a822111d6?s=60&d=monsterid&r=g
http://1.gravatar.com/avatar/759ca645905c3597338e6d6a822111d6?s=60&d=monsterid&r=g
What appears to have been going wrong is Gravatar changed it’s server settings which means to be certain of getting an image you have to use the plain & format. Or maybe a change in WordPress 4.6, could be the WordPress get_avatar function changed from using & to &.
The Gravatar cache features code checked for the & in the URLs and converted to the plain &, but the WordPress get_avatar function is using the & format, so wasn’t converted to plain &s.
I have a fix for Stallion Responsive 8.5. Check for both formats & and & and convert both to &.
$ampsearch = array('&;', '&;');
$ampreplace = array('&', '&');
$_tmp = download_url(str_replace($ampsearch, $ampreplace, $_imageurl));Gravatars and Srcset?
Now I just have to figure out how to either locally cache the srcset image or stop it being loaded at all. The Gravatars are small images, 60px by 60px, I don’t think they need mobile responsive images. Though to be more precise the srcset attribute is loading the retina (x2) version which is twice the size.
Time for some research.
What Are Ampersands?
Got this from Wikipedia.
The ampersand is the & (and) sign. Depending upon the character set used there’s different ways to generate and & in HTML webpages etc…
The character in Unicode is U+0026 & AMPERSAND (HTML & · &) this is inherited from the same value in ASCII.
Unicode also has the following variants:
- U+FE60 ﹠ SMALL AMPERSAND (HTML code ﹠)
- U+FF06 & FULLWIDTH AMPERSAND (HTML code  · in block Halfwidth and Fullwidth Forms)
- U+214B ⅋ TURNED AMPERSAND (HTML code ⅋)
- U+1F670 SCRIPT LIGATURE ET ORNAMENT (HTML code 🙰)
- U+1F671 HEAVY SCRIPT LIGATURE ET ORNAMENT (HTML code 🙱)
- U+1F672 LIGATURE OPEN ET ORNAMENT (HTML code 🙲)
- U+1F673 HEAVY LIGATURE OPEN ET ORNAMENT (HTML code 🙳)
- U+1F674 HEAVY AMPERSAND ORNAMENT (HTML code 🙴)
- U+1F675 SWASH AMPERSAND ORNAMENT (HTML code 🙵)
David Law