It’s a common misconception there’s a difference between a WordPress Plugin and a WordPress Theme code wise, they are both code addons to WordPress Core and run in exactly the same way code wise other than plugins are run before the theme code (I’ve found that tends not to matter). Whether a plugin or a theme it’s just extra code WordPress core uses to generate a site.
You’ll find many WordPress developers would consider the Stallion Responsive Theme an abomination :-) because it contains a LOT of plugin code and they believe themes should deal with styling and plugins additional features and functions.
The only good argument for placing functionality outside a theme (so a plugin) is plugins can be used on many themes, add the code to a theme and it only works in that theme.
There’s lots of Stallion Responsive features that would work well as stand alone plugins, I could easily make 20 plugins from Stallion that would work with most themes. I don’t have the time to deal with individual plugins and to be honest don’t care about WordPress users who aren’t using the Stallion Responsive Theme, I’m not developing WordPress themes for altruistic reasons.
As a WordPress Theme developer AND more importantly a WordPress user (my main income comes from WordPress sites not selling themes, Stallion is vital to my income) by adding the vast majority of functions to one theme means I test all the code/features to breaking point and if there’s something wrong with a feature/code I don’t use it. Also because I’m developing for one theme I can adapt plugin code and code snippets to work with other Stallion Responsive features (those modifications won’t work in other themes without modifying the theme and plugins). I’ve tested hundreds of themes, plugins and code snippets over the years and most aren’t added to Stallion because of a variety of reasons including performance issues (some code is poorly written).
I tested a plugin (from the WordPress plugin repository) a while back that collapsed a large category widget into a smaller one (I have a site with over 130,000 posts split over hundreds of categories) and would have added the feature into Stallion, BUT the code was poorly written and added over 300 additional database queries (that’s really bad) so couldn’t use it.
Reinvent the Wheel
On the other hand recently tested the W3 Total Cache plugin and it’s a really well written plugin, best WordPress caching plugin I’ve tested so far (using WP SuperCache currently on most sites). If it was a small plugin that wasn’t well supported (not updated frequently) I’d definitely add it to Stallion, but W3 Total Cache is a lot of code (that means a lot of work to convert to theme code), it’s well supported (regular updates, so if I add it to Stallion it will need regular updates) and more importantly I found nothing wrong with it, it’s really well written, so I don’t have to fix SEO issues so why reinvent the wheel? On my next set of site updates (I own ~130 domains most run under WordPress) I’m installing the stand alone W3C Total Cache plugin and uninstalling WP SuperCache.
Stallion Responsive Theme AKA Stallion Responsive Plugin
You should see Stallion Responsive as both a theme and a set of plugins, lots of the features are adapted plugins, some are plugins with no changes at all. I used a plugin called SEO Super Comments that turns comments into post like pages, great feature, but the original plugin had several important SEO mistakes (pretty much broke when WordPress core adopted canonical URLs) and so I added it to Stallion with modifications years ago.
Been working on the next version of Stallion, (Stallion Responsive 8.0) and can barely recognise the original SEO Super Comments plugin code. I’ve modified the code so many times, it now works seamlessly with at least four other Stallion features the All In One SEO Pack Plugin SEO data and the Yoast WordPress SEO Plugin SEO data generating something unique to Stallion Responsive: no other theme or plugin combination generates posts from comments with their own titles and use related SEO keyphrases (another Stallion feature) within the output. Would be practically impossible to create a stand alone plugin with those features that would work with other themes.
Theme Features that could be a WordPress Plugin
Stallion Responsive has 12 main options pages with over 350 options, many of those options turn plugin code and code snippets on and off. For example a new feature to Stallion Responsive is a CSS theme colour selector, this feature allows the user to override all CSS colours within the main Stallion colour scheme by generating inline CSS code. Under the options page “Stallion Theme > Colour Options” there’s a setting “Colour Scheme CSS Inline/File Creator Selector” with three options:
Colour Scheme CSS OFF Colour Scheme CSS Inline ON Colour Scheme CSS File Creator ON
Setting OFF turns it off completely, it’s like the code that generates the feature doesn’t exist, this is like deactivating a plugin under the WordPress Plugins options page. This feature could have been created as a plugin, but….
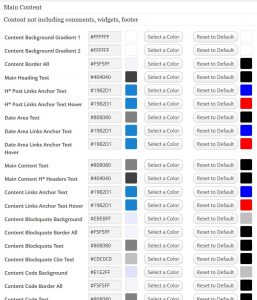
Setting to “Colour Scheme CSS Inline ON” turns on an inline CSS colour selector. This adds a new options page under “Appearance > Colour Scheme CSS Inline” which has 130 colour options, see partial screenshot below, here you select up to 130 colours to override the current colour schemes colours, the settings shown in the screenshot are related to the main backgrounds.
The colours selected work WITH the current colour scheme, if you don’t select a colour for an option the original colour scheme remains the same, the selected colours override the original colours inline. So you only select what you want to change and the CSS is loaded inline (it works on the fly).
Every WordPress theme uses CSS code, it’s how the colours etc… are generated, but they tend to use different CSS classes and IDs etc… so CSS rules that works in one theme probably won’t work in another. If I made this feature as a plugin it would ONLY work with the Stallion Responsive theme, but anyone could install it (would only work on Stallion Responsive sites). This means for a user to access this feature they would have to first discover the plugin exists and install it, while my current setup is a single tick box within the theme options page and it’s active.
You’ll note there’s a third option “Colour Scheme CSS File Creator ON”. This adds a new options page under “Appearance > Colour Scheme CSS File Creator” which also has 130 colour options (same as the other feature), see partial screenshot below, BUT this is a developer version of the feature for creating brand new child colour schemes (helps you make theme CSS files). This generates the CSS inline (for testing), but also outputs an entire colour CSS file code in a form box for copying (copy and paste into a new CSS file). Here you select 130 colours to override a colour scheme colours, the settings shown in the screenshot are related to the main content colours for the white N Blue colour scheme.
You select a main Stallion Responsive colour scheme to edit (like White N Blue) and the theme colour selector page loads the defaults which you can change or leave as they are. You can see in the screenshot the anchor text for links within the main content are blue, you could leave them as blue or change them to any colour you like. After saving the changes, you’ll find an entire CSS file within a form box that’s a mix between the new colours selected and the ones not changed, see screenshot below.
This CSS code can be used to make a new Stallion Responsive colour scheme that can be used in a new child theme or added as a custom colour CSS file within Stallion Responsive (or a child theme, lots of options on how to use them). After you’ve created a CSS file the feature should be turned off (it’s a development feature), you use the new CSS file to load your new colour scheme. After creating the new CSS file you can even switch to the first version of this feature and edit colours again inline to have even more customization.
As a Stallion feature this is awesome, anyone with basic web design skills (can you click a button and select a new colour, click a save button, copy and paste the code into a text file (CSS files are basically text files) and upload the file using FTP) can generate a new Stallion Responsive colour scheme. This feature is useless to a WordPress user who has the TwentyFourteen Theme active, it doesn’t generate CSS files that are compatible with that theme, so this is a Stallion Responsive Theme feature only, but I could have created it as a plugin.






Stallion Responsive Theme
Sounds like “Responsive” will be great! Can’t wait for it’s release.