WordPress 3+ includes the option to create custom menus via the WordPress Menu Manager found on the Dashboard under “Appearance” >> “Menus”.
No matter what WordPress theme you use, as long as the theme is widget ready (pretty much all are theses days) you can create custom menus linking to literally anything with any anchor text from a custom menu widget on the sidebar.
Custom Menu widgets give you far more control over what your sidebars links to and are a replacement to the old WordPress links (Blogroll) feature (removed from WordPress core).
Quick tutorial: create a custom menu under the WordPress Menu Manager and use it under “Appearance” >> “Widgets” as a “Custom Menu” widget.
WordPress Custom Menu Widget
Under your widgets screen found under “Appearance” >> “Widgets” you should find the “Custom Menu” widget on the left side.
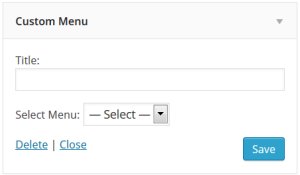
Widget Title: Used for the heading of the widget.
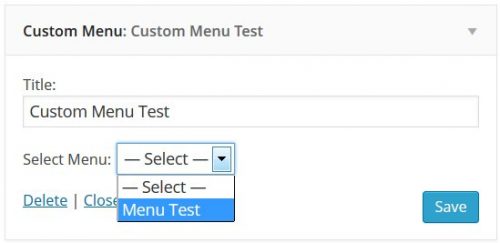
Select Menu: this dropdown menu lists all custom menus you’ve made under “Appearance” >> “Menus”.
If you haven’t created a custom menu within the WordPress Menu Manager you’ll need to create some.
If you have already created a custom menu, select it and Save the widget and it will use the links you added/selected under the WordPress Menu Manager page for that custom widget.
Create a WordPress Custom Menu under the WordPress Menu Manager
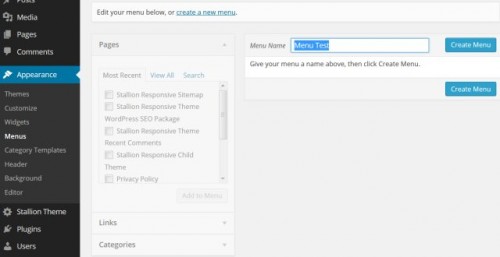
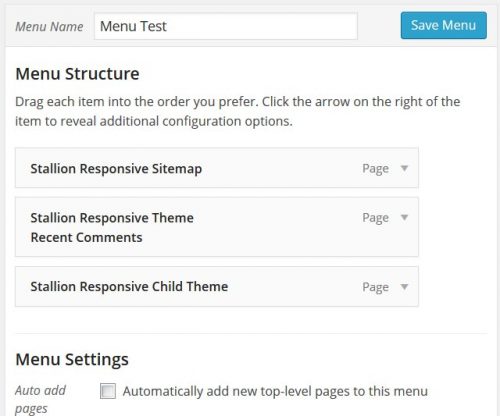
If you’ve never used the WordPress Menu Manager to make a new custom menu, go to “Appearance” >> “Menus” and it will look something like the screenshot below.
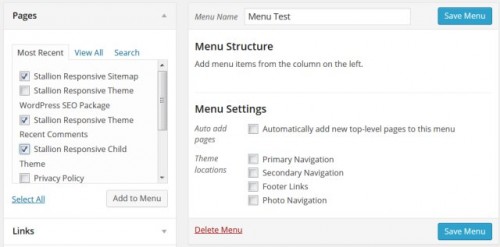
I’m making a new custom menu called “Menu Test”, after clicking the Create Menu button it will look something like this, I’ve already ticked a few pages ready to add to my new menu.
After clicking the “Add to Menu” button (on the right) those pages will be added to the menu.
After clicking the “Save Menu” button, this new menu will be available under “Appearance” >> “Widgets” to select within your Custom Menu Widgets.
Select a Custom Menu for a Custom Menu Widget
The above is a basic WordPress tutorial for adding Static Pages to a WordPress Custom Menu Widget.
Under the WordPress Menu Manager you are not limited to only adding Static Pages.
Custom Menus by default can include:
Static Pages
Categories
Custom Links (add an off site URL for example)
You can also add:
Blog Posts
Tags
Format (not sure what that does?)
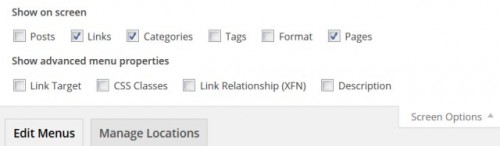
Under “Appearance” >> “Menu” click the “Screen Options” button near the top right hand corner of the screen to open hidden options. The “Screen Options”button is available on a lot of WordPress admin pages, always worth a look to see if a feature you might want to use (or hide) isn’t currently on.
Tick all the options you’d like to have access to and click the “Screen Options” button again to save them.
This will give you access to pretty much everything that can be linked to within WordPress.
Enjoy…
David Law










Custom Menu Widget
Hi
My stallion responsive theme does not show the custom menu widget in the appearance > widgets screen.
Are there any specific settings to enable/disable the wodget?
May thanks
David Allen
Enable WordPress Custom Menu Widgets
Stallion Responsive has an option to disable all widgets (one at a time) for performance reasons under “Stallion Theme” >> “Performance Options” (near the bottom: “Unregister Widgets”) have you ticked the “Default WP Widget Custom Menu” box by mistake?
Those that are ticked are unregistered (disabled). The idea is to tick the widgets you don’t use, so if you want to use custom menus as widgets, untick “Default WP Widget Custom Menu”.
Using the Unregister Widgets options means WordPress won’t be wasting resources on widgets you aren’t using: surprisingly some default WordPress widgets waste resources when not in use!
With custom menu widgets you also have to create custom menus under “Appearance” >> “Menus”, so if the Custom Menu widget is on the widgets page, but there’s nothing to select it’s because you have no custom menus.
David
Enable WordPress Custom Menu Widgets