Comment on SEO Silo Theme by SEO Dave.

Nice to see a theme developer actually use their SEO theme on their main website, nothing more irritating when trying to review a WordPress theme a developer is trying to sell and they don’t even use it themselves!
Let’s have a quick look at the Google PageSpeed Insights results for a site running the WordPress SEO Design Framework: http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.seodesignframework.com%2F&tab=mobile
OUCH!!! Those are rubbish PageSpeed Insights results
Mobile
User experience: 96/100 – The page content is too wide for the viewport, forcing the user to scroll horizontally. Size the page content to the viewport to provide a better user experience.
Speed 54/100 – that is terrible!
Check the list of “Eliminate render-blocking JavaScript and CSS in above-the-fold content” results,
“Your page has 24 blocking script resources and 23 blocking CSS resources. This causes a delay in rendering your page.”
Sheesh, to create that flashy home page requires 47 (FORTY SEVEN) render blocking CSS and JS files, WOW, that is a MASSIVE SEO performance hit they’ll be taking for those. Not exactly SEO friendly.
Desktop
63/100- Getting good numbers for Desktop is far easier than for mobile and theirs suck.
That’s the cost of adding flashy features with no thoughts to performance SEO. Google looks set to use their PageSpeed Insights Tools metrics more into account in the future: the Google tool I linked to is relatively new and it’s been getting harder to get in the green, I expect Google will be downgrading sites for poor performance in 2015.
The above is why I’ve avoided too many flashy features with Stallion responsive, they are really difficult to code in a way that doesn’t damage SEO: painfully clear with the SEO theme framework you found.
Based on the above I wouldn’t recommend the SEO Design Framework to my competitors who I want to rank worse than my site, I’m not that mean :-)
Stallion Responsive 8.1 PageSpeed Insights: http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fstallion-theme.co.uk%2F
Mobile
User experience: 99/100
Speed 88/100
Desktop
95/100
Note: all but one PageSpeed Insights issues are off site, basically social media like buttons, Google analytics javascript which other than not using I can’t change. I’ll add for these great results I use Stallion Responsive 8.1 with W3C Total Cache plugin (free version), although I could add the features from W3 Total Cache to Stallion the plugin is well supported and there’s nothing major wrong with it. I’ve also used an image optimization plugin called EWW Image Optimizer (there’s plenty of plugins for optimizing images) for optimizing images.
Had a quick look through their site for the usual SEO mistakes and found them, terrible SEO like adding nofollow links to categories so the SEO Design Framework is not an SEO theme. BTW those nofollow links are added by the WordPress SEO Plugin they’ve built into the SEO framework: SEO Ultimate Plugin (been around a while), they clearly do not understand SEO 2014 (or SEO 2010 for that matter, we’ve known for years nofollow deletes link benefit!).
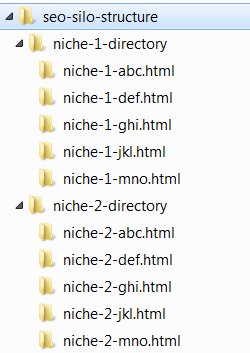
Silo SEO Structure
Just covering silo SEO since I didn’t look at the entire themes SEO features (it’s not an SEO theme).
First thing I noticed that’s a huge SEO mistake without informing the user of the SEO damage is changing your WordPress permalinks to add the category slug to all post permalinks. On a new website this doesn’t cause damage per se, it sets the end URL structure for each post, the main post to this comment has current URL:
....theme.co.uk/seo-silo/
If I used the SEO framework you linked to and I wanted to use the silo architecture feature I’d have to change my permalinks and the new URL would be:
....theme.co.uk/wordpress-seo-tutorial/seo-silo/
This would totally f@#k up my entire sites SEO!!! and the video did not warn me making this change on an old site has a massive SEO cost.
Even if by luck Google manages to sort out the 301 redirects, a 301 redirect costs ~15% of the pages PageRank/link benefit. In SEO terms it’s the equivalent of adding an additional link between each post. You want to go to Page A, to get there you have to go through Page A* first, this costs link benefit for no gain.
Do not change your permalinks on an old site unless you know what you are doing.
From the video it requires a lot of manual effort to build a silo links structure, with Stallion Responsive, though it takes some effort it’s not one page at a time and after Stallion is setup it will automatically silo new articles added to the categories you’ve setup siloed widgets for. Really need to find the time to create some videos for Stallion.
With only access to their YouTube video on building a silo structure (not 100% clear how it works) it’s the equivalent of manually creating WordPress Text Widgets with the links you want on a sidebar and I assume using a similar feature to the Stallion Responsive Display widgets feature (setting which pages on the site to load the widget).
On second thoughts I don’t think they have a display widget feature. If not that’s not a silo SEO link structure. What’s the point in building a set of siloed links if you plan to add them sitewide? I think the silos they create have no feature to limit where they are shown, so you might as well not use them. I think what they are calling a siloed architecture is just categorizing the links. They don’t have a demo site using the Siloed structure?
Let’s assume there are limits on which parts of a site a silo loads on. With a Text widget version of this you would be manually adding entire links to text widgets (very time intensive and you need to understand HTML), they’ve made it faster by having the creating the link bit easier, but you still have to set which links to load which is still time intensive.
In comparison Stallion Responsive setup a widget with a half a dozen clicks of the mouse and it will automatically add the relevant posts and only show it on the parts of the site you set. For this site it was 7 widgets to create a silo structure which won’t need editing until I add more categories.
Can a silo link structure be done better than Stallion Responsive? Yes, build all the links manually using Text Widgets and use the Stallion Display Widgets feature to determine where to load it, but that’s a time intensive process requiring planning and reediting when new posts are added. What I’ve done is a balance between time and perfect silo SEO.
BTW Stallion Responsive has multiple ways to silo links, looks like the SEO Design Framework has one (basically an editable category widget).
If the developers of the SEO Design Framework read this, feel free to comment and correct anything I got wrong (not a problem admitting I’m wrong sometimes), was difficult to determine the exact silo feature from the YouTube video and spent less than an hour on research and writing this comment, so it’s not a full review by any means.
David Law


More Comments by SEO Dave
Silo Links
How Much Duplicate Content is SEO Safe?
In a perfect SEO world ALL your content would be unique, but as we all know generating unique content takes TIME and EFFORT, makes taking shortcuts tempting.
If you decide to take shortcuts and use duplicate content the question then is …
Continue Reading Link Silo
Silo Links
Google Double SERPs
I think you are mixing up how/why Google shows multiple webpages from one domain for some SERPs.
That’s nothing to do with silo SEO or WordPress Static Pages, that’s having multiple webpages on a domain with content that ranks high for …
Continue Reading Link Silo
Silo Links
Shameless Self SEO Promotion
Thanks for noticing my shameless self promotion tactics for the best SEO design framework for WordPress.
I’m not attempting to be subtle in my promotion tactics (some of it is cringe worthy), I want to irritate other WordPress SEO developers like …
Continue Reading Link Silo
Silo Links
Autoblogging and SEO
Be very careful with autoblogging, if Google determines your domain is an autoblog it will be downgraded. It’s not IF Google catches you out for autoblogging, it’s WHEN. I’ve been testing autoblogging/thin content for over a decade and Google always …
Continue Reading Link Silo
Silo Links
SEO Data Transporter Plugin
Search Google for “WordPress SEO Data Transporter” and you find multiple WordPress plugins for changing SEO data formats.
There’s a lot of WordPress SEO plugins and they tend to use a different database format (how the SEO data is stored), the …
Continue Reading Link Silo
Silo Links
On-Site SEO vs Off-Site SEO
As an SEO theme developer I assume you understand off-page SEO is far more important than on-page/on-site SEO and an SEO products role is fully utilizing/protecting the hard earned off-site SEO a webmaster has built?
SEO experts (should) understand that though …
Continue Reading Link Silo
Silo Links
SEO Design Framework
Guess you aren’t happy a simple search engine optimized comment is top 10 in Google for some of your SERPs like SEO Design Framework and SEO Design Framework Review.
I never said I used your SEO Design Framework theme, thought I …
Continue Reading Link Silo
Silo Links
Using Image SEO to Support WebSearch SEO
Google doesn’t have a problem with adult images, as an SEO factor images are really important for websearch results due to the image names and alt text (both SEO metrics).
Now you are a Stallion Responsive user happy to give you …
Continue Reading Link Silo
Silo Links
Silo SEO Over Optimization
If it’s the domain you use as your email address which is a site targeting Shemale and LadyBoy SERPs I took a look.
I cut my SEO teeth on adult websites (almost 15 years ago), my first online business was selling …
Continue Reading Link Silo
Silo Links
Understanding WordPress Templates
You’ve completely misunderstood how Stallion Responsive works (how WordPress Themes work).
To simplify the main Stallion output what we see in a browser) is controlled by the php files.
header.php is the header part of the page
content (different PHP file for each …
Continue Reading Link Silo
Silo Links
WordPress Custom Templates
You can use the core WordPress Custom Nav Menu feature under “Appearance” >> “Menus” to build menus and use the core WordPress “Custom Menu” widget for using them on a sidebar. You’d use the Stallion Display Widget feature to limit …
Continue Reading Link Silo
Silo Links
WordPress Install in a Directory
You’ve misunderstood page templates.
Page templates are literally for a single WordPress page, not a section of a site. A section of a site includes a main entry point (a category for example) and multiple WordPress Posts or WordPress Pages, could …
Continue Reading Link Silo