Comment on Google PageSpeed Insights Results by SEO Dave.

Solution, modify the theme to not use Google fonts or change themes (Stallion Responsive hint, hint).
It’s why I’ve avoided adding Google fonts to the Stallion Responsive Theme, means you have to have 2 render blocking CSS files, the one combined/minified by W3 Total Cache and the Google font CSS file.
BTW unless you add your CSS rules inline you can’t have 100/100 PageSpeed Insights results, you will always have one render blocking css file that has to load before the main content etc… loads. In theory it’s easy to get rid of the last render blocking warning by pushing the css file to load in the footer, BUT by doing so your websites content loads with no formatting/colour/fonts etc… This results in an ugly looking site temporarily as the site loads with no styling (there’s a name for it, but forget what it’s called).
Hmm, I guess you could load the Google font in the footer, basically modify your theme (research wp_enqueue_script()) to load the Google font last. The Google font probably isn’t important styling wise, so could be loaded last which won’t be render blocking.
David


More Comments by SEO Dave
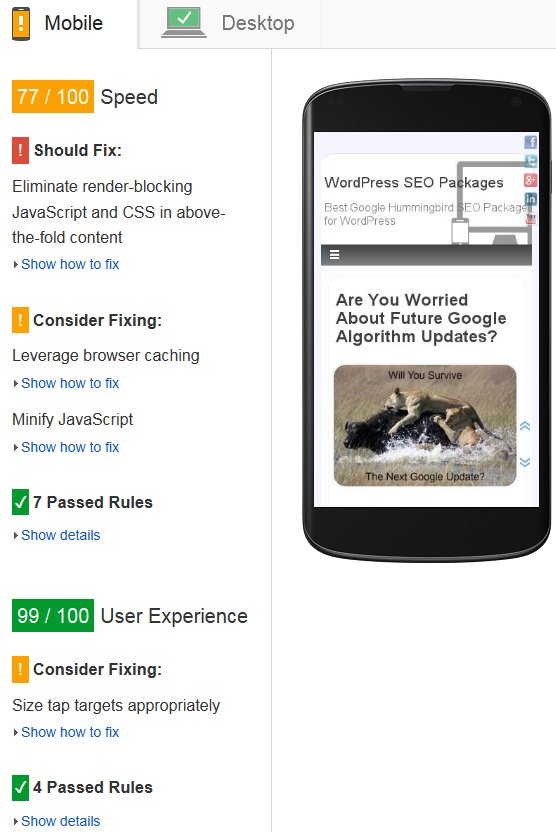
PageSpeed Insights Results
Page Speed Insights Tool
If you look through the comments above yours I’ve described some of the Page Speed Insights issues you have in detail.
Let’s go through a few of your Google Page Speed Insights Tool Results Issues.
Eliminate render-blocking JavaScript and CSS in above-the-fold …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Google PageSpeed Insights Performance SEO Issues
Good questions.
The Stallion Responsive SEO Package removes a lot of the Google PageSpeed Insights performance issues by default, but it doesn’t remove them all.
After installing the package there’s information about performance SEO under “Stallion Theme” >> “Performance SEO” including recommendations.
Stallion …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Using a CDN with WordPress
Yes a CDN can help, I’ve avoided using a CDN because they can be a pain to setup and requires Stallion Responsive users to use something that’s quiet technical to get working.
You’ve installed W3 Total Cache and used my import …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Asynchronous AdSense Ad Units
To squeeze a little more Google PageSpeed Insights performance points out of your site follow the Google AdSense Responsive Ad Unit Beta instructions.
The Stallion Responsive default AdSense ads aren’t asynchronous. Unfortunately no way to use the simple add your PUB-####### …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Render Blocking Above the Fold Content
With Stallion Responsive and W3 Total Cache you are left with one render blocking CSS file and if using the Stallion Responsive Featured slider one render blocking JS file in the above the fold content (within the head of the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Eliminate Render-Blocking JavaScript and CSS in Above-The-Fold Content
You can’t remove all Google PageSpeed Insights issues, some are off page (AdSense ads, like buttons…) others are part of running a website. For example to completely remove the render blocking issues you have to go completely inline CSS and …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme Examples
Best Stallion Responsive example is the new Stallion Responsive Theme WebSite
I tend to use the same setup on my sites and no longer adding features to sites to show as examples.
Couple more sites:
Skinny Me
You want to see what Stallion Responsive …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme
The new theme isn’t an update, Stallion Responsive v8 is a new theme package under the Stallion brand and is sold separately to Stallion WordPress SEO v7. Like Windows 8 isn’t an update to Windows 7, separate products under the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Performance WordPress Themes
Stallion WordPress SEO 7.1.1 (theme you are running) does not include mobile responsive or Google speed performance features. Even so the results are better than a lot of websites running WordPress: I coded Stallion v7 for speed, but not specifically …
Continue Reading PageSpeed Insights Results Analysis