Comment on Google PageSpeed Insights Results by SEO Dave.

Let’s go through a few of your Google Page Speed Insights Tool Results Issues.
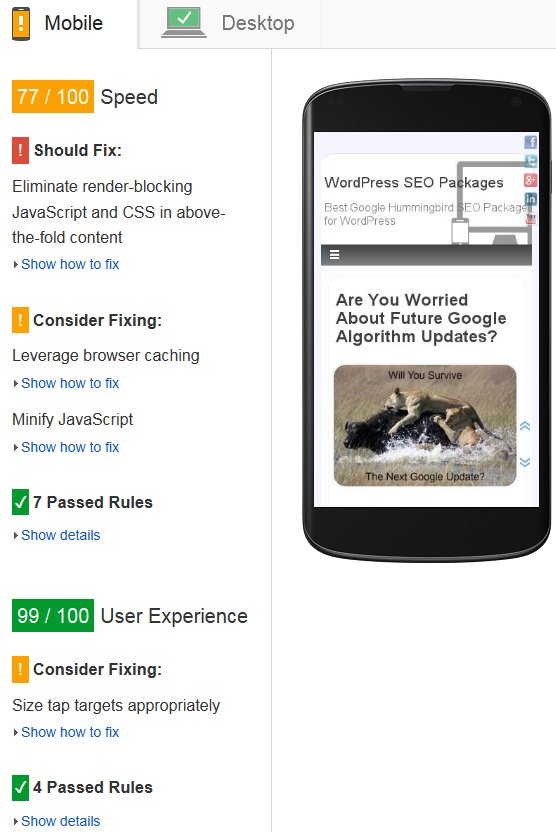
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has 7 blocking script resources and 5 blocking CSS resources. This causes a delay in rendering your page.
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
My results
Your page has 1 blocking CSS resources. This causes a delay in rendering your page.
So I have 1 render blocking issue, you have 12.
Those 11 additional render blocking issues will be pulling your Page Speed down (most likely the biggest issue you have), your visitors have to download all 12 JS and CSS files BEFORE the main content will load (that’s what render blocking means). Fixing this Page Speed Insights Tool Issue should be very high priority.
Remove render-blocking JavaScript:
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/ajax.js?ver=4.0
/wp-includes/js/jquery/jquery.js?ver=1.11.1
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/persist.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/store.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/ngg_store.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/lightbox/static/lightbox_context.js?ver=4.0
Do you notice anything about these issues? Five are part of one of the plugins you use which you think shouldn’t result in your Page Speed issues, I’m afraid it’s Nextgen Gallery plugin that’s causing most PageSpeed Insights Tool Issues. The other two Jquery issues are also because you use NextGen Gallery plugin (that plugin uses Jquery, Stallion Responsive by default doesn’t).
So all the above are caused by NextGen Gallery plugin.
Optimize CSS Delivery of the following:
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_gallery_display/static/nextgen_gallery_related_images.css?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/lightbox/static/fancybox/jquery.fancybox-1.3.4.css?ver=4.0
/wp-content/themes/stallion-responsive/colors/layout-310l.css?ver=8.1
/wp-content/themes/stallion-responsive/colors/style-light-rc.css?ver=8.1
/wp-content/themes/stallion-responsive/colors/mobile.css?ver=8.1
Another two render-blocking issues for the NextGen Gallery plugin. Because you use the Nextgen plugin you have 9 render-blocking js/CSS files!
If you have disabled the plugin and rerun the Google Page Speed Insights test be aware the results are cached. Try running the test on another webpage of your site or wait for the cache to clear.
I’m afraid if you want the flashy image features that Nextgen offer, you’ll take a page speed hit.
There’s three render-blocking CSS files that’s part of Stallion Responsive, this can be reduced to one (can’t get below one) by using a plugin that combines and minifies CSS files. I use and recommend the W3 Total Cache plugin (it’s better SEO wise than WP Super Cache which you currently use), see other comments for settings to combine and minify these three files into one CSS file. You might be able to combine your NexGen plugin CSS files as well, you’ll need to test.
Can say you’ll probably have issues with combine and minify all those JS files (minifying js tends to be problematic, you might be able to combine them, unlikely to minify).
IF you can combine all the CSS files into one and all the JS files into one using the W3 Total Cache plugin you’ll be left with 2 render-blocking issues. Want to reduce it to one, disable the NextGen plugin.
Enable compression
Compressing resources with gzip or deflate can reduce the number of bytes sent over the network.
Enable compression for the following resources to reduce their transfer size by 102.9KiB (65% reduction).
/wp-includes/js/jquery/jquery.js?ver=1.11.1
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/persist.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/lightbox/static/fancybox/jquery.fancybox-1.3.4.pack.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/lightbox/static/fancybox/jquery.easing-1.3.pack.js?ver=4.0
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/ajax/static/store.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/nextgen_gallery_display/static/common.js?ver=4.0
/wp-content/themes/stallion-responsive/js/links.js?ver=4.0
/wp-content/plugins/nextgen-gallery/products/photocrati_nextgen/modules/lightbox/static/lightbox_context.js?ver=4.0
These are caused by a server setting. You might be able to fix these with the W3 Total Cache plugin, if not it’s a server setting to enable and setup Gzip or Deflate module correctly under your hosting account: can’t help you with this beyond advice what you are trying to achieve and possible issues.
Note there’s nothing wrong with the above files, this is a case of your server hasn’t compressed them. The fact they are all js files suggests you are lacking the right server rule for js files, I had the same issue even though W3 Total Cache has added the right rules into my .htaccess file (I don’t know why it didn’t work for me, might work for you) and had to add this to my servers httpd.conf file.
<IfModule mod_deflate.c>
# Force compression for mangled headers.
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labelled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don't need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/javascript \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>You’d only need to go to your servers httpd.conf file if the W3 Total Cache .htaccess rules don’t work.
Since mod_deflate is working for other resources (CSS files etc…) suggests you are only missing the javascript rules from the above. You won’t need all the above, in your servers httpd.conf file you’ll find a set of rules like those above, you need to find these rules and make sure it includes:
application/javascript \
and
text/javascript \
I bet it’s the last one you are missing.
What these rules do is tell the Apache mod_deflate module which types of files to compress, W3 Total Cache adds something similar to the .htaccess file rules which worked for me other than some js files. This is what W3 Total Cache adds to your .htaccess file:
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/json
application/javascript and text/javascript are both there, so should have worked.
Anyway, went off on a slight tangent there :-)
Leverage browser caching
Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.
Leverage browser caching for the following cacheable resources:
/wp-content/themes/stallion-responsive-child/headers/c1.jpg
/wp-content/themes/stallion-responsive/colors/images/light/mobile.png
http://pagead2.googlesyndication.com/pagead/osd.js
http://pagead2.googlesyndication.com/pagead/show_ads.js
The first two issues are on your site, the other two are not on your site, so you have no control over them.
Leverage browser caching is another server setting. What you have here is it looks like images don’t have an expire date set,
W3 Total Cache should be able to set these. Been a while since I used WP Super Cache, but felt sure it could set expire headers, maybe you have turned an option of. WP Super Cache is a good performance plugin, W3 Total Cache is a really good performance plugin, it’s one of the few WordPress plugins I consider a must use WordPress SEO plugin.
If W3 Total Cache plugin didn’t exist I’d have to find/build multiple performance features to add to Stallion, can not overstate how important using W3 Total Cache is to gaining full WordPress SEO performance.
Going to skip Minify JavaScript, W3 Total Cache might be able to minify your JS files (minifying can break js files, ideally the plugin developer would minify their JS before release), again it’s NextGen Gallery plugin js files, tells you the developers haven’t minified their JS files, had Nextgen minified before release you wouldn’t have the Page Speed issue to fix.
Optimize images
Properly formatting and compressing images can save many bytes of data.
Optimize the following images to reduce their size by 1.3KiB (18% reduction).
You have one image that’s not optimized c1.jpg. That’s your custom header image, you can either use a plugin like EWWW Image Optimizer plugin and run it so it checks all your sites images, or optimize c1.jpg on your PC and upload again via FTP.
That’s pretty much all your Page Speed Insight issues. You can see most of them are the Nextgen Gallery plugin and a few server settings. If you turn off Nextgen and fix the server settings your Page Speed Insights results will be better than mine because you aren’t taking a hit with social media like buttons and Google Analytics.
Also see my comment about Using Asynchronous AdSense Ad Code, the default Stallion AdSense code can be improved upon.
David


More Comments by SEO Dave
PageSpeed Insights Results
Eliminate Render-Blocking Google Fonts
Looks like your WordPress theme uses a Google font, since the font is hosted off your server W3 Total Cache can’t combine and minify it with your other css file(s).
Solution, modify the theme to not use Google fonts or change …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Google PageSpeed Insights Performance SEO Issues
Good questions.
The Stallion Responsive SEO Package removes a lot of the Google PageSpeed Insights performance issues by default, but it doesn’t remove them all.
After installing the package there’s information about performance SEO under “Stallion Theme” >> “Performance SEO” including recommendations.
Stallion …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Using a CDN with WordPress
Yes a CDN can help, I’ve avoided using a CDN because they can be a pain to setup and requires Stallion Responsive users to use something that’s quiet technical to get working.
You’ve installed W3 Total Cache and used my import …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Asynchronous AdSense Ad Units
To squeeze a little more Google PageSpeed Insights performance points out of your site follow the Google AdSense Responsive Ad Unit Beta instructions.
The Stallion Responsive default AdSense ads aren’t asynchronous. Unfortunately no way to use the simple add your PUB-####### …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Render Blocking Above the Fold Content
With Stallion Responsive and W3 Total Cache you are left with one render blocking CSS file and if using the Stallion Responsive Featured slider one render blocking JS file in the above the fold content (within the head of the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Eliminate Render-Blocking JavaScript and CSS in Above-The-Fold Content
You can’t remove all Google PageSpeed Insights issues, some are off page (AdSense ads, like buttons…) others are part of running a website. For example to completely remove the render blocking issues you have to go completely inline CSS and …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme Examples
Best Stallion Responsive example is the new Stallion Responsive Theme WebSite
I tend to use the same setup on my sites and no longer adding features to sites to show as examples.
Couple more sites:
Skinny Me
You want to see what Stallion Responsive …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme
The new theme isn’t an update, Stallion Responsive v8 is a new theme package under the Stallion brand and is sold separately to Stallion WordPress SEO v7. Like Windows 8 isn’t an update to Windows 7, separate products under the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Performance WordPress Themes
Stallion WordPress SEO 7.1.1 (theme you are running) does not include mobile responsive or Google speed performance features. Even so the results are better than a lot of websites running WordPress: I coded Stallion v7 for speed, but not specifically …
Continue Reading PageSpeed Insights Results Analysis