Comment on Google PageSpeed Insights Results by SEO Dave.
The Stallion Responsive SEO Package removes a lot of the Google PageSpeed Insights performance issues by default, but it doesn’t remove them all.
After installing the package there’s information about performance SEO under “Stallion Theme” >> “Performance SEO” including recommendations.
Stallion Responsive doesn’t do it all alone.
When I add features to Stallion Responsive I first check there isn’t a good solution already, to date 99 out of 100 times there hasn’t been which is why the package runs with so few additional recommended plugins. Basically I look for a solution, if I find one that’s close to what I want I adapt it and add it to the package (do this a LOT, almost the norm). If I don’t find a close solution I build one from scratch.
If there is a solution that works exactly how I want it I’ll check if it’s well supported, if it’s a plugin that’s not maintained I’ll add it to the SEO package (saves me and others time installing plugins that won’t be updated frequently).
If a solution works and is well supported (like W3 Total Cache) I’ll use it as is (won’t add it to Stallion Responsive) and recommend others do the same.
W3 Total Cache is the best example of this, it’s a feature rich plugin that is really well built, well supported, doesn’t need any modifications to work with Stallion Responsive. Wouldn’t make sense to add it to Stallion or build the same features again from scratch, makes sense to keep it separate so when the W3 Total Cache plugin is updated I and other users can rely on the W3 Total Cache plugin developers expertise tracking down bug fixes etc…
Plugins used on this site:
W3 Total Cache – caching (important for performance)
EWWW Image Optimizer – optimizing images (important for performance)
Broken Link Checker – find broken links, I activate this once a month, fix broken links, turn off (important for SEO).
Subscribe to Comments Reloaded – informing commenters of new comments (nothing to do with SEO or performance)
The first three have performance and or SEO features, the first two are important for performance SEO I recommend using them. The subscribe to comments plugin is if you want a way for commenters to be informed of new comments, it’s got no performance/SEO value (just a nice feature to have).
Everything else is dealt with by Stallion Responsive including comment SPAM, general SEO, everything…
After writing the above it’s quite sad I’ve only found three plugins with SEO features that don’t need modification to work as I want them to work.
With the right Stallion Responsive settings and installing W3 Total Cache and EWWW Image Optimizer (or another plugin that optimizes images) you can remove the vast majority of Google PageSpeed Insights issues.
My sites results : http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fstallion-theme.co.uk%2F
As I’ve discussed within other comments on the site it’s impractical to remove all issues, with my results I can’t solve these issues:
Leverage browser caching
Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.
Leverage browser caching for the following cacheable resources:# https://apis.google.com/js/api.js (30 minutes)
# https://apis.google.com/js/plusone.js (30 minutes)
# https://oauth.googleusercontent.com/…e:rpc:shindig.random:shindig.sha1.js?c=2 (60 minutes)
# http://www.google-analytics.com/analytics.js (2 hours)
These are all Google resources, the last one is the Google Analytics script which has a 2 hour expire header. Only two ways to fix this.
Don’t use Google Analytics : I want Google Analytics data collected, not an option for this site.
Host the analytics.js file on my server and set the header to expire in 7+ days. This will work, but it means setting up a cron job to regularly download the analytics.js file to my server and if Google Analytics changes the analytics.js file there will be a period where I’m running the wrong file. With their 2 hour expire header it would be no more than 2 hours, if I uploaded a copy to my site and set to 7 days I could be running the wrong file for 7 days.
Maybe we could live with this (I don’t think the file is updated very often), but…
This is also a false economy, there are so many websites running the analytics.js file odds are most of my visitors already have it cached in their browser when they visit here. If I host a local copy they HAVE to download it again, that slows how quickly they access the rest of the resources my site uses. Basically by removing the leverage browser caching issue we’ve inadvertently forced users to use more bandwidth to access our sites: in theory faster, in practice slower!
This argument is also true for the other 3 Google js files, loads of websites use them, so most of the time my visitors aren’t having to redownload them again to access them when viewing this site, it’s in their browser cache. So removing those “Leverage browser caching” issues would give my site a higher Google PageSpeed Insights score, BUT at the cost of actually slowing down the actual speed a webpage loads here.
I had this same issue with avatars from Gravatar.com, every comment image (like the Stallion horse image) is hosted at gravatar.com. They have their expire time set to 5 minutes, this is way too frequent. See gravatar cache for more details.
Means if you visit a page on my site with comments for the first time ever all the avatars have to be download from Gravatar.com and cached on your PC. OK, we expect this, everything has to be downloaded at least once to be cached by a browser.
Stay on my site for under 5 minutes and your browser will keep loading the cached copies, but stay here for 6 minutes or revisit at a later date and all the avatars are downloaded again. That happens every 5 minutes!!!
Avatars don’t change that often and they aren’t critical, they should be set to expire at least 7 days: does it really matter if an avatar image is out of date a few days?
Since I don’t have control over gravatar.com I’ve added a feature to Stallion Responsive to create a Gravatar cache on the server (by default Stallion sets it to update every 7 days, it’s on the Performance SEO options page) and this means we can set the expire headers as well (for me W3 Total Cache Sets them).
This means for the next 7 days the avatar images you see will be the ones hosted on my domain and since their headers expire frequency is set by W3 total Cache they are also set to at least 7 days.
This is good for performance, visitors on highly commented posts don’t have to redownload the avatar every 5 minutes!
Also because they are on my server plugins like EWWW Image Optimizer can optimize them as well (they are images).
There is one performance issue with images I want to find a solution to related to mobile responsive performance and images. If you view a webpage on this site in a mobile phone say you will see all the images resize, they are responsive (this is the default, so yes to question 2 with regards what visitors see :-)).
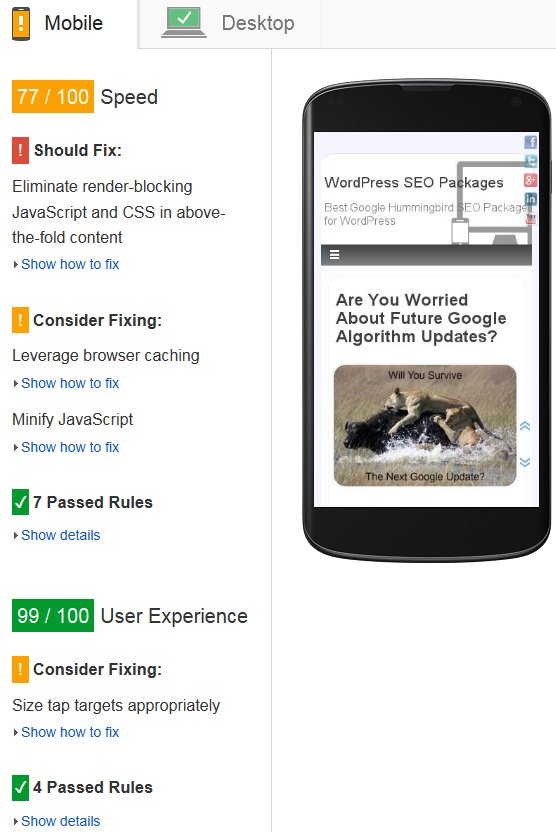
If you check the same page (my home page for example) in Google PageSpeed Insights and check the Mobile Speed results you’ll find Optimize Images issues like this one:
Optimize images
Properly formatting and compressing images can save many bytes of data.
Optimize the following images to reduce their size by 7.8KiB (68% reduction).Compressing and resizing https://stallion-theme.co.uk/…content/uploads/wordpress-seo-themes.jpg could save 7.8KiB (68% reduction).
This suggests the image hasn’t been optimized, but it is.
This is a relatively new Google PageSpeed Insights issue. The tool used to look at the image per se, is the actual image optimized.
Check the Desktop Speed results and the image above isn’t listed (no images are listed) showing it’s been optimized (by EWWW Image Optimizer).
Google recently changed how it decides if an image is optimized to include if it’s been scaled, now if an image has been scaled it’s considered not optimized.
To make all the images mobile responsive I scaled them using CSS specific for each mobile device size, images never take up more space than the devices screen width.
This image https://stallion-theme.co.uk/wp-content/uploads/wordpress-seo-themes.jpg is 300px x 200px in size on a Desktop PC, but load it in a small mobile device and it has to scale down to fit. In a mobile device with a screen size of 320px the image scales from 300px x 200px (scaled to 122px x 82px).
What the new Google PageSpeed Insights Tool algorithm is saying is this image isn’t optimized because it’s scaled, what it wants is a separate image with actual dimension 122px x 82px to be considered fully optimized. This makes sense, ideally the image would be the exact size used, but it’s easier said then done! Stallion is responsive at 12 device widths, which means in theory we need up to 12 image widths to cover all device widths (in practice would be more like 8 images).
That’s going to be a fun challenge to dynamically generate different image sizes for different device sizes that work with no input from users taking into account different starting points for the image sizes!!! Right now not even sure it’s possible and it’s going to result in a lot of extra disk space being used to store the ~8 additional more responsive images per image!
David



More Comments by SEO Dave
PageSpeed Insights Results
Eliminate Render-Blocking Google Fonts
Looks like your WordPress theme uses a Google font, since the font is hosted off your server W3 Total Cache can’t combine and minify it with your other css file(s).
Solution, modify the theme to not use Google fonts or change …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Page Speed Insights Tool
If you look through the comments above yours I’ve described some of the Page Speed Insights issues you have in detail.
Let’s go through a few of your Google Page Speed Insights Tool Results Issues.
Eliminate render-blocking JavaScript and CSS in above-the-fold …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Using a CDN with WordPress
Yes a CDN can help, I’ve avoided using a CDN because they can be a pain to setup and requires Stallion Responsive users to use something that’s quiet technical to get working.
You’ve installed W3 Total Cache and used my import …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Asynchronous AdSense Ad Units
To squeeze a little more Google PageSpeed Insights performance points out of your site follow the Google AdSense Responsive Ad Unit Beta instructions.
The Stallion Responsive default AdSense ads aren’t asynchronous. Unfortunately no way to use the simple add your PUB-####### …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Render Blocking Above the Fold Content
With Stallion Responsive and W3 Total Cache you are left with one render blocking CSS file and if using the Stallion Responsive Featured slider one render blocking JS file in the above the fold content (within the head of the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Eliminate Render-Blocking JavaScript and CSS in Above-The-Fold Content
You can’t remove all Google PageSpeed Insights issues, some are off page (AdSense ads, like buttons…) others are part of running a website. For example to completely remove the render blocking issues you have to go completely inline CSS and …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme Examples
Best Stallion Responsive example is the new Stallion Responsive Theme WebSite
I tend to use the same setup on my sites and no longer adding features to sites to show as examples.
Couple more sites:
Skinny Me
You want to see what Stallion Responsive …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme
The new theme isn’t an update, Stallion Responsive v8 is a new theme package under the Stallion brand and is sold separately to Stallion WordPress SEO v7. Like Windows 8 isn’t an update to Windows 7, separate products under the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Performance WordPress Themes
Stallion WordPress SEO 7.1.1 (theme you are running) does not include mobile responsive or Google speed performance features. Even so the results are better than a lot of websites running WordPress: I coded Stallion v7 for speed, but not specifically …
Continue Reading PageSpeed Insights Results Analysis