Comment on Google PageSpeed Insights Results by SEO Dave.

There’s LOADS of WordPress plugins that use Jquery (which tends to be render blocking), if you need a feature that uses Jquery anyway you don’t loose much adding another feature like a slider plugin that also uses Jquery: as long as all the plugins/features are coded correctly Jquery will only be loaded once.
That’s the best I’ve got to performance wise on render blocking CSS/JS files, one render blocking CSS file.
Since Stallion Responsive by default doesn’t add any render blocking JS files (removed their need in v8.1) not going to discuss JS issues further. If you use a slider plugin it means you’ll have render blocking JS files(s). Solution: don’t use slider plugins.
There’s a point where aiming for perfection from a tool like the Google PageSpeed Insights Tool starts to cause harm in other areas. The only way to remove the render blocking CSS file warning is for me to make it so Stallion Responsive also outputs all important CSS rules inline as well, so Stallion loads important CSS rules inline (before the main content is loaded) and the main CSS file rules can be loaded via the CSS file in the footer for example.
This would mean loading a lot of the CSS rules twice. Once inline and once in the main CSS files: loading something twice to improve performance from a performance perspective doesn’t make sense.
I’ve looked into doing this, but IMO the performance benefits of loading one CSS file after the main content by also adding the CSS rules inline compared to only loading the CSS rules once but having them render blocking isn’t worth it.
For those who don’t understand what render blocking means.
The CSS file created by Stallion Responsive/W3 Total Cache is render blocking because it’s important and required to generate the sites layout, colour scheme and mobile responsive rules BEFORE the main content loads.
Basically to render (show) the main content the CSS rules have to load first. If for some reason your browser can’t access the CSS file quickly it won’t continue to render (show) the main content until the CSS file is fully loaded (so rendering is blocked, not good for users).
We could load the CSS file in the footer (after all the content is loaded), BUT this would mean the layout, colours and mobile responsive rules would temporarily not work until the entire page was loaded! That would be a case of load the main content then load the CSS rules to determine what the content looks like.
I’m sure you’ve loaded webpages where as more elements load the output changes and you find the content you are trying to read is moving around (really annoying). So this isn’t good for users.
There are elements you want to load either after the main content (defer loading) or at the same time (asynchronous). For example AdSense ads, you’ll want those to be given lower priority than main content, so Google AdSense has supplied ad code that’s asynchronous. On the other hand if you’ve used Chitika ads they aren’t asynchronous, but should be!
I’m open to improving Stallion Responsive further, but on render blocking think I’ve maxed out beyond going 100% inline CSS: load all CSS rules inline and don’t load any CSS files. Would work, but extreme.
David


More Comments by SEO Dave
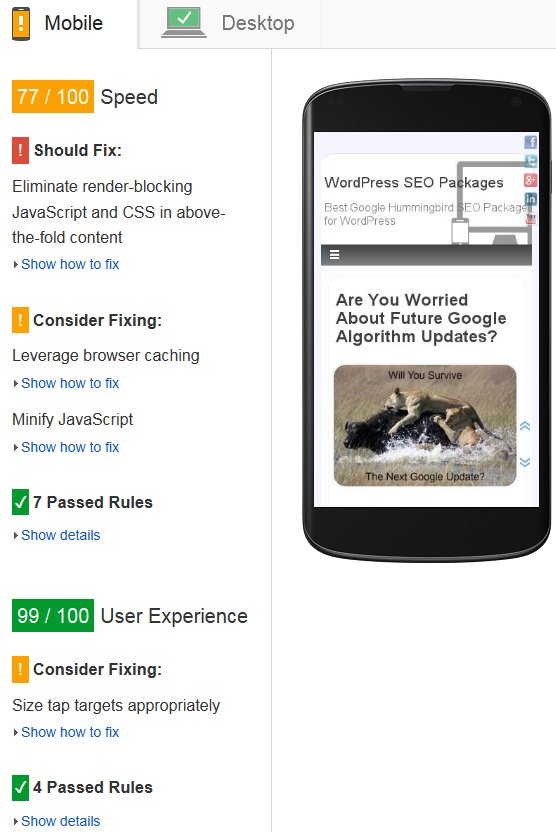
PageSpeed Insights Results
Eliminate Render-Blocking Google Fonts
Looks like your WordPress theme uses a Google font, since the font is hosted off your server W3 Total Cache can’t combine and minify it with your other css file(s).
Solution, modify the theme to not use Google fonts or change …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Page Speed Insights Tool
If you look through the comments above yours I’ve described some of the Page Speed Insights issues you have in detail.
Let’s go through a few of your Google Page Speed Insights Tool Results Issues.
Eliminate render-blocking JavaScript and CSS in above-the-fold …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Google PageSpeed Insights Performance SEO Issues
Good questions.
The Stallion Responsive SEO Package removes a lot of the Google PageSpeed Insights performance issues by default, but it doesn’t remove them all.
After installing the package there’s information about performance SEO under “Stallion Theme” >> “Performance SEO” including recommendations.
Stallion …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Using a CDN with WordPress
Yes a CDN can help, I’ve avoided using a CDN because they can be a pain to setup and requires Stallion Responsive users to use something that’s quiet technical to get working.
You’ve installed W3 Total Cache and used my import …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Asynchronous AdSense Ad Units
To squeeze a little more Google PageSpeed Insights performance points out of your site follow the Google AdSense Responsive Ad Unit Beta instructions.
The Stallion Responsive default AdSense ads aren’t asynchronous. Unfortunately no way to use the simple add your PUB-####### …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Eliminate Render-Blocking JavaScript and CSS in Above-The-Fold Content
You can’t remove all Google PageSpeed Insights issues, some are off page (AdSense ads, like buttons…) others are part of running a website. For example to completely remove the render blocking issues you have to go completely inline CSS and …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme Examples
Best Stallion Responsive example is the new Stallion Responsive Theme WebSite
I tend to use the same setup on my sites and no longer adding features to sites to show as examples.
Couple more sites:
Skinny Me
You want to see what Stallion Responsive …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Stallion Responsive Theme
The new theme isn’t an update, Stallion Responsive v8 is a new theme package under the Stallion brand and is sold separately to Stallion WordPress SEO v7. Like Windows 8 isn’t an update to Windows 7, separate products under the …
Continue Reading PageSpeed Insights Results Analysis
PageSpeed Insights Results
Performance WordPress Themes
Stallion WordPress SEO 7.1.1 (theme you are running) does not include mobile responsive or Google speed performance features. Even so the results are better than a lot of websites running WordPress: I coded Stallion v7 for speed, but not specifically …
Continue Reading PageSpeed Insights Results Analysis