Comment on Google PageSpeed Insights Results by Hector.
I’m sorry for sending so many comments with questions. If prefer delete the comments and send an email.
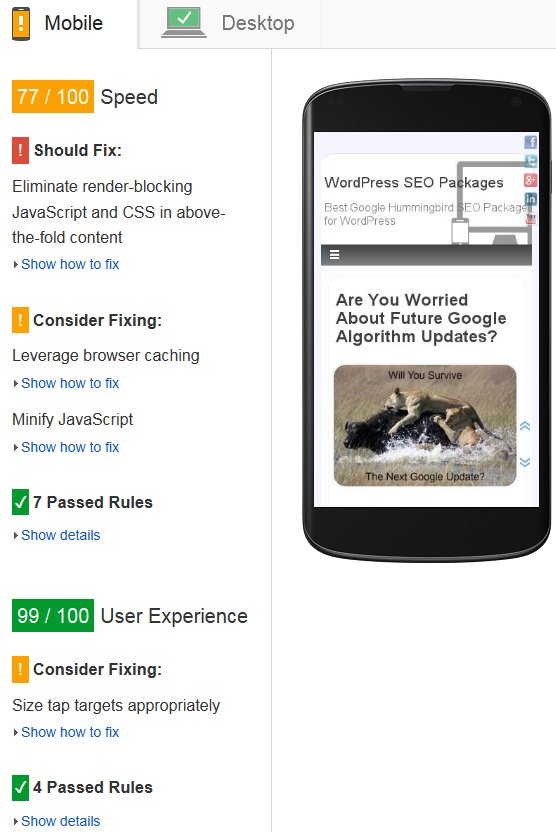
I’m checking the site with PageSpeed Insights
———————————————
and I wonder how could I fix the messages below?
——
Mobile
——
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has 4 blocking CSS resources. This causes a delay in rendering your page.
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
# http://www.vivirencanada.com/…allion-responsive/colors/layout-210r.css
# http://www.vivirencanada.com/…sive-child/colors/style-white-n-blue.css
# http://www.vivirencanada.com/…es/stallion-responsive/colors/mobile.css
# http://www.vivirencanada.com/…ontent/plugins/pagenavi/pagenavi-css.css
——–
Desktop
——–
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has 2 blocking script resources and 4 blocking CSS resources. This causes a delay in rendering your page.
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Use asynchronous versions of the following scripts:
# http://pagead2.googlesyndication.com/pagead/show_ads.js
# http://pagead2.googlesyndication.com/pagead/show_ads.js
Optimize CSS Delivery of the following:
# http://www.vivirencanada.com/…allion-responsive/colors/layout-210r.css
# http://www.vivirencanada.com/…sive-child/colors/style-white-n-blue.css
# http://www.vivirencanada.com/…es/stallion-responsive/colors/mobile.css
# http://www.vivirencanada.com/…ontent/plugins/pagenavi/pagenavi-css.css
Thanks
Héctor



More Comments by Hector
PageSpeed Insights Results
Render-blocking CSS in above-the-fold content
Hi David,
I used your settings to create a new w3-import.php and it went from 77 to 85.
just f.y.i
I forgot to mention that only one render-blocking JavaScript and CSS in above-the-fold content type of message, due to the cached CSS and …
Continue Reading PageSpeed Insights Results Analysis