Working on Stallion Responsive Theme code improvements, been cleaning up WordPress global over usage (stuff like “global $post;” : removed a lot of those) and one of the Stallion widget features stopped working on Google Chrome!
After figuring out why it makes for a nice lesson for other WordPress developers who have ad features in their WordPress themes/plugins.
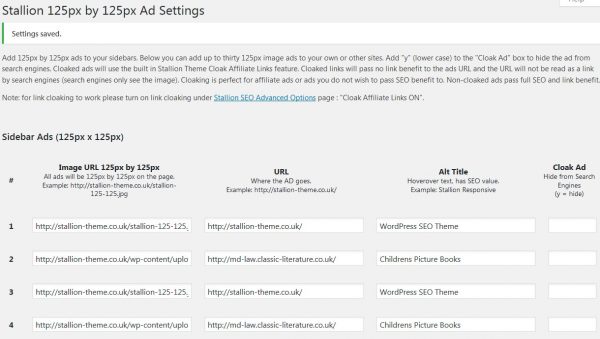
Stallion Responsive includes a 125px by 125px image ad widget feature. In brief you can build a bunch of clickable image ads (just image links) that look like the ads below: note although it’s called the Stallion 125px Ads Widget, the images can be any size (named 125px because 125px image ads are popular).
… should be a widget below here with 8 clickable image ads ….
… should be a widget above here with 8 clickable image ads ….
The above is the actual output of the Stallion 125px Ads Widget feature, Stallion includes another feature (Widgets Anywhere) which means you can add widgets anywhere (like in the middle of a Post: really useful feature). Above I just added the same two ads, four times each.
If I used the ad feature on this site I’d probably set something like 6 unique ads and put it on the main sidebar.
Why Are My Custom Image Ads Not Showing?
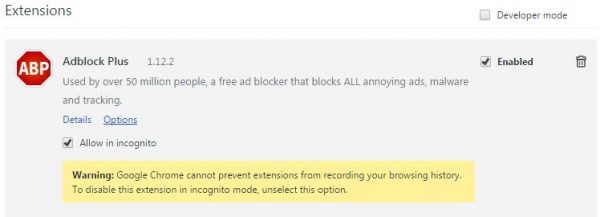
I thought I’d removed a WordPress global that was required for the widget ad feature to work, but no it was the ad blocker I use with Google Chrome!!! The widget ads loaded fine in Firefox.
Specifically a Google Chrome Extension called Adblock Plus : “Used by over 50 million people, a free ad blocker that blocks ALL annoying ads, malware and tracking.” was blocking the entire widget!
If Adblock Plus have managed to block Stallion Responsive theme ads I’m impressed, I have thousands of customers using Stallion Responsive, but there can’t be that many using that widget ad feature: Stallion Responsive is feature rich (dozens of features), most users won’t use them all (I barely use the widget ad feature myself: maybe two sites on my network use it).
After a little code checking, possible items used to ad block are these CSS IDs and CSS Classes:
CSS Class
sidebar-box – won’t be the class used to ad block
widget-container – won’t be the class used to ad block
widget_ads – includes ads could be used
ad125px – includes ad could be used
CSS ID
ads – includes ads could be used
I had three possible classes/IDs to check.
Class = ad125px and ID = ads didn’t trip the Adblock Plus extension (tested by changing them).
Class = widget_ads was the culprit. When present the widget was blocked, when removed the widget was shown.
Avoid Using Ad or Ads as CSS Classes or IDs in WordPress Themes/Plugins
And there’s the WordPress developer lesson, when creating ad based features, don’t use CSS classes and IDs which can be easily used to block ads by Ad Blocking software like Adblock Plus.
Fortunately I’d not used the “widget_ads” class in any of the themes CSS files so replaced it (wasn’t needed), also replaced the ad125px class as well (just in case). Changing the id (id=”ads”) to something else would be problematic, would remove the widget from widget areas and the widget would have to be readded (if it’s an issue in the future will change it).
In Stallion Responsive 8.5 the custom ad widget shouldn’t be blocked by Adblocker Plus. If it is blocked the widget above won’t load: see earlier “should be a widget above/below here with 8 clickable image ads”.
I’m guessing there’s a more obtrusive WordPress ad system which uses the “widget_ads” class, this ad feature isn’t obtrusive (IMO**) and is no different to a set of image links.
** The vast majority of users will add the ad widget to a sidebar: mine is in the middle of content to illustrate how it works.
David Law