Many WordPress themes have font and colour options allowing the creation of unique WordPress themes, but not many have the ability to create brand new WordPress theme colour schemes on a single theme options page AND export those new generated colour schemes to other WordPress sites.
Stallion Responsive does.
To access the Stallion Responsive colour scheme builder features go to
“Stallion Theme” >> “Colour Options” : “Colour Scheme CSS Inline/File Creator Selector”
Here you will find three options
Colour Scheme CSS OFF
Colour Scheme CSS Inline ON
Colour Scheme CSS File Creator ON
“Colour Scheme CSS OFF” = don’t use the creator feature it’s like the code that generates the feature doesn’t exist, this is like deactivating a plugin under the WordPress Plugins options page. With many Stallion features if you aren’t using it, turn it off to save resources.
“Colour Scheme CSS Inline ON” = Use an inline version, suitable for making a small number of colour and font changes on the fly, if for example you just wanted the main background colour to be a red to orange gradient say, you’d use this option.
“Colour Scheme CSS File Creator ON” = With this option we can build brand new Stallion Responsive colour schemes and/or modify the default Stallion theme colour schemes (with Stallion Responsive 8.1 there are 40 default colour schemes). Ideal for website developers and webmasters looking to customize their WordPress site without having to understand CSS.
Inline WordPress Theme Generator
Setting to “Colour Scheme CSS Inline ON” turns on an inline CSS colour generator option.
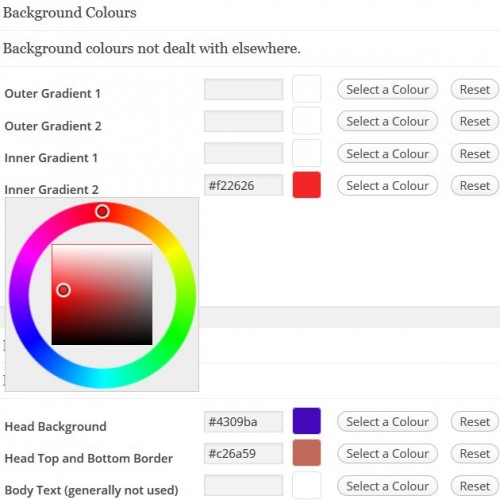
This adds a new options page under “Appearance” >> “Colour Scheme CSS Inline” which has 100+ colour options, see partial screenshot below, here you select from 1 to all theme colours to override the current colour schemes colours, the settings shown in the screenshot are related to the main backgrounds.
The colours generated work WITH the current WordPress colour scheme, if you don’t select a colour for an option the original colour scheme remains the same, the selected colours override the original colours inline. So you only select what you want to change and the CSS is loaded inline (it works on the fly).
For example if you are using a Stallion theme colour scheme with blue hoverover anchor text and like that colour, don’t change that option and it will remain the same blue hoverover anchor text.
Straight forward theme feature, want a few colours/fonts changing, click “Select a Color” and change them.
After clicking “Save Changes” the new colours will be used on your website right away.
The above is an inline CSS feature. From a performance SEO perspective this isn’t the best way to make CSS changes, the CSS code is added inline which means it’s not added to one of the WordPress theme CSS files, it’s added to the head part of your HTML code (that’s what inline means). Lots of WordPress themes and plugins generate CSS changes this way (add inline CSS) and it’s not ideal, with Stallion Responsive your CSS changes can also be added directly to a CSS file without you having to understand CSS by using the Colour Scheme CSS File Creator feature instead.
WordPress Theme CSS File Creator
Please note this is a WordPress developer version, the previous feature “Colour Scheme CSS Inline ON” is meant to be left on all the time. The next option “Colour Scheme CSS File Creator ON” is meant to be turned on, create your CSS file, turn it off and use the new CSS file. This version of the feature whilst on is a resource hog, if you leave it on past creating the CSS files it will have a negative impact on your websites performance.
To reiterate it’s “Turn CSS Creator ON” – “Create/Edit the CSS File” – “Turn CSS Creator OFF” – “Use Created/Edited CSS File”.
Turn CSS Creator ON
Under
“Stallion Theme” >> “Colour Options” : “Colour Scheme CSS Inline/File Creator Selector”
Set
“Colour Scheme CSS File Creator ON”
Set
“Colour Scheme CSS File Creator Defaults” to a Stallion Colour Scheme you wish to edit or use as a base for a new colour scheme. In the next screenshot I’d used the “Dazzling Blue and Cayenne Rounded Corners Theme” as the colour scheme defaults to load.
This activates another options page under “Appearance” >> “Colour Scheme CSS File Creator” and loads the default colour and font options for whichever colour scheme you wish to edit or use as the base for a new colour scheme.
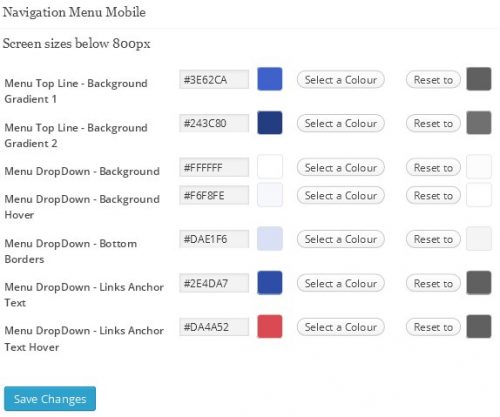
The new options page under “Appearance” >> “Colour Scheme CSS File Creator” has 100+ colour options (same as the inline CSS feature), see screenshot below (click for full screenshot), BUT this is a developer version of the CSS feature for creating brand new child colour schemes (helps you make theme CSS files).
Create/Edit the CSS File
After clicking “Save Changes” for the first time the colour options set are saved to the database and to two files. The options saved to the database are used to temporarily generate the CSS code inline for testing (so you can see what your changes result in). The two files are a CSS file and a PHP backup file (an export of the database options you can use on other sites).
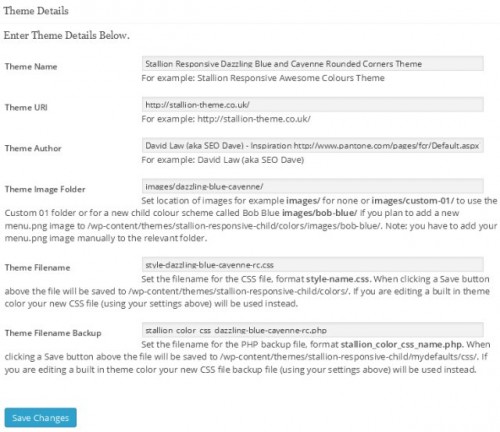
In the screenshot above I’ve loaded the “Dazzling Blue and Cayenne Rounded Corners Theme” defaults, below I’ve shown just the theme details, these are used to determine the name of the backup PHP file and CSS file are called.
The two most important options from Theme Details are “Theme Filename” (name of the CSS file) and “Theme Filename Backup” (name of the PHP file).
If your plan is to modify a current Stallion colour scheme (the one you just loaded the defaults for) and won’t need access to the original colour scheme you can leave them as is (I recommend not doing this). After clicking “Save Changes” the two files will be created automatically within the Stallion Responsive Child theme at:
/stallion-responsive-child/colors/style-******.css /stallion-responsive-child/mydefaults/stallion_color_css_******.php
Where ****** is the name of the colour scheme. Since I was using the “Dazzling Blue and Cayenne Rounded Corners Theme” for my example screenshots the files will be:
/stallion-responsive-child/colors/style-dazzling-blue-cayenne-rc.css /stallion-responsive-child/mydefaults/stallion_color_css_dazzling-blue-cayenne-rc.php
It’s important to have a Stallion Responsive Child Theme active whilst using this feature because the two files above also exist under the main Stallion Responsive theme folder at:
/stallion-responsive/colors/style-dazzling-blue-cayenne-rc.css /stallion-responsive/mydefaults/stallion_color_css_dazzling-blue-cayenne-rc.php
And if you don’t have a child theme active when you click “Save Changes” they will be wrote over and you will no longer have a copy of the original defaults. Not the end of the world (you can upload the original files via FTP to restore), but not ideal since when you update Stallion Responsive those files will be over wrote by the updates version and you will loose your carefully crafted modifications: install the child theme.
Stallion Responsive will preferentially use files found under the child theme folder, which means by clicking “Save Changes” the two new files:
/stallion-responsive-child/colors/style-dazzling-blue-cayenne-rc.css /stallion-responsive-child/mydefaults/stallion_color_css_dazzling-blue-cayenne-rc.php
Will automatically be used by WordPress if you select that colour scheme under
“Stallion Theme” >> “Colour Options” set “Stallion Theme Colour Scheme” to “Dazzling Blue and Cayenne Rounded Corners Theme”
The above will use the new style-dazzling-blue-cayenne-rc.css file in the child theme.
or
“Stallion Theme” >> “Colour Options” set “Colour Scheme CSS File Creator Defaults” to “Dazzling Blue and Cayenne Rounded Corners Theme”
The above will use the new stallion_color_css_dazzling-blue-cayenne-rc.php file in the child theme.
This is also not ideal, if you make a mistake there’s no way to restore defaults. For this reason it makes a lot of sense to use the custom colour scheme slots (up to 20 of them Custom 01, Custom 02…) before saving changes.
Really easy to use, before clicking “Save Changes” edit the “Theme Filename” and “Theme Filename Backup” to one of the custom slots, for Custom 01 it’s.
style-custom-01.css stallion_color_css_custom-01.php
the two files generated will be:
/stallion-responsive-child/colors/style-custom-01.css /stallion-responsive-child/mydefaults/stallion_color_css_custom-01.php
By making this small change before clicking “Save Changes” the original “Dazzling Blue and Cayenne Rounded Corners Theme” CSS file and PHP backup file are untouched and ready for use in the main Stallion Responsive Theme folder and we have a verbatim copy of the content of those files called “**custom-01**” in the child theme folder ready for further modification.
Which means you can have the original copy of “Dazzling Blue and Cayenne Rounded Corners Theme” and a modified version of “Dazzling Blue and Cayenne Rounded Corners Theme” called “Custom 01”.
Turn CSS Creator OFF
After making all your colour and font changes (see WordPress Theme Builder Fonts Tutorial) and clicking “Save Changes” we turn the CSS creator options page off.
“Stallion Theme” >> “Colour Options” : “Colour Scheme CSS Inline/File Creator Selector” set “Colour Scheme CSS OFF”
Also make sure this is set to
“Stallion Theme” >> “Colour Options” : “Colour Scheme CSS File Creator Defaults” set “Use Current”
This turns the CSS creator feature off since we no longer need it (we’ve made our new WordPress theme colour scheme file).
Next we get to use the new WordPress colour scheme we created.
Use Created/Edited CSS File
To use the new custom 01 CSS file set
“Stallion Theme” >> “Colour Options” : “Stallion Theme Colour Scheme” to “Custom 01”
This will use the new style-custom-01.css file with the modified version of “Dazzling Blue and Cayenne Rounded Corners Theme”.
If you didn’t change “Theme Filename” and “Theme Filename Backup” as suggested to use the modified version of “Dazzling Blue and Cayenne Rounded Corners Theme” set:
“Stallion Theme” >> “Colour Options” : “Stallion Theme Colour Scheme” to “Dazzling Blue and Cayenne Rounded Corners Theme”
As long as you have the child theme active your modified colour scheme won’t be over wrote when you next update the main Stallion Responsive theme. If you don’t use the child theme I can’t recommend more installing it, will make upgrades so much easier in the future.
If you wish to use the new colour scheme on multiple sites you have two options. Easiest is using an FTP program like Filezilla download a copy of
/stallion-responsive-child/colors/style-custom-01.css
Upload that file to
/stallion-responsive-child/colors/style-custom-01.css
On any site running Stallion Responsive (child theme active) and select Custom 01 as the colour scheme:
“Stallion Theme” >> “Colour Options” : “Stallion Theme Colour Scheme” to “Custom 01”
The other option which is more for sharing your theme creation with others is download a copy of:
/stallion-responsive-child/mydefaults/stallion_color_css_custom-01.php
and upload it to another site to:
/stallion-responsive-child/mydefaults/stallion_color_css_custom-01.php
By sharing the backup php file rather than the CSS file with others they can create their own CSS file AND modify your work further.
Go through the creator process again-
“Turn CSS Creator ON” – “Create/Edit the CSS File” – “Turn CSS Creator OFF” – “Use Created/Edited CSS File”.
But use the “Custom 01” as the default colour scheme to load.
“Stallion Theme” >> “Colour Options” : “Colour Scheme CSS File Creator Defaults” set “Custom 01”
This is also how you modify you custom colour schemes at a later date. Set the Custom ## set you used as the defaults and modify away.
As a Stallion feature this is awesome, anyone with basic web design skills (can you click a button and select a new colour and click a save button) can generate a new Stallion Responsive colour scheme.
If you think your colour scheme is better than my default colour schemes (I’m not the artistic type) and you’d like to see your creation added to the next update, feel free to email me a copy of your “stallion_color_css_custom-01.php” file which I can use to import your settings and build a CSS file with. Happy to give you credit (see the theme details options) if I use your colour scheme.
David Law