Comment on Stallion Responsive Theme Fonts by SEO Dave.

I started with the premise whatever you could add directly into a CSS file should also work in an options page feature that adds CSS to a CSS file (it’s the same as adding it to a CSS file manually). So if I wanted to only change a font from say normal to bold it should be a simple case of add font: bold; (which is one way to make a font bold using CSS) to an option box and it will work. Unfortunately I found in practice it didn’t always work as expected because when you mix different CSS formats they won’t always override one another.
The solution was to ALWAYS use the same format and since I wanted each font controlled by one option each it had to be
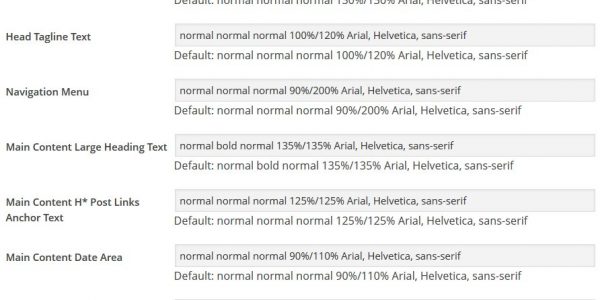
font: font-style font-weight font-variant font-size/line-height font-family;
Example:
font: normal normal normal 100%/120% Arial, Helvetica, sans-serif;
So if you find yourself wanting to take shortcuts creating a new Stallion Responsive Colour Scheme CSS File I strongly recommend not changing the above format (it works). I’m sure there are plenty of other ways to achieve the same styling, but the above definitely works :-)
Really looking forward to releasing Stallion Responsive 8.0, it’s New Years Eve now and I keep finding little things to fix, like wasn’t happy with the social media like buttons, so changed them all and in the process added two new placements for the buttons (fixed at the top or bottom of page) and a way to like the home page and categories etc… plus now Stallion Super Comments pages are liked rather than the comments original post.
David


More Comments by SEO Dave
Change WordPress Theme Fonts
Changing Font Sizes
Have you followed the instructions within the post you commented on?
If not that’s the step by step instructions, go through it if you get stuck ask for help.
If so what you having problems with?
Please be specific, I’m not going to …
Continue Reading Change Theme Fonts
Change WordPress Theme Fonts
Golden Ratio CSS Design
I’m familiar with the Maths behind the golden ratio and some web designers use the precise ratio (1.618) to break the design layout into parts.
The golden ratio concept won’t work with a theme package like Stallion Responsive.
If you’ve looked under …
Continue Reading Change Theme Fonts
Change WordPress Theme Fonts
Stallion Responsive Theme Colour Scheme Creation
If anyone is interested in seeing Stallion Responsive Theme colour scheme creation in progress take a look at
These are two test sites running WordPress markup test data for testing themes. First one is a work in progress by my wife …
Continue Reading Change Theme Fonts
Change WordPress Theme Fonts
Testing WordPress Theme Colour Schemes
I was doing an update and testing a new Stallion 7.1 feature and the Chameleon CSS Plugin (used to make the colour switcher) stopped the new feature working correctly, I disabled the plugin for the tests and it deleted the …
Continue Reading Change Theme Fonts