Comment on Alexa Rank by SEO Dave.

I’ve struggled with balancing branding with performance SEO in the Stallion Responsive WordPress SEO package, I don’t envy your personal branding niche if you also try to sell SEO type services, which based on a simple site search in Google (see below) you don’t. You’d have a hard time with adding interesting features (image slides etc…) without damaging performance SEO.
site:yourpersonalbrandname.com seo
The above searches your domain for all webpages mentioning SEO, zero use SEO as a title tag strongly suggesting you don’t really target SEO per se. My sites on the opposite spectrum, though I’ve discussed branding (mostly in comments, like this one) the SEO has taken priority (something I need to work on without damaging SEO, not easy).
site:stallion-theme.co.uk branding
I just wrote a post why Yoast SEO and Genesis are awful performance SEO wise. Your domain (uses Yoast and Genesis) has the same performance SEO issues as yoast.com, but much worse:
http://developers.google.com/speed/pagespeed/insights/?url=yourpersonalbrandname.com
Because of all the flashy features you need to sell a personal branding website building service, I don’t envy you next year if Google goes the way I think it will in 2015!
On your homepage alone you have dozens of page speed issues:
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Your page has 29 blocking script resources and 27 blocking CSS resources. This causes a delay in rendering your page.
WOW, 56 render-blocking scripts! Before a mobile visitor sees your content their browser which could be on a slow 3G network has to process 56 CSS/JS files, if one of those files is delayed loading the entire webpage stops loading! This is why Google wants us to reduce render-blocking resources, so search engine users especially on mobile devices get a good experience. Remember research has shown every second a user waits for webpage to load costs the business money, they leave!
Will be very interesting to see how websites with lots of flashy features react if Google starts to take performance SEO metrics more and more into account: currently it’s a small SEO metric, but as an SEO metric performance is still new and Google tends to roll out new metrics slowly to avoid the sort of mess early Panada algorithm updates caused.
What Google has been doing suggests they will take performance SEO more into account, as the world moves more towards using mobile devices webmasters have to react to the restrictive nature of mobile devices (slow 3G networks…) and make our websites lightening fast and manage resources better.
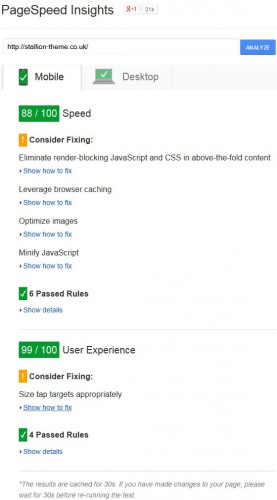
When I wrote the SEO 2015 Article just 5 short weeks ago my mobile Google Page Speed Insights results looked like this:
In September 2014 mobile was 88/100 (in May 2014 it was in the 90’s).
Today (October 10th 2014) mobile is 77/100 and the pagespeed issues didn’t change, actually fixed the Optimize Images issues, so should be higher than 88/100 not lower.
Google has changed the insights results to make render blocking issues more important: I have only one render-blocking issue: main CSS file which has to load before the main content otherwise it looks horrible.
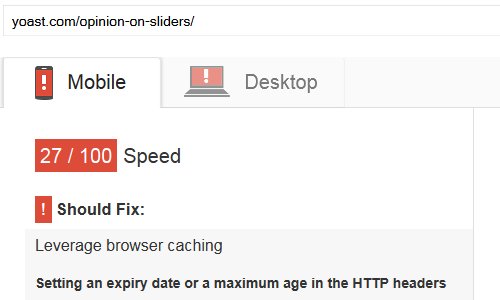
Yoast with Genesis can result in mobile as low as 27/100.
That’s BAD.
BTW Maintaining 130ish domains isn’t hard, the difficulty is SEO promoting 100+ domains without breaking Google’s webmaster guidelines, would be very easy to turn a private blog network into a link farm (made that SEO mistake in the past).
David




More Comments by SEO Dave
Increasing Alexa Traffic Rank
Improve Alexa Traffic Rank
Officially broken through to the Alexa top 50 thousand sites online in September 2014.
Guess I’ll be seeing an increased number of reciprocal link requests when Google updates PageRank: not had a PR update this year and my domain is listed …
Continue Reading Increase Alexa Rank